Looking for a way to generate content quickly? Using SurveyGizmo's HTTP Connect action you can take content from a survey response and push it straight to KnowledgeOwl to create a new article!
There are a million ways you can use this simple integration. SurveyGizmo uses it for outage/incident report tracking, release note archiving, and requests for new knowledge base content.
KnowledgeOwl setup
From KnowledgeOwl you'll need three things:
- Your API Key - You can find this by going to Your Account > API. You can add a new key or copying an existing one. See API keys for more information.
- Your Knowledge Base ID - Visible in the URL of your knowledge base. See Find your knowledge base ID or project ID for more information.
 Sample knowledge base ID.
Sample knowledge base ID.
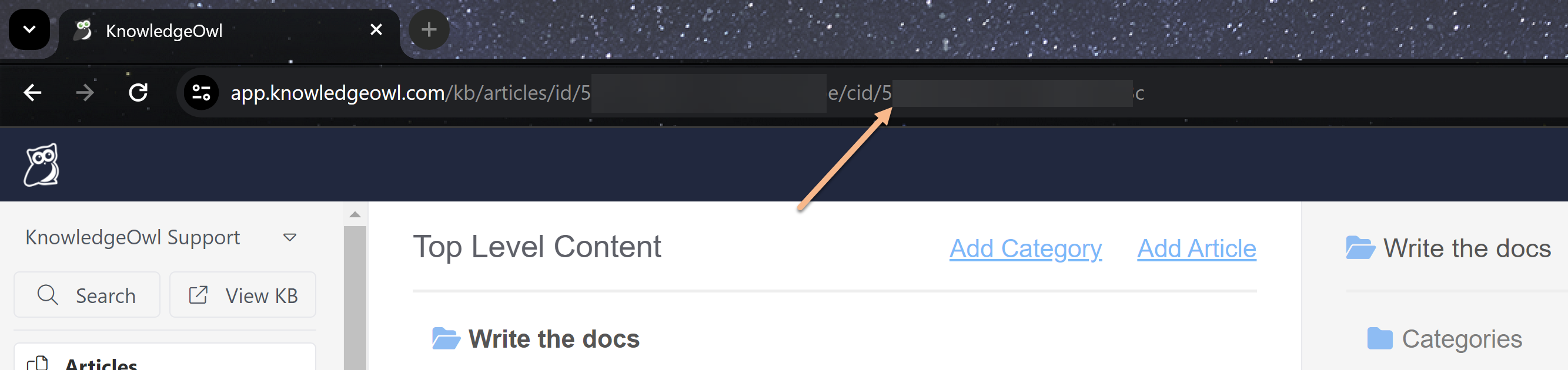
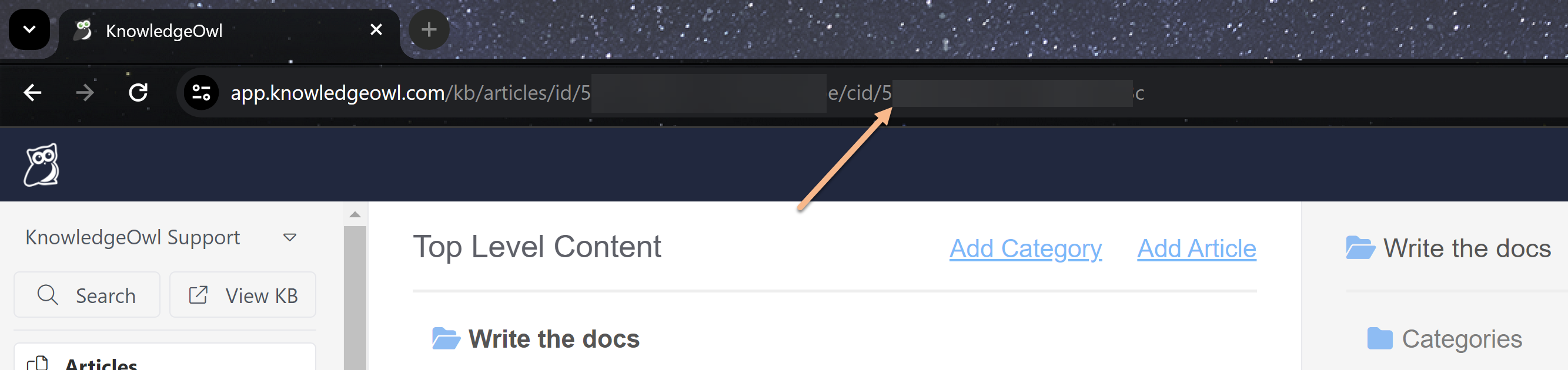
- Your Category ID - You can find this by clicking on the specific category you'd like to create content. The number after /cid/ in your URL.
 Sample category ID
Sample category ID
SurveyGizmo setup
Step 1: Create your survey
In SurveyGizmo, create a survey that includes questions to collect all the data you wish to include in the new article you are creating in KnowledgeOwl. Your survey can be multiple pages if you wish.
Step 2: Set up hidden values to store your new article title and body
On a new page that follows your questions add two Hidden Values. One Hidden Value will store the title of the article and the other will store the of body of the article.
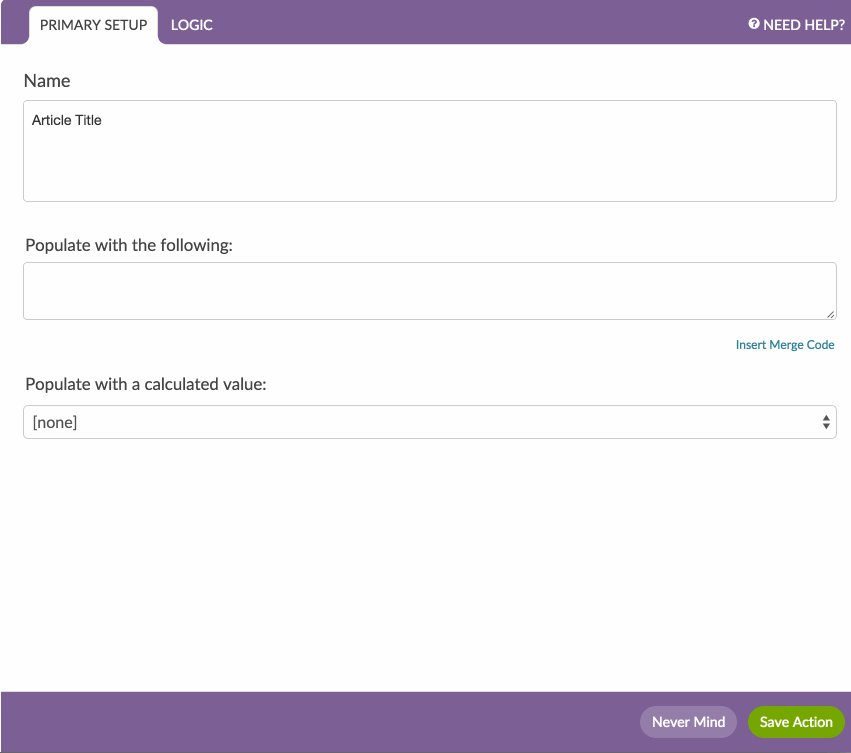
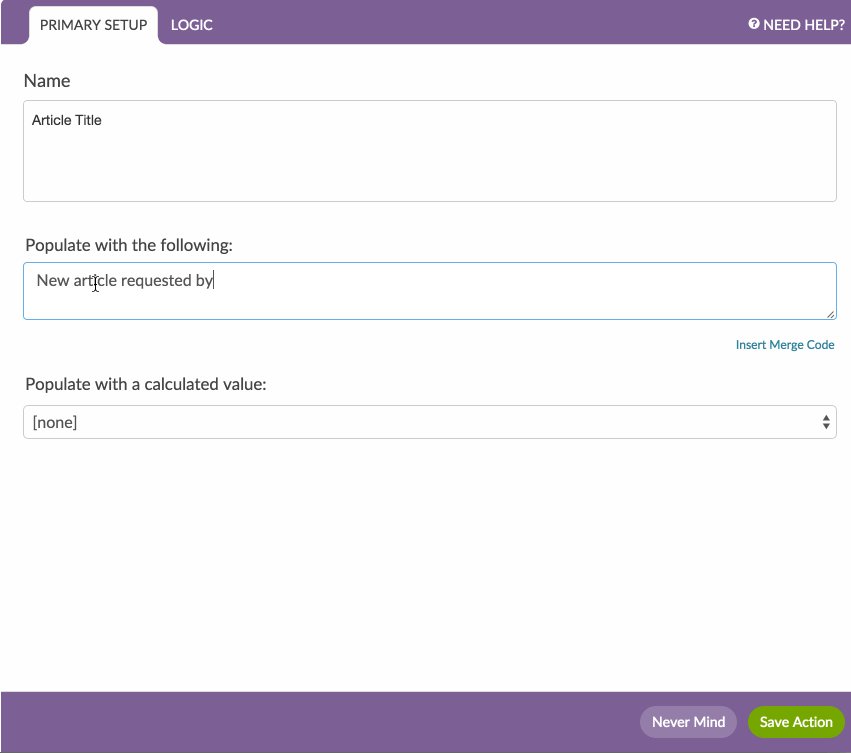
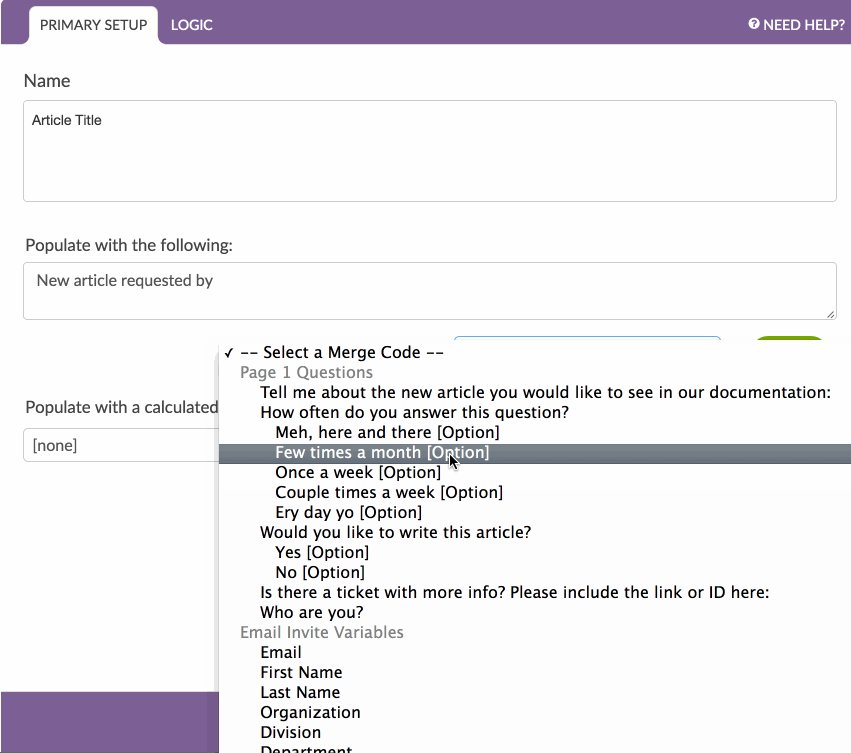
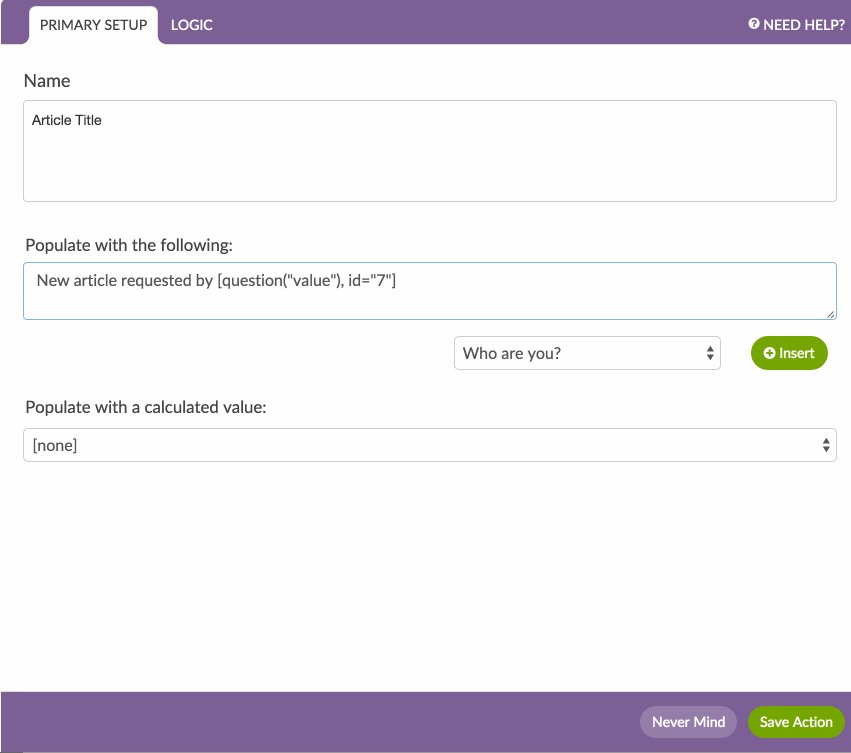
In both of these Hidden Values you'll be using merge codes to pull the data from your survey questions to populate the fields. For example, below is a quick demo of how we set up our Article Title Hidden Value.

As you can see, our Article Title is set up to send "New article requested by" plus what the respondent enters in the "Who are you?" question in our survey. Thus, our article titles will look like so: New article requested by James.
In the second Hidden Value include all the content that you wish to include in the body of the article. You'll need to use HTML for any type of formatting you wish to include. We recommend, at the very least, including line breaks (<br />) so the resulting article is not one giant block of text. If you'd like to include additional formatting such as, bolding, bulleted or numbered list here is a great guide to get you started: html4_cheatsheet.pdf!
<b>Requester:</b> [question("value"), id="8"]
<br />
<b>Data:</b> [question("value"), id="6"] <br />
<b>More Data: </b>[question("value"), id="5"] <br />Step 3: Set up an HTTP Connect Action to create your new article
Next, create an HTTP Connect Action; you'll be using this integration to send information to KnowledgeOwl.
- Click Add Action on a page that follows your Hidden Values for the article title and body.
- Give your action a name, select HTTP Connect and click Save Action and Edit.
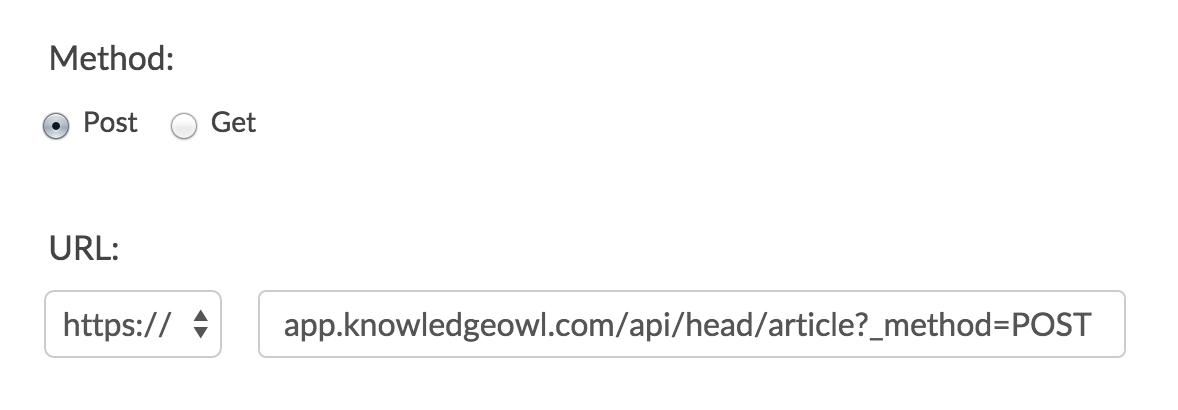
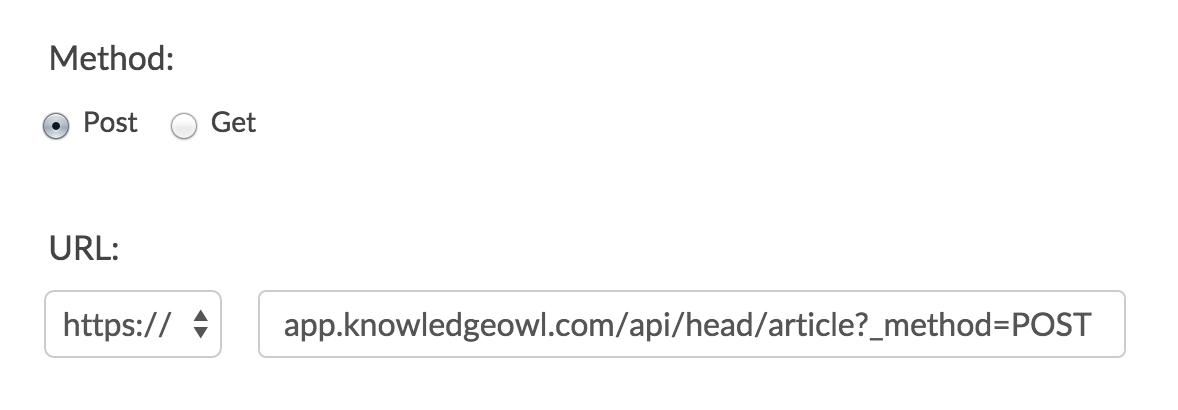
- For Method choose: POST.
- The URL protocol must be https.
- In the URL field copy and paste the following URL:
app.knowledgeowl.com/api/head/article?_method=POST
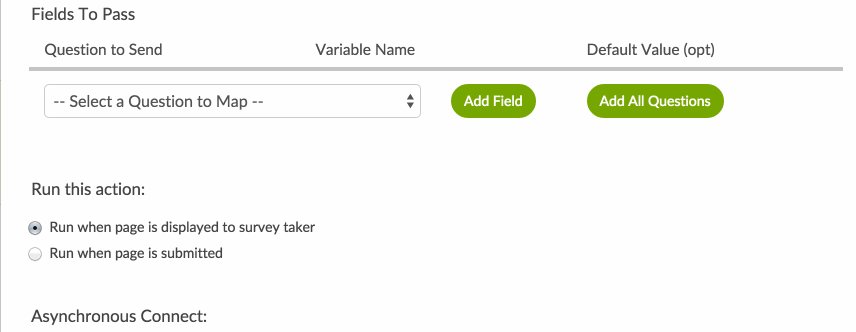
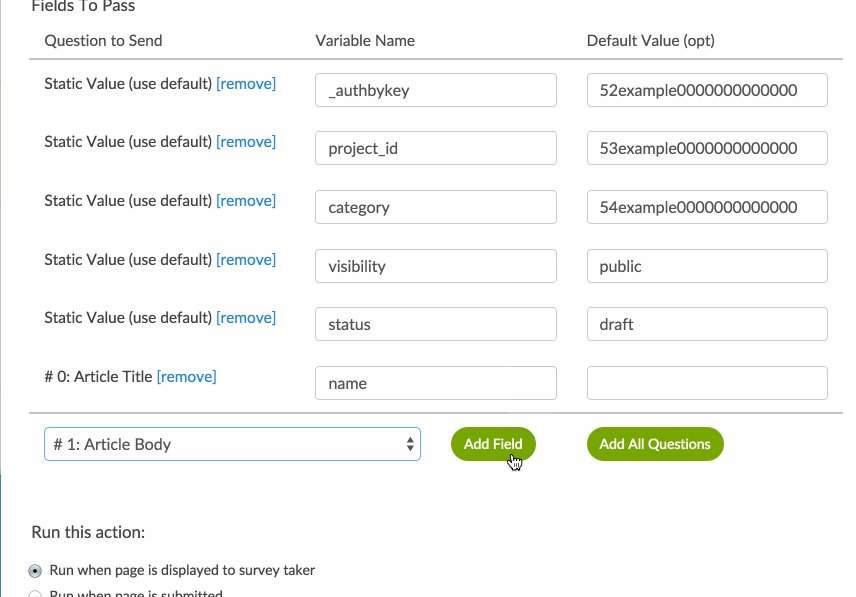
- Under Fields to Pass you'll need to set up a number of fields. Some of these fields will be Static Values others will pull from a question in your survey. Here's how to set up each of these.
Setting up static fields to pass
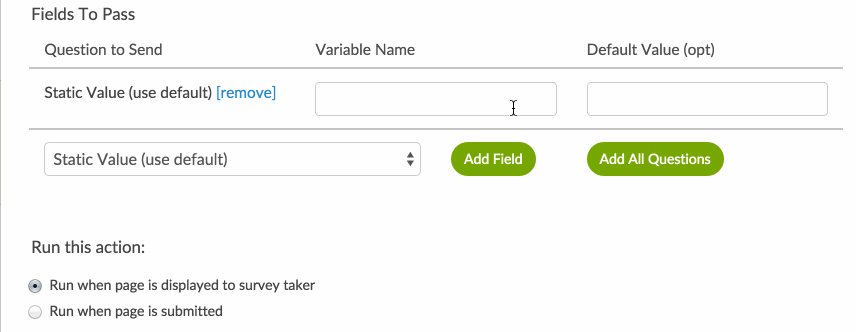
We'll start with your API key, which is a static field.
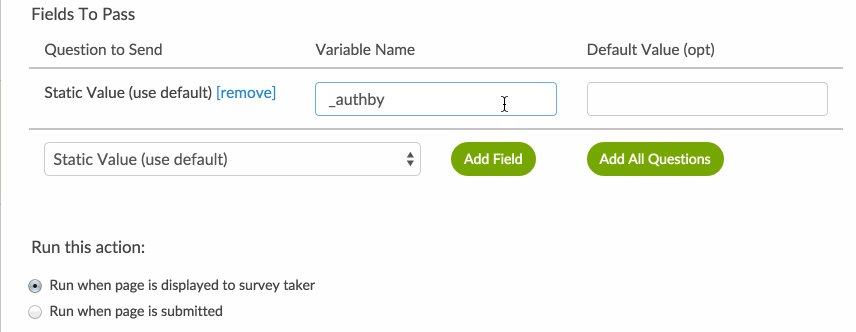
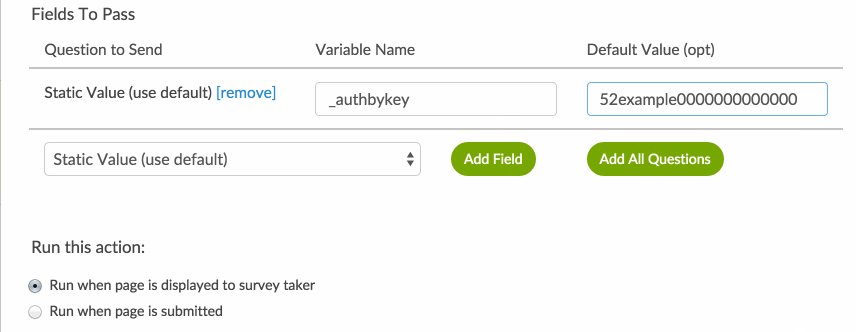
Click the Question to Send dropdown and choose Static Value (use default). Click Add Field and enter _authbykey (this is the authentication parameter for KnowledgeOwl's API) in the Variable Name field that appears. In the Default Value field, paste your KnowledgeOwl API key.
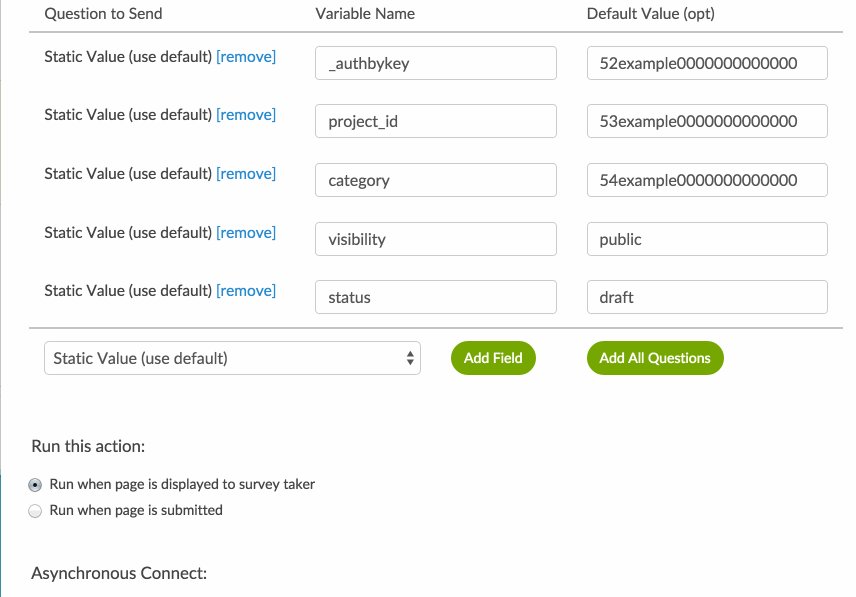
Repeat these steps for all static values that you will pass to KnowledgeOwl to create your new article. See the fields to pass reference.

Setting up a field from your survey to pass
To add something from your survey like the Hidden Values you set up for the name of the article and article body follow these steps:
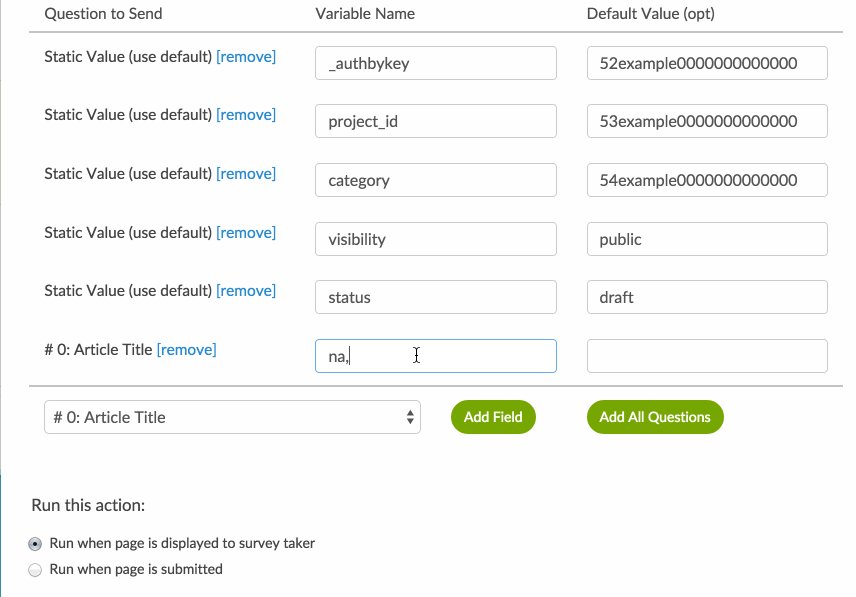
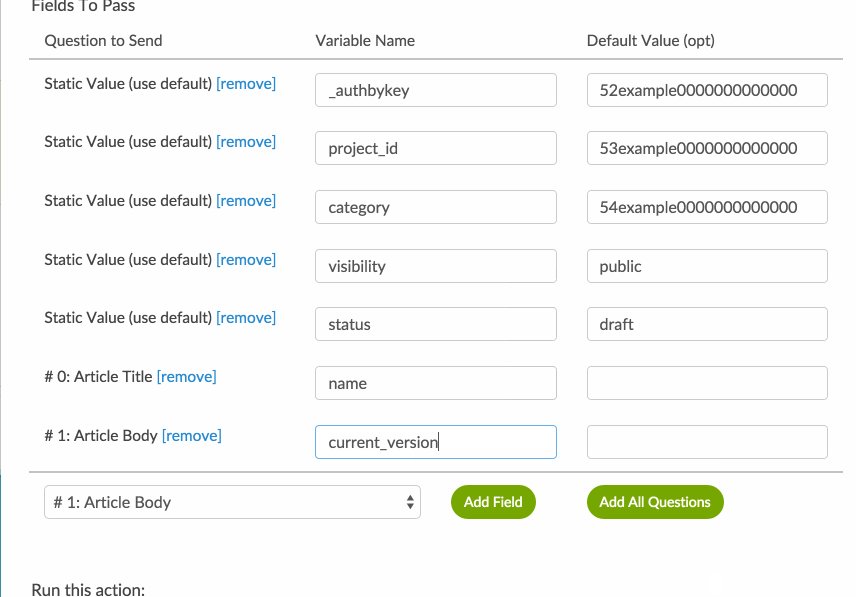
Click the Question to Send dropdown and choose the question you want to pass. Click Add Field and enter name (this is the parameter required by KnowledgeOwl for the article title) in the Variable Name field.

When you are finished your Fields To Pass section should have the following fields set up:

Reference: Fields to pass to KnowledgeOwl to create an article
| Variable Name | Description | Question to Send | Default Value (If applicable) |
|---|---|---|---|
| _authbykey* | Your KnowledgeOwl API key | Static Value | ex: 52example000000000 |
| project_id* | Your Knowledge Base ID | Static Value | ex: 52example000000000 |
| category* | Your Knowledge Base Category you want to add the articles to | Static Value | ex: 557example00000000 |
| visibility* | This will determine who can see your article. See knowledge owl docs for more info. | Static Value | public or custom |
| status* | Sets the status of the article | Static Value | published or draft |
| name* | This will be the name of the new article | Select the Hidden Value from the survey that contains the article name | Optional |
| current_version* | This will body of the the new article | Select the Hidden Value from the survey that contains the article body | Optional |
| index | This is the position in the category list | Static Value | Passing a 1 will add article to the top of the category |
For more help building http connect actions, check out our HTTP Connect Tutorial.
To learn about other variables you can pass to KnowledgeOwl check out our API endpoint documentation.
Troubleshooting
If you get this all set up and your article does not appear in your category when testing, check the HTTP Connect action within each Individual Response. If it didn't work there are often helpful errors that appear here like: "NONSECURE," which means you need to change your protocol in your action to https.