You can add page numbers to the header or footer of all PDF exports in KnowledgeOwl, though the exact setup varies a bit based on the type of PDF.
Individual article PDFs
To add page numbers to your individual article PDFs:
- Go to Customize > PDF.
- Add PDF header HTML or PDF footer HTML that includes the
[pdf("page-number")]merge code. For example, you can add a centered div like this to create a "Page [number]" treatment:<div style="text-align: center;">Page [pdf("page-number")]</div> - Be sure to Save your changes.
Standard & Custom PDF exports
For both the Standard and Custom PDF exports, you don't need to add full HTML. You can just add the page number merge code directly to the relevant field:
- Go to Tools > Exports.
- Select Standard PDF to edit the full knowledge base standard PDF, or Custom PDFs and then the gear icon next to the custom PDF you'd like to add page numbers to.
- Copy the merge code below and add it to the Content footer left, Content footer center, or Content footer right.
[pdf("page-number")] - Be sure to Save and generate your PDF export.
There are two ways to customize the look and feel of individual article PDFs.
For general structure/layout of individual articles, go to Customize > PDF and adjust the settings there--you can add a watermark, password, header HTML, and footer HTML.
But if you want to show or hide content in all PDFs, custom CSS is your friend. All PDF content is prefixed with the hg-pdf CSS class, so you can target this class in your selectors to show or hide content in PDFs.
One of the most common requests we get is to display a logo or other image in article PDFs that isn't displayed in the live knowledge base. Here's how we achieve that:
- Go to Customize > Style (Custom HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- In the Select HTML section to edit dropdown, select Article.
- Near the top of your article, wherever you'd like the logo to appear, add some HTML for your logo. We recommend using a div with a
pdf-logoclass and putting the image inside that div, like this:<div class="pdf-logo" align="center"> <img src="https://dyzz9obi78pm5.cloudfront.net/app/image/id/1111/n/pdflogo.png" /> </div> - If you use the above code as a sample, replace the img src URL in row 2 with a URL of a valid image file in your Files page.
- Go to Custom CSS.
- Copy the CSS below and paste it into your Custom CSS. The first CSS piece hides the PDF logo in the live knowledge base; the second displays it in PDFs.
/* Hide PDF logo in live knowledge base */ .pdf-logo { display:none; } /* Display PDF logo in PDFs only */ .hg-pdf .pdf-logo { display:block; } - Be sure to Save your changes.
Changes won't show immediately
PDFs won't immediately update to show these changes. You'll only see the changes in:
- Articles created after you made the changes.
- Articles edited and saved after you made the changes (we usually use a specific article to test with and add/remove a line of text and re-save to test our formatting changes).
For individual article PDFs as well as the standard and custom PDF export options, sometimes a page break comes between two chunks of content you'd like to stay together (such as a numbered step and the screenshot that goes with that numbered step).
If you'd like to be able to enforce a page break before or after certain portions of an article, create a snippet that will force a PDF page break and then add that into articles wherever you want to force the page break.
To create the snippet:
- In the lefthand navigation, go to Snippets. The Snippets page opens.
- Select + Create New Snippet. If you're unfamiliar with creating snippets, refer to Create a snippet for more detailed instructions.
- Enter a Snippet Name, like
PDF Page Break After. - Enter a Snippet Description to explain what this snippet does, like
Add this snippet anywhere in individual articles where you'd like to force a page break in the PDF exports.. - Select the Snippet Content dropdown and select Code Editor:
- Copy the code below and paste it into the Code Editor. This code creates an empty paragraph with CSS to force a page break after it:
<p style="page-break-after:always;"></p> - Select Create to finish creating your snippet.
Now that your snippet exists, use the Insert Snippet option in the editor to add the snippet into the place in any article where you'd like the page break to occur. Refer to Add snippets in content for more detailed instructions.
 The Insert Snippet control in the editor
The Insert Snippet control in the editorThe PDF generator creates clickable hyperlinks for most hyperlinks. (It doesn't handle anchor hyperlinks well.)
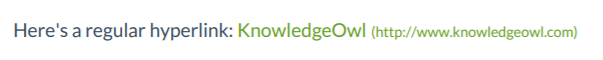
But if you're using PDFs as printed resources, you may want to also display the actual URL of the hyperlink. You can display something like this:
 Sample displayed hyperlink
Sample displayed hyperlink
To create these parentheses with the full URL text automatically, add some CSS to your knowledge base and then regenerate PDFs:
- Go to Customize > Style (Custom HTML & CSS). The Style Settings page opens.
- In the Customize HTML, CSS, and JS section, select Custom CSS.
- Copy the code below and paste it into the bottom of your Custom CSS.
.ko-pdf-clickable-link {display: initial;} - Save your changes.
The color and size of the hyperlinks will vary based on your Style Settings.
This Custom CSS will not generate clickable hyperlinks for same-page anchors.

