Search results will automatically display all tags assigned to a given article:
 Sample of Tags showing in Search Results
Sample of Tags showing in Search Results
However, if you're using tags for custom filters in the Manage Articles interface, you might not want some of your internal tags to be shown in search results.
You can mark tags like this as hidden from readers. Hiding a tag from readers:
- Keeps it visible in the article editor and category editor.
- Allows it to be used as a filter in Manage Articles custom filters.
- Prevents the tag from appearing in search results in your knowledge base.
- Prevents the tag from appearing in the typeahead suggestions when a reader types ":" to begin a tag search.
To hide an existing tag from readers:
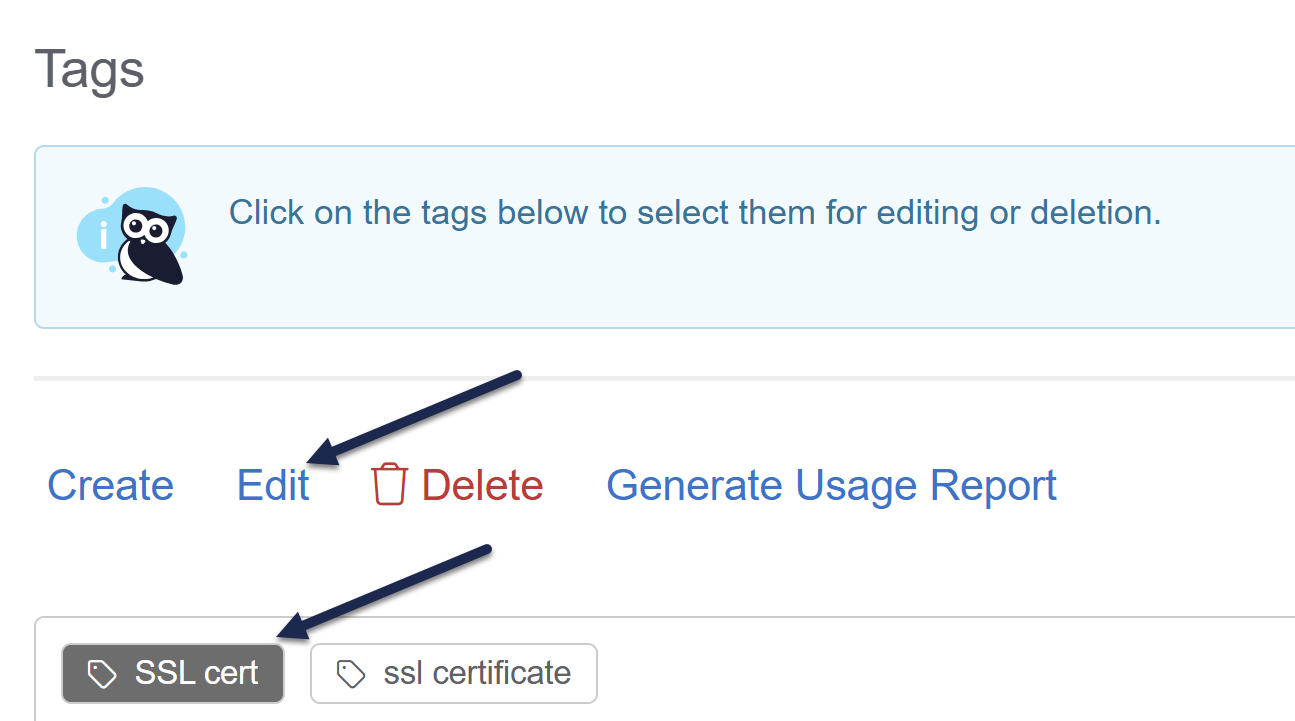
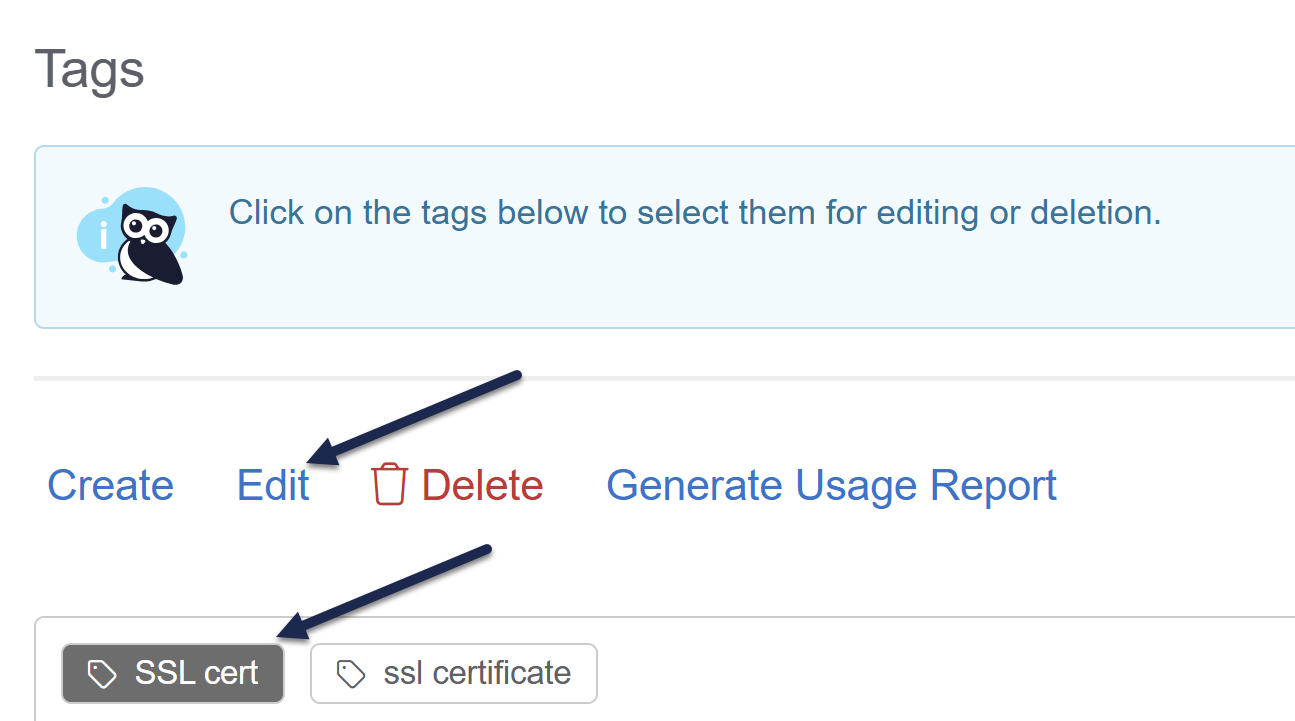
- Select Tags in the left navigation. The Tags page opens.
- Select the tag you'd like to hide from readers.
- Once you select a tag, the Edit link activates. Select it.
 Select the tag you'd like to hide and click Edit
Select the tag you'd like to hide and click Edit
The Edit Tag modal opens. - In the modal, check the Visibility box to Hide tag from readers.
- Select Edit Tag to save your changes.
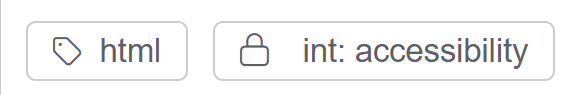
- Regular tags will have a normal tag icon in the Tags page. Tags hidden from readers will have a padlock icon. Here, readers can see the tag
html(denoted by the regular tag icon), but the tagint: accessibilityis hidden from readers (denoted by padlock icon). Sample tags; the tag on the left with the tag icon is viewable to readers; the tag on the right with the padlock is not
Sample tags; the tag on the left with the tag icon is viewable to readers; the tag on the right with the padlock is not



Admin
— Kate Mueller on 07/28/2020
Thanks Jessica--we're loving this one, too!
— Jessica Howard on 07/28/2020
Great functionality! So helpful, thank you!!