Throughout your knowledge base, there are certain text strings that KnowledgeOwl generates. We call these our "default text."
With Customize > Default text, you can customize those text strings to match the wording you use.
Using these settings, you can change the text in these areas of your knowledge base:
- Search
- Table of Contents/Breadcrumbs
- Reader Login
- Top Navigation
- Article
- Miscellaneous
- Required Reading
- Article Lists
- Contact Form
Use the Knowledge Base Section selector at the top of the page to move between these sections.
For each section, we provide a list of the Default Text Strings and a more detailed Description of where/how that text string is used. If you've set your own customized text string, it is displayed in the Your Text String column.
Authors with the standard Editor and Writer roles can customize default text. If you're using custom author roles, you'll need to have the Customize custom author role permission to Customize default text.
Authors with the standard Editor and Writer roles can customize text strings; if you're using custom author roles, you'll need to have the Customize default text custom author role permission to Customize default text.
To add a new customized text string or edit an existing customized text string:
- Go to Customize > Default text.
- Review the available Knowledge Base Sections and select the section your text string belongs to. (This may require some trial and error!)
- Find the string you'd like to update.
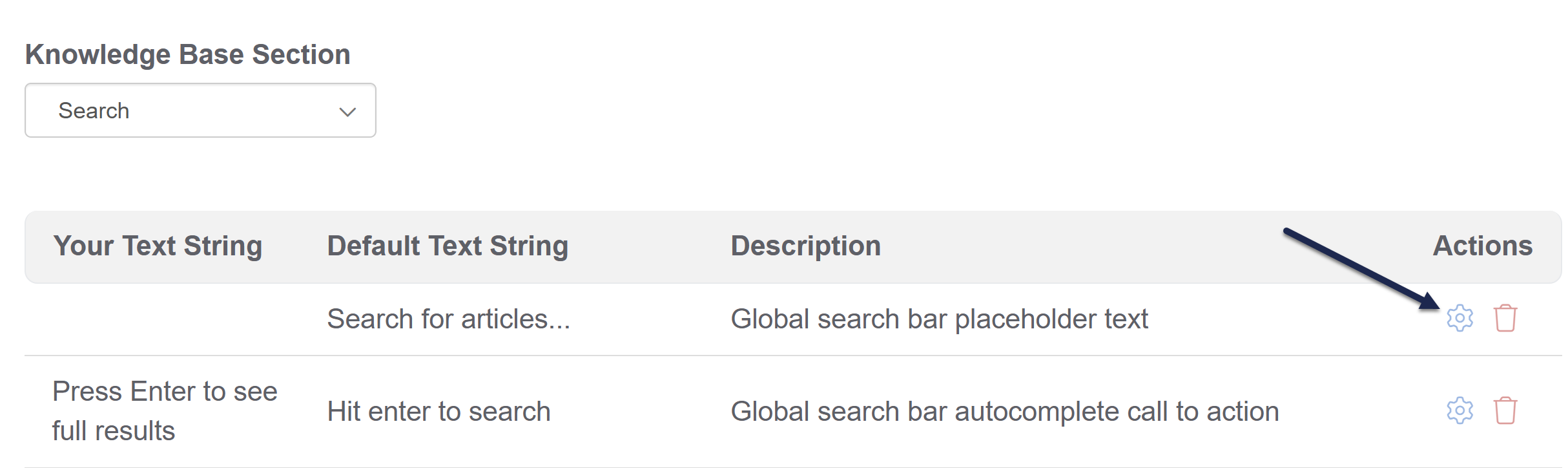
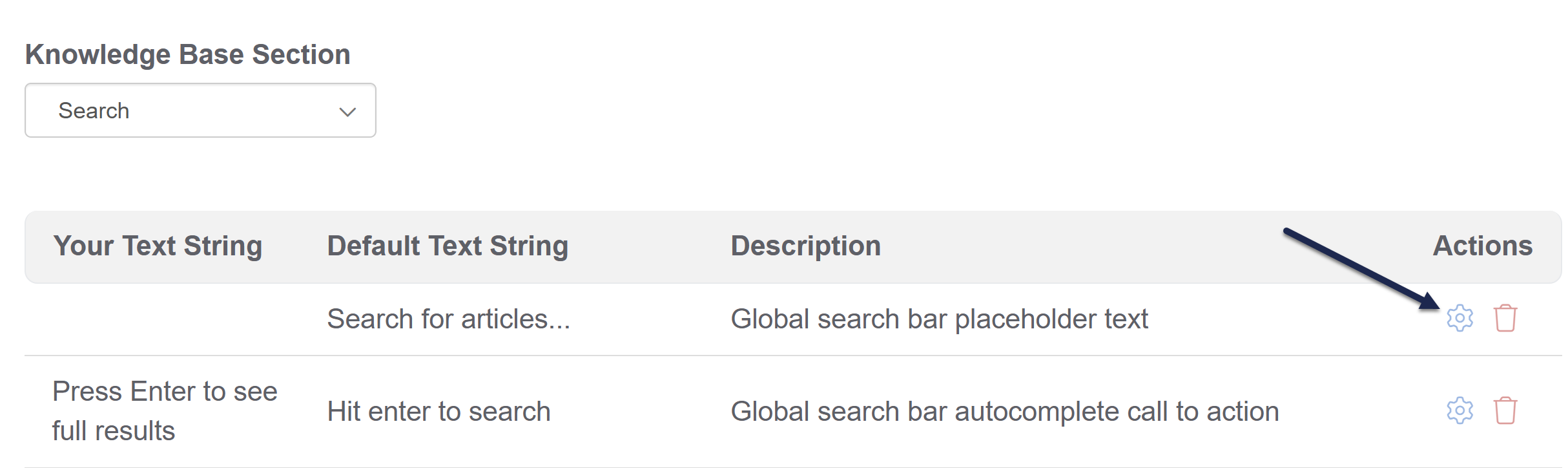
- Select the gear cog icon in the Actions column to the right of the string:
 Select the gear cog icon in the Actions column to the right of the text string
Select the gear cog icon in the Actions column to the right of the text string - This will open the Edit Text String pop-up, where you can enter or edit the text string.
- Once you've added the text you'd like used in Your Text String, select Update Text String to save your change.
These changes will immediately be live in your knowledge base, though if you were already viewing your knowledge base you may need to refresh to see them!
Some tips on adding text strings:
- You cannot enter a blank/empty text string or a text string that is all spaces.
- In most places, you can insert an emoji and it will work properly!
- Raw HTML entered here will not render as HTML, but will instead display as an encoded text string.
Authors with the standard Editor and Writer roles can update customized text strings. If you're using custom author roles, you'll need to have the Customize custom author role permission to Customize default text.
Resetting a customized text string will remove whatever text you've entered for the string and switch your knowledge base back to using the Default Text String.
To reset a customized text string:
- Go to Customize > Default text.
- Find the customized text string you'd like to remove.
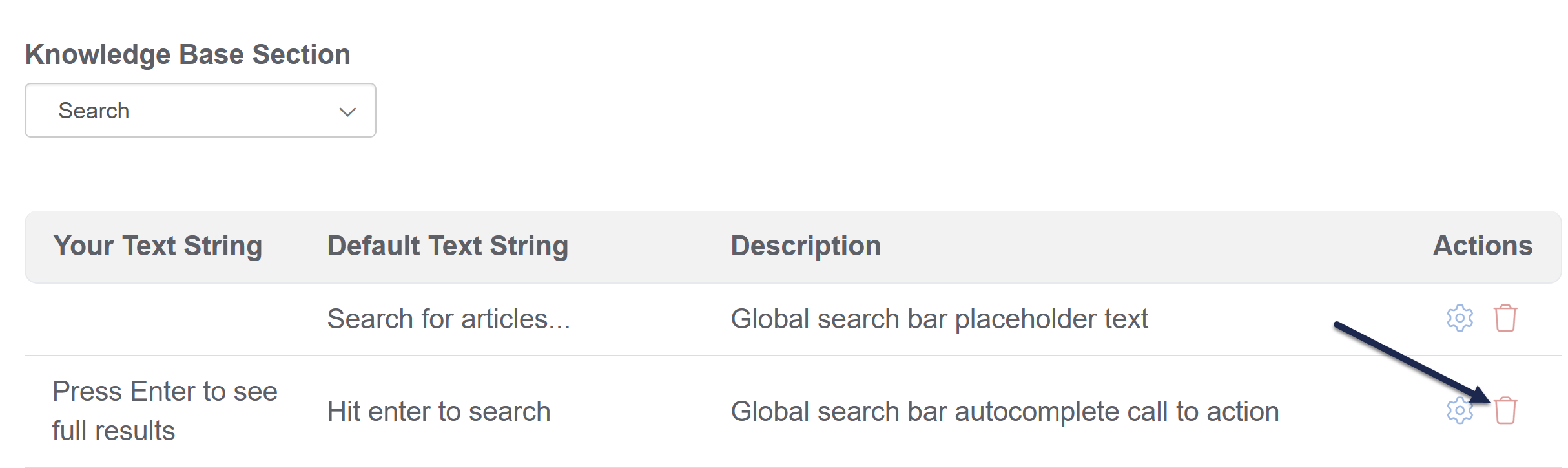
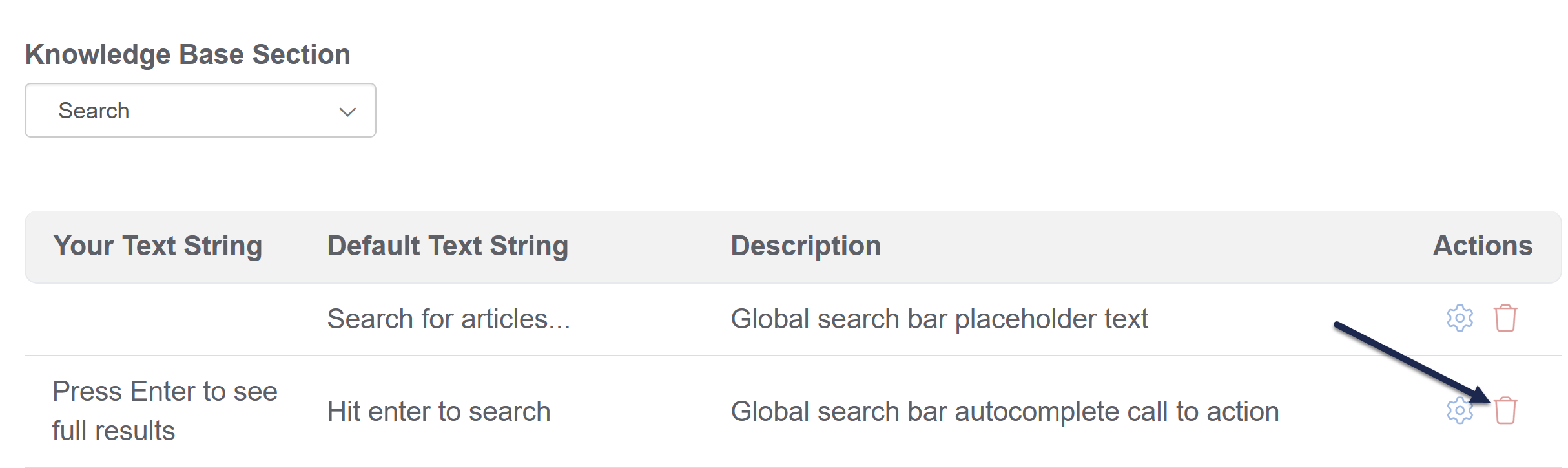
- Find the text string you'd like to remove. In the Actions column to the right of the string, select the trashcan icon:

- A modal opens asking you to confirm that you really want to remove your customized text string. Verify that you've selected the correct term and select OK to complete the text string reset.
- Your text string will be removed and your knowledge base will immediately start using the Default Text String again.
Here's a full list of the Default Text Strings available in the Search Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References | ||
|---|---|---|---|---|---|
| Search for articles... | Global search bar placeholder text | This placeholder is used wherever the search bar appears, including on the homepage and top navigation. | Global Search screenshots, #1 | ||
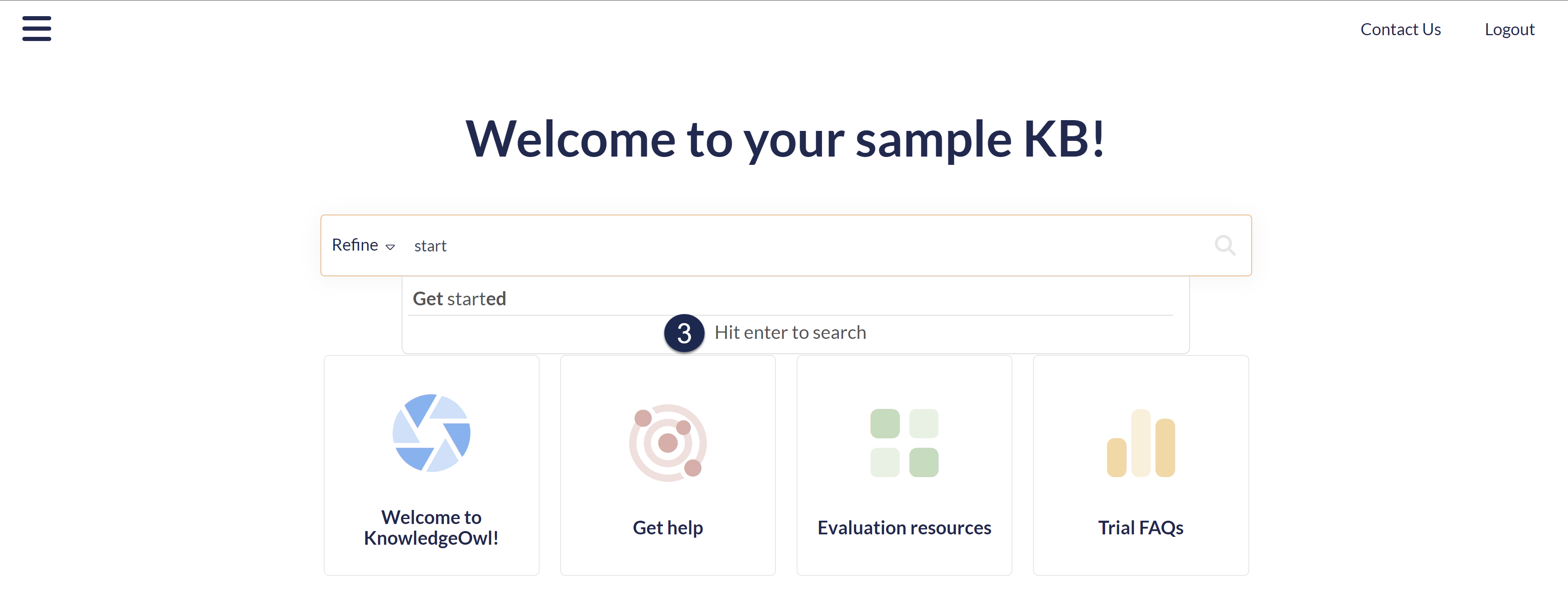
| Hit enter to search | Global search bar autocomplete call to action | When someone has started to type in a search, this text appears at the bottom of the typeahead search results. It appears everywhere the search bar is used. | Global Search screenshots, #3 | ||
| Refine | Global search bar category filter button label | The button added to all search bars when the Filter search by categories option is enabled. | Global Search screenshots, #2 | ||
| Search results... | Search results page header | Search Results Page screenshots, #4 | |||
| Search | Search bar button label, search results page | When you're viewing the Search Results page, the search bar displayed there shows this text label instead of the magnifying glass button. | Search Results Page screenshots, #5 | ||
| Search | Search input field title in search bar and search results page | This text is displayed when you hover over the search bar anywhere other than the homepage. | Global Search screenshots, #23 | ||
| Total results: | Search results page total search results count label | This is the label for the total number of search results returned, which is displayed just below the search bar on the Search Results page. | Search Results Page screenshots, #6 | ||
| Sort by: | Search results page sort control label | The label displayed to the left of the Sort by dropdown, just beneath the Search bar. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #7 | ||
| Relevance | Search results page Relevance sort option | The default and first option in the Sort by dropdown, which sorts based entirely on relevancy and ranking algorithms. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #8 | ||
| Popularity | Search results page Popularity sort option | The second option displayed in the Sort by dropdown, which sorts based on views. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #14 | ||
| Last Updated | Search results page Last Updated sort option | The third option displayed in the Sort by dropdown, which sorts based on last modified date. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #16 | ||
| Newest | Search results page Newest sort option | The final option displayed in the Sort by dropdown, which sorts based on create date. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #17 | ||
| Glossary | Glossary snippet search result link to Glossary | The link to the Glossary that is displayed in a glossary snippet search result. Only displayed when Glossary snippets are enabled in search and a glossary term has been searched. | Search Results Page screenshots, #19 | ||
| Glossary | Glossary snippet link to Glossary | The link to the Glossary that is displayed when the word "Glossary" is searched. Only displayed when Add the glossary page to your search results is enabled in search and the word "glossary" has been searched. | Search Results Page screenshots, #20 | ||
| Refine by Category | Search results page category filter heading | The header displayed above the category filters on the Search Results Page. Only displayed when the Filter search by categories option is enabled. | Search Results Page screenshots, #9 | ||
| Refresh results | Search results refresh results button | When the category filters have been changed on the Search Results Page, this text appears with the refresh action to update the search results to use the new filter selections. Only displayed when the Filter search by categories option is enabled. | Search Results Page screenshots, #10 | ||
| No results found. | Search results page text shown when no search results match | Message displayed when no search results have been found. | Search Results Page screenshots, #21 | ||
| Update in progress. Please wait a minute and try again. | Text displayed when search reindex is running | This message is only displayed when someone tries to search and a search reindex is running. | Search Results Page screenshots, #22 | ||
| Search is temporarily unavailable. Please wait a moment and try again. | Text displayed when there is an error searching | This message is only displayed if an error occurs during the search, which is a pretty rare event. The display is similar to the Update in progress message. | |||
| Total views: | Individual search result metadata label when Popularity sort used | When the Popularity sort order is selected, this label precedes the view count displayed for an individual search result. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #15 | ||
| Created on: | Individual search result metadata label when Newest sort used | When the Newest sort order is selected, this label precedes the create date displayed for an individual search result. Only displayed when Sorting is enabled in search. | Search Results Page screenshots, #18 | ||
| Last Updated: |
| If sorting is not enabled, this label is shown at all times in individual search results. If Sorting is enabled in search, this labels is shown when the default Relevance sort or the Last Updated sort is selected. | Search Results Page screenshots, #11 | ||
| Tags: | Individual search result label for tags list | If an article has tags, the tags are displayed in the individual search result. This label precedes the tag list. If you have added the article-tags merge code to your Article HTML, this will also update that label in articles and PDFs. | Search Results Page screenshots, #13 | ||
| in | Individual search result text between tags and parent category link | In an individual search result, this preposition is displayed between the initial metadata line (which varies based on sort) and the category the article is stored within. | Search Results Page screenshots, #12 |
Global Search screenshots
The global search bar can appear many places, including:
- The homepage
- The top navigation
- The table of contents
- The right column
Here are a few examples of where it's used:
 Global search bar on the homepage
Global search bar on the homepage
 Global search bar on the homepage, with typeahead search
Global search bar on the homepage, with typeahead search
 Global search bar in the top navigation & table of contents
Global search bar in the top navigation & table of contents
 Global search bar in the top navigation, with typeahead search
Global search bar in the top navigation, with typeahead search
 Global search bar in the top navigation, on-hover text
Global search bar in the top navigation, on-hover text
Search Results Page screenshots
The Search Results Page will look a bit different depending on whether you the option to Filter search by categories enabled or not. These screenshots show the page with that option enabled, but if you aren't using it, the Refine by Category section and its elements won't be visible.
 Search Results Page with Relevance sort selected
Search Results Page with Relevance sort selected
 Search Results Page with new Refine by Category options selected and Relevance search result elements highlighted
Search Results Page with new Refine by Category options selected and Relevance search result elements highlighted
 Search Results Page with Popularity sort selected
Search Results Page with Popularity sort selected
 Search Results Page with Last Updated sort selected
Search Results Page with Last Updated sort selected
 Search Results Page with Newest sort selected
Search Results Page with Newest sort selected
 Search Results Page with matching glossary snippet
Search Results Page with matching glossary snippet
 Search Results Page with "Glossary" searched and no article results found
Search Results Page with "Glossary" searched and no article results found
 Message displayed during search reindex
Message displayed during search reindex
Here's a full list of the Default Text Strings available in the Table of Contents Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Home
|
Breadcrumb homepage link text
|
The "Home" link text displayed if Breadcrumbs are checked in Customize > Website. Refer to Website settings for more information. | Breadcrumbs screenshot, #1 |
| Home
|
Table of contents homepage link text
|
The "Home" link displayed in the table of contents, if Add a homepage link to the top of the table of contents is checked in Customize > Website. Refer to Website settings for more information.
|
Table of Contents screenshot, #1 |
| Glossary
|
Table of contents glossary link text | The "Glossary" link displayed in the table of contents, if Add a glossary link to the top of the table of contents is checked in KB settings > Glossary. Refer to Add or remove glossary link in table of contents for more information.
|
Table of Contents screenshot, #2
|
| Full PDF Download
|
Table of contents full PDF download link text
|
The link to the full PDF download that is displayed in the table of contents if Add a link to the full PDF download to table of contents is checked in Customize > Website. Refer to Website settings for more information. | Table of Contents screenshot, #3
|
| Favorites | Table of contents favorites link text | The "Favorites" link displayed in the table of contents, if Show article favorites in the table of contents is checked in KB settings > Favorites. Refer to Display favorites in the table of contents for more information. | Table of Contents screenshot, #4 |
Breadcrumbs screenshot
If Breadcrumbs are enabled, all content will display a breadcrumb beginning with the "Home" text, which you can customize:

Table of Contents screenshot
The Table of Contents options highlighted here are set in Customize > Website, KB settings > Glossary, and KB settings > Favorites:

Here's a full list of the Default Text Strings available in the Top Navigation Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Knowledge Base Logo | Knowledge base logo alt text | This sets the alt text used where your knowledge base logo is used; it won't impact the visual display of the logo at all. It will only be displayed to readers if the logo image is broken, and can be read by screen-readers. | Top Navigation text-only screenshot, #4 |
| Contact Us | Text for link to Contact Form | This adjusts the text used for the link to the Contact Form. Only applies if you have the Contact Form enabled and the contact template merge code used. | Top Navigation visible screenshot, #1 |
| Login | Text for reader login option | This adjusts the text for the "login" option if your Security and access > Security settings has default access set to public but also has reader logins enabled. | Top Navigation visible screenshot, #3 |
| Logout | Text for reader logout option | If reader logins are enabled, this adjusts the text for the "logout" link. | Top Navigation visible screenshot, #2 |
| Toggle navigation | Text for search icon on mobile devices, screen-reader only | On mobile devices where the screen is quite small, the search bar in top navigation is collapsed under an icon. This text label is used for screen-readers only. If you have a knowledge base created before June 2023, you'll also need to update Customize > Style to recognize these text changes. Refer to Update Style Settings with Customize Text merge code for more details. | Top Navigation text-only screenshot, #5 |
| Table of Contents | Text for table of contents button, screen-reader only | This text label is used as the text for the Table of Contents button. It is generally only displayed to screen-readers. If you have a knowledge base created before June 2023, you'll also need to update Customize > Style to recognize these text changes. Refer to Update Style Settings with Customize Text merge code for more details. | Top Navigation text-only screenshot, #6 |
Top Navigation visible screenshots
These Top Navigation elements are hyperlinks visible to all readers if the feature is enabled:


Top Navigation text-only screenshot
These Top Navigation text options are generally only used by screen-readers or if there are problems displaying logos or icons. Unless one of these situations happens, you can really only see them by looking at the underlying HTML:

Related changes
#5 and #6 (the screen reader only text) may require some updates to Customize > Style. Refer to Update Style Settings with Customize Text merge code for more details.
Reader Login text customizations are only necessary if the Reader Login page is being used in your knowledge base. The Reader Login page will be shown if you have Enabled reader logins and:
- Default Access is set to public and someone clicks the Login link.
- Default Access is set to Restrict by reader logins and someone navigates to any article or the homepage without being logged in.
Here's a full list of the Default Text Strings available in the Customize Text Reader Login Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Login | Login form title | The title displayed on the login form
|
Reader login screenshot, #1 |
| Username | Username input label | The label used to prompt the reader for their username.
|
Reader login screenshot, #2 |
| Password | Password input label | The label used to prompt the reader for their password.
|
Reader login screenshot, #3 |
| Reset Password | Reset password link text | The text for the Reset password link displayed on the login.
|
Reader login screenshot, #4 |
| Reset Password | Reset password header text | When a reader has clicked the link to reset their password, this is the header of the pop-up that opens.
|
Reset password screenshot, #9 |
| Email Address | Password reset email address input label | When a reader has clicked the link to reset their password, this is label used to prompt the reader for their email address.
|
Reset password screenshot, #10 |
| Cancel | Reset password cancel button text | When a reader has clicked the link to reset their password, this is the label for the "Cancel" button to back out/not reset the password.
|
Reset password screenshot, #11 |
| Reset Password | Reset password confirmation button text | When a reader has clicked the link to reset their password, this is the label for the button to confirm the password reset.
|
Reset password screenshot, #12 |
| Submit | Login button text | The button to submit the login credentials.
|
Reader login screenshot, #5 |
| Continue as Guest | Guest login button text | This link will only appear if the Default Access is set to Public AND the reader login form has been enabled. | Reader login screenshot, #6 |
| Don't have a login? | Signup link intro text | This text only appears if you have Reader signups enabled. | Reader login screenshot, #7 |
| Click here to signup. | Signup link text | This link only appears if you have Reader signups enabled. | Reader login screenshot, #8 |
| Signup | Signup header text | This header is on a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. | Reader signup screenshot, #13
|
| Email Address | Signup email address input label | This input is in a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. The name entered here will be stored as the reader's email address and is what they'll use to login. | Reader signup screenshot, #14
|
| First Name | Signup first name input label | This input is in a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. The name entered here will be stored as the reader's first name in Readers. | Reader signup screenshot, #15
|
| Last Name | Signup last name input label | This input is in a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. The name entered here will be stored as the reader's last name in Readers. | Reader signup screenshot, #16
|
| Signup | Signup confirmation button text | This button is in a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. | Reader signup screenshot, #17
|
| Cancel | Signup cancel button text | This button is in a pop-up that only appears if you have Reader signups enabled and someone has clicked the Signup link. | Reader signup screenshot, #18
|
If you're using custom fields in the reader signup form, the text for those fields can be changed in Account > Readers > Settings.
Reader login screenshot
The Reader Login page will display if you have Enabled reader logins and:
- Default Access is set to public and someone clicks the Login link.
- Default Access is set to Restrict by reader logins and someone navigates to any article or the homepage without being logged in.
 The reader login page
The reader login page
Reset password screenshot
The Reset Password pop-up will open once someone selects the Reset Password link on the main Reader Login page:
 The Reset Password popup
The Reset Password popup
Reader signup screenshot
The Reader signup text and link will only be displayed in the main Reader Login page if you have enabled Reader signups. If you aren't using Reader signups, you can ignore these text strings.
If you have enabled any custom fields in the reader signup form, the text for those can be edited in Account > Readers > Settings in the Reader Signup Custom Fields section.
 The Reader Signup pop-up
The Reader Signup pop-up
Here's a full list of the Default Text Strings available in the Article Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Last Modified on | Last modified timestamp label | This text is displayed beneath the article's title in both the live knowledge base and in Individual article PDFs (if used). It precedes the Last updated date. If you have a knowledge base created before June 2023, you'll also need to update Customize > Style to recognize these text changes. Refer to Update Style Settings with Customize Text merge code for more details. | Full Article screenshot, #1 |
| Related Articles | Related articles list heading | Only applicable if you are using Related Articles. If you have a knowledge base created before June 2023, you'll also need to update Customize > Style to recognize these text changes. Refer to Update Style Settings with Customize Text merge code for more details. | Full Article screenshot, #2 |
| Download PDF | Download PDF button name and title | If you display individual article PDFs, this text is displayed when someone hovers over the PDF icon (or when they use a screen reader). | Article Header screenshot, #12 |
| How would you rate this article? | Article star rating label | If article ratings are enabled and set to 5 Star Rating, this text will display as the rating prompt. | Article Ratings screenshots, #7 |
| Was this article helpful? | Article thumbs rating label | If article ratings are enabled and set to Thumbs Up / Thumbs Down, this text will display as the rating prompt. | Full Article screenshot, #3 |
| Helpful | Name and title for the helpful rating link | If article ratings are enabled and set to Thumbs Up / Thumbs Down, this text will display when someone hovers over the thumbs up icon. | Article Ratings screenshots, #5 |
| Unhelpful | Name and title for the unhelpful rating link | If article ratings are enabled and set to Thumbs Up / Thumbs Down, this text will display when someone hovers over the thumbs down icon. | Article Ratings screenshots, #6 |
| Thank you for your feedback! | Rating success message | This message is displayed if article ratings are enabled and someone has submitted a rating. It replaces the rating section entirely. | Article Ratings screenshots, #13 |
| Leave a comment... | Article comment placeholder text | If comments are enabled, this placeholder text is displayed in the Comments box. | Full Article screenshot, #4 |
| User Icon | Alt text for user icons | If comments are enabled, this is the alt text for the user icon. It is only displayed if the user icon image can't load. | N/A |
| Change User Icon | Label for change user icon button | If comments are enabled, this is the label for the "change user icon" link displayed. (It will appear once someone activates the comments text box.) | Article Comments screenshots, #8 |
| Submit | Label for comment submit button | If comments are enabled, this is the text displayed on the Submit button. (It will appear once someone activates the comments text box.) | Article Comments screenshots, #9 |
| Submit comment | Title attribute for comment submit button | If comments are enabled, this is the text that will display when a reader hovers over the Submit button. | Article Comments screenshots, #10 |
| Thank you! Your comment has been submitted for approval. | Feedback text shown when a comment is submitted. | If comments are enabled and someone has submitted a comment, this text will display as confirmation that their comment was submitted. | Article Comments screenshots, #11 |
| Version Number | Version number or custom identifier | The text label for an inactive version's number. Currently used in version PDFs only. | Article Version PDF screenshot, #1 |
| Version Author | Name of author who created this version | The text label for the author who created an inactive version Currently used in version PDFs only. Only populated for versions created after 11 October 2023. | Article Version PDF screenshot, #2 |
| Version Creation Date | Date this version was created | The date and timestamp when an inactive version was first created. Currently used in version PDFs only. May not be populated for versions created before 11 October 2023. | Article Version PDF screenshot, #3 |
| Version Activation Date | Date this version was activated | The date and timestamp when an inactive version was activated. Currently used in version PDFs only. Only populated for versions activated after 11 October 2023. | Article Version PDF screenshot, #4 |
| Author Activating | Author who activated this version | The text label for the author who activated a version. Currently used in version PDFs only. Only populated for versions activated after 11 October 2023. | Article Version PDF screenshot, #5 |
| Version Deactivation Date | Date this version was deactivated | The date and timestamp when an active version was deactivated. Currently used in version PDFs only. Only populated for versions deactivated after 11 October 2023. | Article Version PDF screenshot, #6 |
| Author Deactivating | Author who deactivated this version | The text label for the author who deactivated a version by activating another one. Currently used in version PDFs only. Only populated for versions deactivated after 11 October 2023. | Article Version PDF screenshot, #7 |
Full Article screenshot
Here are where most of the text string sections appear within a full article:
 Full Article Screenshot
Full Article Screenshot
#2 is only relevant if you are using Related Articles.
#3 is only relevant if Ratings have been enabled and the Thumbs Up / Thumbs Down rating type is used.
#4 is only relevant if Comments are enabled.
#1 and #2 (Last modified on and Related Articles) may require some updates to Customize > Style. Refer to Update Style settings with Customize Text merge code for more details.
Article Header screenshot
The Download PDF text string is only visible when someone hovers over the PDF icon in the header (and if the PDF icon is displayed in the article):

Article Rating screenshots
The screenshots below only apply if Ratings have been enabled.
The Helpful and Unhelpful text strings are displayed when the Thumbs Up / Thumbs Down rating type is used and someone hovers over the icons:
 Hovering over the thumbs up icon
Hovering over the thumbs up icon
 Hovering over the thumbs down icon
Hovering over the thumbs down icon
When the 5 Star rating type is used, a different text string displays above the stars:
 The text displayed when 5 Star rating type is used
The text displayed when 5 Star rating type is used
With either Article Rating type, once someone submits a rating, the ratings section is replaced by the feedback message:
 The rating section is replaced with a feedback message once a rating is submitted
The rating section is replaced with a feedback message once a rating is submitted
Article Comments screenshots
The screenshots in this section only apply if Comments are enabled.
Once someone gets into comments placeholder textbox, the Change User Icon link and Submit button appear. Hovering over the Submit button will display the Submit comment text string.
 The comments section as it appears once someone clicks into the comments text box.
The comments section as it appears once someone clicks into the comments text box.
Once someone submits a comment, the comments section is replaced with feedback text:
 The feedback message replaces the comments section once a comment is submitted
The feedback message replaces the comments section once a comment is submitted
Article Version PDF screenshot
The text strings below are currently only used in article version PDFs. Many of these text strings will be empty for versions created, activated, or deactivated prior to 11 October 2023. The layout of these PDFs may look different if you've edited Customize > Style (HTML & CSS) > Custom HTML > Article Version.

Here's a full list of the Default Text Strings available in the Miscellaneous Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
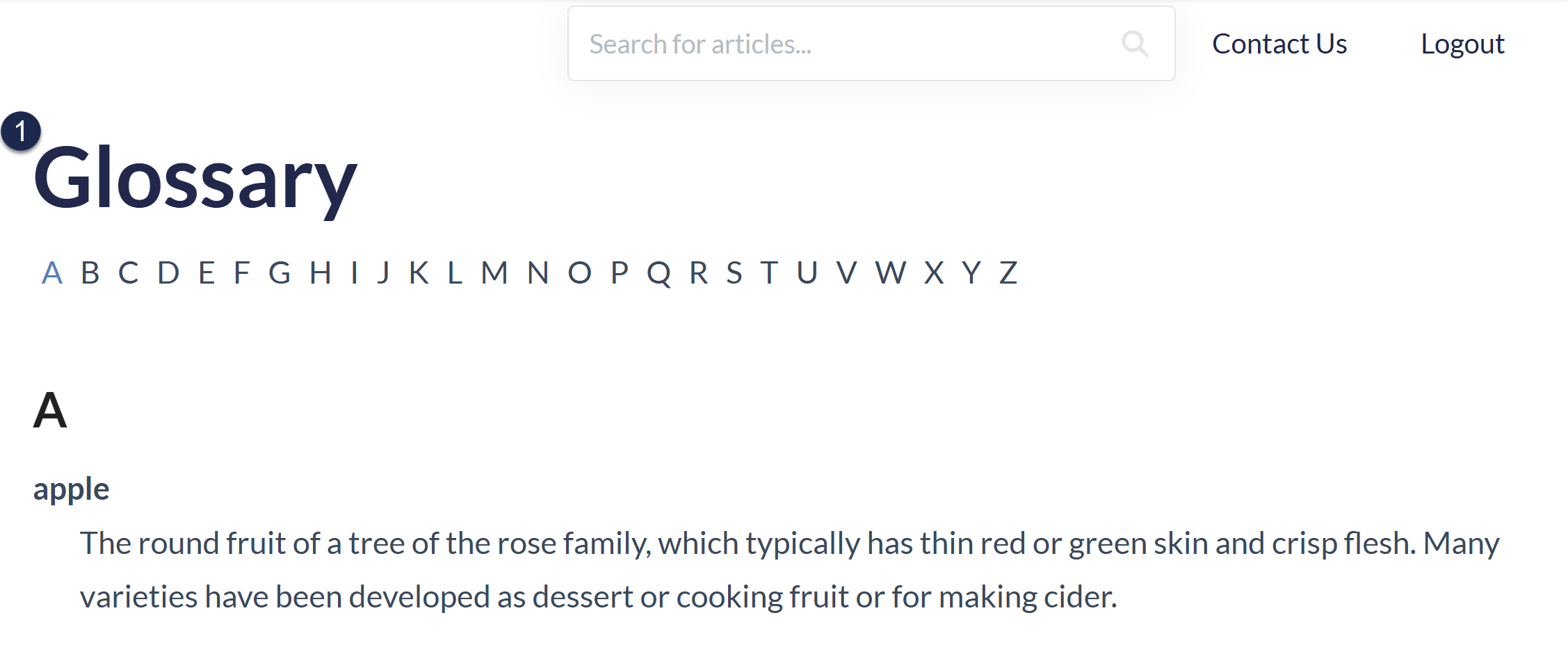
| Glossary | Glossary page title | The title of the page displayed at /glossary. If the Search setting to Add the glossary page to your search results is enabled, the word "glossary" and the custom text string you enter here will return the glossary page in search results. | Glossary screenshot, #1 |
Glossary screenshot
The Glossary page title is the header displayed at the top of the /glossary page in your knowledge base:
 Glossary screenshot
Glossary screenshotIf you customize this text string and you have the Add the glossary page to your search results option enabled in KB settings > Search and synonyms > General settings, the Glossary page will be returned as a result when someone searches:
- The word "glossary"
- The custom text string you've entered
Be sure to adjust Table of Contents and Search options for Glossary references to get a total re-naming in place!
Here's a full list of the Default Text Strings available in the Required Reading Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Required Reading | Required reading articles list heading | This is the heading for the Required Reading article list where it is displayed. This article list is not automatically added to new knowledge bases. | Homepage screenshots, #1 |
| Required Reading | Required reading page title | This is the title of the Required Reading page displayed at /{root}/required-reading in your knowledge base (this page also opens when the "See more" link is opened from the Required Reading article list.) | Required Reading screenshots, #1 |
| Required | Required description in legend at top of required reading page | This is the label for the required icon displayed in the legend at the top of the Required Reading page. | Required Reading screenshots, #2 |
| Acknowledged | Acknowledged description in legend at top of required reading page | This is the label for the acknowledged icon displayed in the legend at the top of the Required Reading page. | Required Reading screenshots, #3 |
| This article is required to read | Article required reading top of page callout | This is the text displayed by the Required Reading flag merge code when a required article has not yet been confirmed as read. You can add this merge code anywhere in your article template. | Article screenshots, #1 |
| This article is required reading. Please click to confirm that you have read and understood it. | Article required reading checkbox text | This is the text displayed by the Required Reading acknowledgement merge code when a required article has not yet been confirmed as read. You can add this merge code anywhere in your article template. | Article screenshots, #2 |
| Acknowledged | Required reading flag with acknowledgement | This is the text displayed by the Required Reading flag merge code when a required article has been confirmed as read. | Article screenshots, #3 |
| Thank you for reading the article and confirming that you completed it. | Article required reading checkbox text for acknowledged article | This is the text displayed by the Required Reading acknowledgement merge code when a required article has been confirmed as read. | Article screenshots, #4 |
| No results found. | Required reading page message if no required reading found | This message is displayed on the Required Reading page if there are no articles marked as required | Required Reading screenshots, #4 |
| See more... | Required reading article list see more | This is the "See more..." link displayed in the Required Reading article list when it contains more articles than can be displayed. | Homepage screenshots, #2 |
| None | Required reading article list empty text | The text that is displayed if the Required Reading article list is shown but has no articles within it. | Homepage screenshots, #3 |
Homepage screenshots
If you add the Required Reading article list to your homepage (or another page), these text fields are the ones we'll display:
 Required Reading article list with articles
Required Reading article list with articles
 Required Reading article list without articles
Required Reading article list without articles
Required Reading screenshots
The Required Reading page can be accessed:
- by navigating to /{root}/required-reading
- by selecting the "See more..." link in the Required Reading article list
 Sample Required Reading page with several articles
Sample Required Reading page with several articles
 Sample Required Reading page with no articles
Sample Required Reading page with no articles
Page control text
To customize the text in the pagination controls of this page, refer to Section breakdown: Article Lists for the default text strings for the pagination controls.
Article screenshots
The screenshots below only apply when:
- Required Reading has been enabled
- Merge codes for the flag and acknowledgement are in the Article Custom HTML template
- Someone is viewing an article marked as "Required" and hasn't yet acknowledged it
The exact placement of these sections depends on where you've put them:
 Flag and acknowledgement text displayed when a required article has not been acknowledged as read
Flag and acknowledgement text displayed when a required article has not been acknowledged as read
 Flag and acknowledgement text displayed when a required article has been acknowledged as read
Flag and acknowledgement text displayed when a required article has been acknowledged as read
Here's a full list of the Default Text Strings available in the Article Lists Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Popular Articles | Popular articles list heading | This is the heading for the Popular Articles list where it is displayed. If you have a knowledge base created before September 2023, you'll also need to update either the top-level Customize > Homepage or Customize > Style to recognize this text change. Refer to Update Style Settings with Customize Text merge code for more details. | Homepage Default Article Lists screenshots, #1 |
| Popular Articles | Popular articles page heading | The heading displayed on the full Popular Articles page (/{root}/popular-articles). This page is opened when someone selects the See more... link in the Popular Articles list. | Popular Articles screenshot, #1 |
| See more... | Popular articles see more | The text displayed at the bottom of the Popular Articles list when it contains more articles than can be displayed. | Homepage Default Article Lists screenshots, #2 |
| None | Popular articles empty text | The text that is displayed if the Popular Articles list is shown but has no articles within it. | Homepage Default Article Lists screenshots, #7 |
| New Articles | New articles list heading | This is the heading for the New Articles list where it is displayed. If you have a knowledge base created before September 2023, you'll also need to update Customize > Style to recognize this text change. Refer to Update Style Settings with Customize Text merge code for more details. | Homepage Default Article Lists screenshot, #3 |
| New Articles | New articles page heading | The heading displayed on the full New Articles page (/{root}/new-articles). This page is opened when someone selects the See more... link in the New Articles list. | New Articles screenshot, #1 |
| See more... | New articles see more | The text displayed at the bottom of the New Articles list when it contains more articles than can be displayed. | Homepage Default Article Lists screenshots, #4 |
| None | New articles empty text | The text that is displayed if the New Articles list is shown but has no articles within it. | Homepage Default Article Lists screenshots, #8 |
| Updated Articles | Updated articles list heading | This is the heading for the Updated Articles list where it is displayed. If you have a knowledge base created before September 2023, you'll also need to update Customize > Style to recognize this text change. Refer to Update Style Settings with Customize Text merge code for more details. | Homepage Default Article Lists screenshots, #5 |
| Updated Articles | Updated articles page heading | The heading displayed on the full Updated Articles page (/{root}/updated-articles). This page is opened when someone selects the See more... link in the Updated Articles list. | Updated Articles screenshot, #1 |
| See more... | Updated articles see more | The text displayed at the bottom of the Updated Articles list when it contains more articles than can be displayed. | Homepage Default Article Lists screenshots, #6 |
| None | Updated articles empty text | The text that is displayed if the Updated Articles list is shown but has no articles within it. | Homepage Default Article Lists screenshots, #9 |
| Recent Articles | Recent articles heading | This is the heading for the Recent Articles list where it is displayed. This article list is not automatically added to new knowledge bases. If you've added the list yourself, you may need to update Customize > Homepage or Customize > Style to recognize this text change. Refer to Update Style Settings with Customize Text merge code for more details. | Optional Article Lists screenshot, #1 |
| None | Recent articles empty text | The text that is displayed if the Recent Articles list is shown but has no articles within it. | Optional Article Lists screenshot, #2 |
| Favorite Articles | Favorite articles heading | This is the heading for the Favorite Articles list where it is displayed. This article list is not automatically added to new knowledge bases. If you've added the list yourself, you may need to update Customize > Homepage or Customize > Style to recognize this text change. Refer to Update Style Settings with Customize Text merge code for more details. | Optional Article Lists screenshots, #3 |
| Favorite Articles | Favorite articles page heading | The heading displayed on the full Favorite Articles page (/{root}/favorite-articles). This page is opened when someone selects the See more... link in the Favorite Articles list. | Favorite Articles screenshot, #1 |
| See more... | Favorite articles see more | The text displayed at the bottom of the Favorite Articles list when it contains more articles than can be displayed. | Optional Article lists screenshot, #5 |
| None | Favorite articles empty text | The text that is displayed if the Favorite Articles list is shown but has no articles within it. | Optional Article Lists screenshot, #4 |
| Last Updated: | Popular articles last updated label | This wording introduces the last updated date for each article in the Popular Articles page. If you've customized your Search results text strings to replace Last Updated, we recommended matching those changes here. | Popular Articles screenshot, #2 |
| Last Updated: | Updated articles last updated label | This wording introduces the last updated date for each article in the Updated Articles page. If you've customized your Search results text strings to replace Last Updated, we recommended matching those changes here. | Updated Articles screenshot, #2 |
| Created On: | New articles created on label | On the New Articles page, this wording introduces the creation date for each article. If you've customized your Search results text strings to replace Created On, we recommended matching those changes here. | New Articles screenshot, #2 |
| Published On: | New articles published on label | On the New Articles page, this wording introduces the published date for each article. This text is only shown if a published date has been explicitly added to an article AND if that date is more different from the date the article was created. | New Articles screenshot, #3 |
| More | Article list pagination next button label | When the New, Popular, or Updated Articles page contain more articles than they can hold, this is the label for the control that navigates to the next page. | Article List Pagination screenshot, #4 |
| Back | Article list pagination previous button label | When the New, Popular, or Updated Articles page contain more articles than they can hold, this is the label for the control that navigates to the previous page. | Article List Pagination screenshot, #1 |
| Viewing | Article list current page label | When the New, Popular, or Updated Articles page contain more articles than they can hold, this is the label to indicate which articles in the list you're currently viewing. | Article List Pagination screenshot, #2 |
| of | Article list current page preposition | When the New, Popular, or Updated Articles page contain more articles than they can hold, this is the label to offset what you're currently viewing from the total number of articles. | Article List Pagination screenshot, #3 |
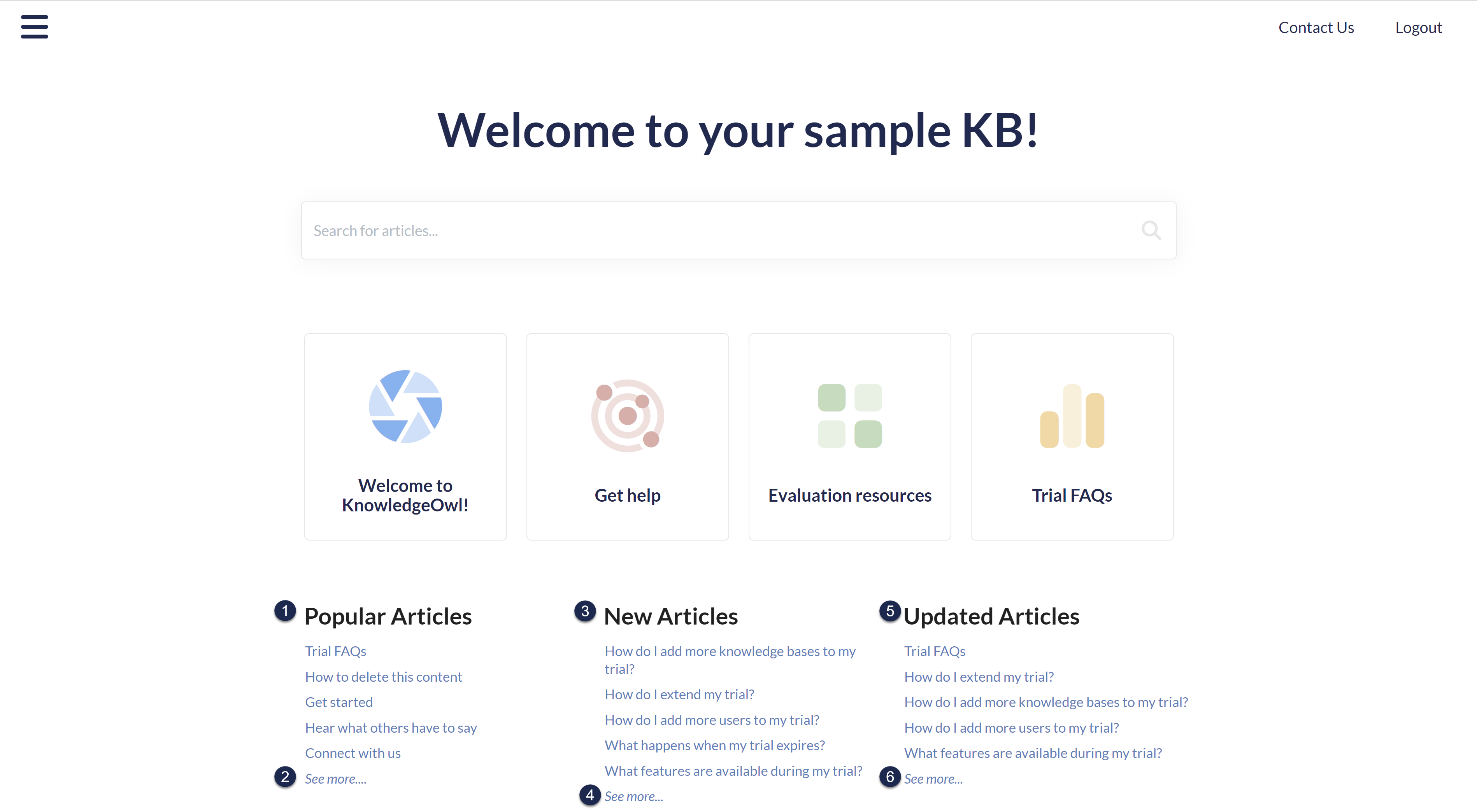
Homepage Default Article Lists screenshots
By default, new knowledge bases are created with the Popular Articles, New Articles, and Updated Articles sections on the homepage:
 Homepage Default Article Lists, populated
Homepage Default Article Lists, populated
Related changes
#1, #3, and #5 (the titles for each list) may require some updates to Customize > Style or Customize > Homepage. Refer to Update Style Settings with Customize Text merge code and Update Homepage with Customize Text merge code for more details.
 Homepage Default Article Lists, empty
Homepage Default Article Lists, empty
Optional Article Lists screenshot
The Favorite Articles and Recent Articles lists aren't included in your knowledge base by default, but you can choose where to add them. Both lists require individual reader logins to work.
Here's an example of what they'd look like added to your homepage, with the corresponding text strings numbered, when the lists contain nothing:
 Optional Article Lists, empty
Optional Article Lists, empty
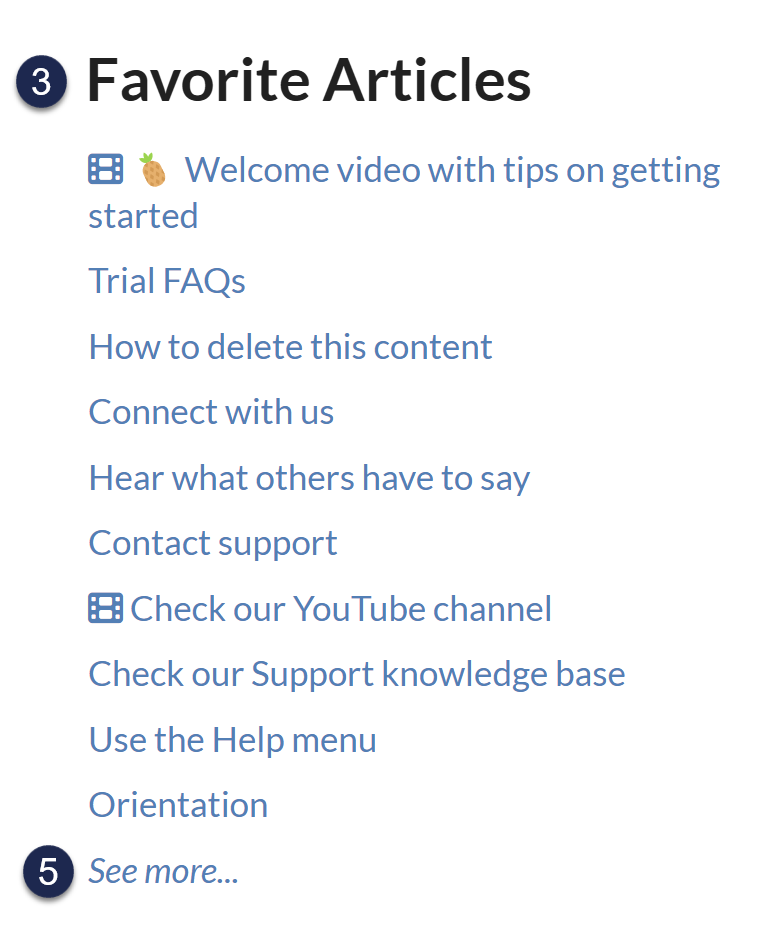
Readers can favorite up to 50 articles; the list displays only up to 10. If the reader's favorited more than 10 articles, a See more... link is displayed:
 Favorite Articles list, populated
Favorite Articles list, populatedPopular Articles screenshot
Once you select the See more... link in the Popular Articles list (or navigate to /{root}/popular-articles in your knowledge base), you're presented with the full Popular Articles page:
 Popular Articles page
Popular Articles page
Updated Articles screenshot
Once you click the See more... link in the Updated Articles list (or navigate to /{root}/updated-articles in your knowledge base), you're presented with the full Updated Articles page:
 Updated Articles page
Updated Articles page
Preposition changes
To change the "in" used between the date and the category breadcrumb, update the "in" default text string in the Search section.
New Articles screenshot
Once you select the See more... link in the New Articles list (or navigate to /{root}/new-articles in your knowledge base), you're presented with the full New Articles page:
 New Articles page
New Articles page
Preposition changes
To change the "in" used between the date and the category breadcrumb, update the "in" default text string in the Search section.
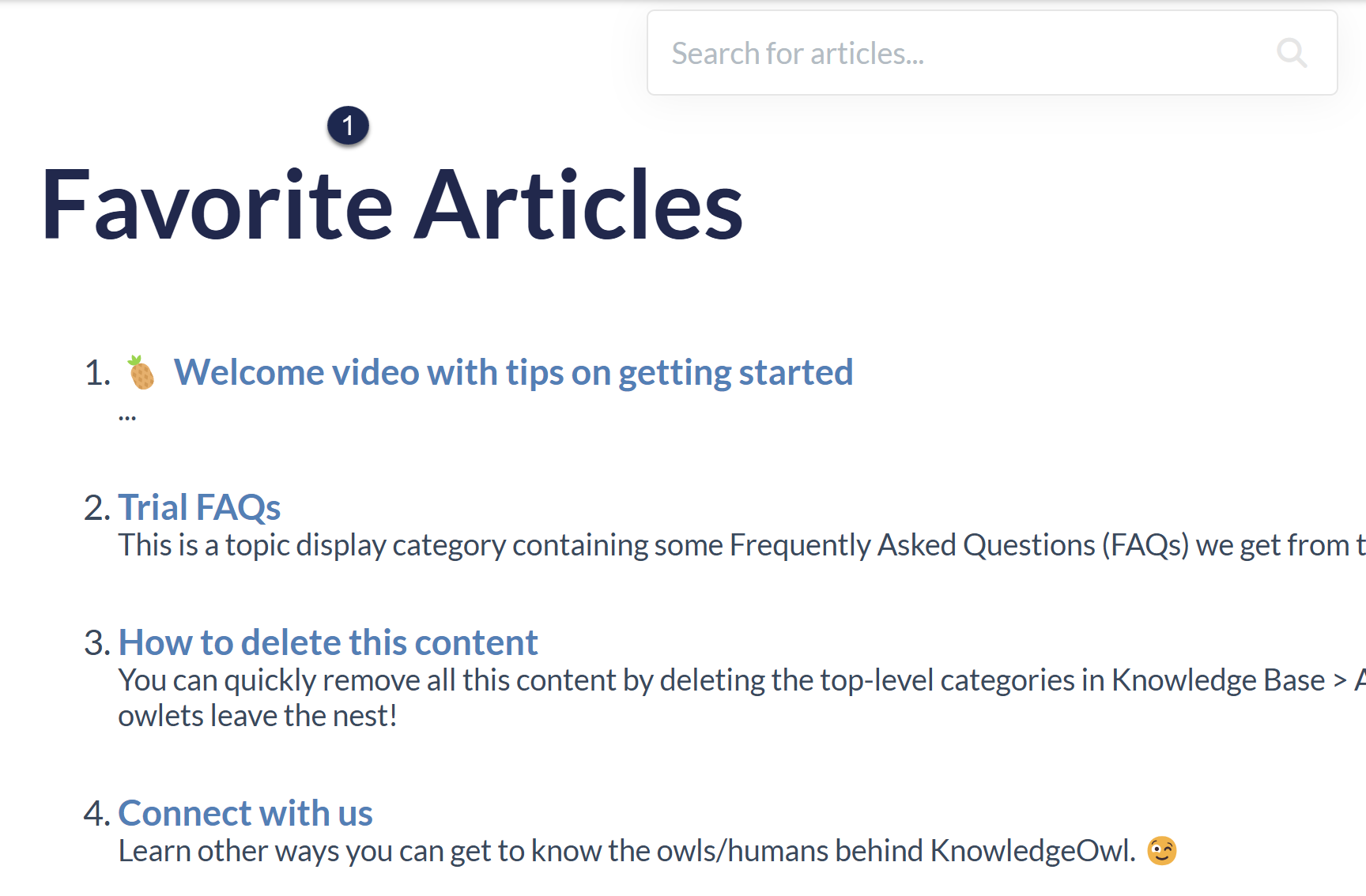
Favorite Articles screenshot
Once you select the See more... link in the Favorite Articles list (or navigate to /{root}/favorite-articles in your knowledge base), you're presented with the full Favorite Articles page:
 Favorite Articles page
Favorite Articles pageArticle List Pagination screenshot
The full page for the Popular, Updated, or New Articles pages displays pagination controls at the bottom if there are more than 10 articles on the page. The text strings here allow you to customize the text associated with those controls.
 Update the text strings here to customize the pagination control text labels
Update the text strings here to customize the pagination control text labels
Contact Form text customizations are only necessary if the Contact Form is being used.
The Contact Form basically has three main pages:
- The initial search page: this page prompts the viewer to search for something
- A search results page: their initial question or phrase is searched and we return potentially useful articles. They select whether the article there answered their question. If they say it did answer their question, they're kicked to a confirmed self-serve success page and finish the form. If they say it did not answer their question, they move to the full form.
- The full contact form: Once someone has navigated through the first two pages and confirmed that none of the suggested resources answered their question, they're presented with the full contact form. Submitting this form will trigger an email (or whatever method of contact form submission you've selected!) and will then present a confirmed submission page.
Contextual help widget users
These text strings will update the Contact Form in the full knowledge base only. If you're using the Contextual Help Widget (2.0), update that text in KB settings > Widget. (Text in Modern & Legacy Contextual Help Widget (deprecated) won't update).
Here's a full list of the Default Text Strings available in the Customize Text Contact Form Knowledge Base Section, with accompanying screenshots to show how they're used:
| Default Text String | Description | Additional notes/description | Screenshot References |
|---|---|---|---|
| Contact Form | Contact form page title tag | The title tag is what's used as the label for the browser tab. It's displayed throughout the contact form interaction, but only shown in one screenshot here. | Initial search screenshot, #1 |
| How can we help? | Contact form introduction header text | The header displayed when someone first opens the contact form. | Initial search screenshot, #2 |
| We need just a bit more information before you submit your question. | Contact form header | Full contact form screenshots, #1 | |
| Do any of these articles answer your question? | Contact form search header | Search results page screenshot, #1 | |
| Next | Contact form search submit button text | The Next button is displayed when someone first opens the Contact Form. They select this once they've entered their initial question/search. | Initial search screenshot, #5 |
| Yes! That Helped! | Contact form search confirmed self-serve button text | This button is displayed once someone completes the initial search in the Contact Form, when we suggest resources based on that search. If they click this button, it gets marked as a confirmed self-serve and they're taken to a success page that uses the Self-serve confirmation header as the header. | Search results page screenshot, #2 |
| No, submit my request | Contact form search submit ticket button text | This button is displayed once someone completes the initial search in the Contact Form, when we suggest resources based on that search. If they click this button, they're taken to the full Contact Form so they can submit a query. | Search results page screenshot, #3 |
| Awesome! | Self-serve confirmation header | If someone selects the "Yes! That Helped!" button, this is the header of the page that gets displayed. The body of the text displayed below this header can be edited in Customize > Contact Form in the Successful Search Body field. | Confirmed self-serve screenshot, #1 |
| Where should this ticket go? | Multiple email label | If the Contact Form is set up to send via email and the option to send to multiple email addresses is selected, this is label is displayed above the dropdown for the reader to select where to send it. | Full contact form screenshots, #11 |
| Subject | Contact form subject label | This label is placed above the question field on the first page, and gets carried through as the "Subject" if they proceed with submitting to the full Contact Form. | Initial search screenshot, #3 Full contact form screenshots, #2 |
| How do I... | Contact form subject placeholder | This placeholder is displayed in the search bar when the Contact Form is first loaded. If someone goes to submit the full form and deletes all of the text they previously entered in the Subject field, this placeholder will display again in the full form. | Initial search screenshot, #4 |
| Details | Contact form details label | This is the label for the body or details section of the full contact form. It's only displayed if someone selects "No, submit my request". | Full contact form screenshots, #3 |
| Your Name | Contact form full name label | This label displays above the name field in the full contact form. | Full contact form screenshots, #4 |
| John Doe | Contact form full name placeholder | This placeholder is displayed in the name field in the full contact form. If readers are logged in, the name associated with their account is pre-populated and they won't see this placeholder. | Full contact form screenshots, #5 |
| Your Email Address | Contact form email address label | This label displays above the email field in the full contact form. | Full contact form screenshots, #6 |
| john@doe.com | Contact form email address placeholder | This placeholder is displayed in the email field in the full contact form. If readers are logged in, the email associated with their account is pre-populated and they won't see this placeholder. | Full contact form screenshots, #7 |
| Attach Files | Contact form file attachments label | This label appears above the file picker in the full contact form. | Full contact form screenshots, #8 |
| Submit | Contact form feedback submit button label | This button is what readers click to submit the full contact form. | Full contact form screenshots, #10 |
| Back | Contact form feedback cancel button label | This button allows readers to back out of the full contact form to return the search results page. | Full contact form screenshots, #9 |
| Awesome! | Contact form submitted confirmation header | Once someone submits the full contact form, this is the header of the page that gets displayed. The body of the text displayed below this header can be edited in Customize > Contact Form in the Form Submitted Body field. | Submission confirmation page screenshot, #1 |
"Contact Us" link
To customize the wording for the "Contact Us" link your top navigation, go to Knowledge Base Section: Top Navigation. Refer to Section breakdown: Top Navigation for more information.
Initial search screenshot
The Initial search page is displayed when someone first opens the Contact Form, and contains a streamlined set of fields:
 The initial search page of the Contact Form
The initial search page of the Contact Form
Once the reader selects "Next", a search is performed and they're taken to the search results page.
Search results page screenshot
Once a reader selects Next on the initial search page, we'll perform a search for relevant articles. The reader will be taken to an intermediate Search results page to see if we can encourage them to self-serve with a relevant resource.
They use the two buttons at the bottom to either confirm that their question has been answered (Yes! That Helped!) or to confirm that their question hasn't been answered and they need to go to the full contact form (No, submit my request.):
 The search results page
The search results page
Confirmed self-serve screenshot
If the reader selects "Yes! That Helped!" from the search results, they'll exit the contact form and be taken to a confirmation page. This will log their search as a self-serve in Contact form reporting.
 Confirmed self-serve page
Confirmed self-serve page
Edit "Thanks for contacting us!"
The "Awesome!" header is the only text on this page you can edit in Customize > Default text.
Edit the "Thanks for contacting us!" message in Customize > Contact Form by updating the Successful Search Body field.
Full contact form screenshots
If the reader selects "No, submit my request" button on the search results page, they're taken to the full contact form. Once they fill out the details here and select "Submit", the contact form submission will be delivered to you through whatever send method you've set up.
 The full contact form
The full contact form
If the contact form has been set up to use multiple email addresses, that field will display between the full contact form header and the Subject:
 The full contact form, with multiple email addresses
The full contact form, with multiple email addresses
Submission confirmation page screenshot
Once a reader selects the "Submit" button from the full contact form, they're presented with a submission confirmation page:
 The submission confirmation page
The submission confirmation page
Edit "We will get back to you as soon as possible."
The "Awesome!" header is the only text on this page you can edit in Customize > Default text.
Edit the "We will get back to you as soon as possible" message in Customize > Contact Form by updating the Form Submitted Body field.
If you're using the AI chatbot, you can make it more your own by customizing the text displayed in the chatbot. This text customization is slightly different, since you don't make these changes in Customize > Default text.
To customize the default text for your chatbot:
- Go to KB settings > AI chatbot.
- In the Customize default text section, enter the customized text you'd like to replace any of the default text.
- Be sure to Save your changes.
For more detailed instructions on each of the chatbot's sections of text, jump to one of the sections below:
- Button text
- Header text
- Introduction screen text
- Input area text
- Response message text
- Error messages text
- Rating and feedback text
- Authentication screen text
Only use plain text and emojis
Customized default text can only contain plain text and emojis. If you try to enter HTML tags, we'll strip them out on-save.
Change chatbot button text
For the chatbot button, the Customize default text section displays the button exactly as it will appear wherever you have it embedded.
Select anywhere in the Chatbot button's text to edit the text for your button. You can also add emojis here.
 Select anywhere in the button to edit the text for your button
Select anywhere in the button to edit the text for your button
Change chatbot header text
Select this chatbot window section to update the text or aria labels for icons in the header of the chatbot.
To update any of the text in the chatbot's header:
- Select Header from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the header chatbot window section:
| Default text | Description | Additional notes/description | Screenshot reference |
|---|---|---|---|
| AI chatbot | Main title shown at the top of the chatbot window | This label displays at all times when the chatbot is open. | 1 |
| Clear current chat | Aria-label and title for the refresh/clear chat button | Text displays when someone hovers over the refresh chat icon. This icon only displays once a reader has submitted a question to the chatbot. | 2 |
| Close Chatbot | Aria-label for the close chatbot button | Text never displays but aria-label will announce to screen readers. The close icon displays at all times when the chatbot is open. | 3 |
 Sample chatbot header
Sample chatbot headerChange chatbot introduction screen text
Select this chatbot window section to update the text displayed when someone first opens the chatbot.
To update any of the text in the chatbot's introduction screen:
- Select Introduction screen from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the introduction screen chatbot window section:
| Default text | Description | Additional notes/description | Screenshot reference |
|---|---|---|---|
| How can I help? | Main heading displayed when chatbot is first opened | The stars icon above the header is added automatically and can't be customized or removed. | 1 |
| I'm an AI chatbot that can search through the knowledge base and find the answers you need. Type your questions below! | Description text shown on the introduction screen | This text displays under the main heading. We recommend providing some guidance on how to use the AI chatbot here. | 2 |
| Always verify critical information. AI can make mistakes. | AI disclaimer/warning shown at bottom of intro screen | This text displays in a smaller text and a grey font. The warning icon is added automatically and can't be customized or removed. | 3 |
 Sample chatbot intro screen
Sample chatbot intro screenChange chatbot input area text
Select this chatbot window section to update the text or aria labels for the chatbot question input area.
To update any of the text in the chatbot's input area:
- Select Input area from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the header chatbot window section:
| Default text | Description | Additional notes/description | Screenshot reference |
|---|---|---|---|
| Ask a question... | Placeholder text in the question input field | 1 | |
| Submit question | Aria-label for the submit question button | Text never displays but aria-label will announce to screen readers. | 2 |
| Longer questions may be harder to answer. | Warning shown when user types a long question | This text only displays once a reader enters a question longer than 300 characters. | 3 |
 Sample chatbot input area when empty
Sample chatbot input area when empty
 Sample chatbot input area when long question entered
Sample chatbot input area when long question enteredChange chatbot response message text
Select this chatbot window section to update the text or aria labels for icons when the chatbot has generated a response message.
To update any of the text in the chatbot's response message:
- Select Response message from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the response message chatbot window section:
| Default text | Description | Additional notes/description | Screenshot reference |
|---|---|---|---|
| Copy AI response | Aria-label and title for the copy response button | Text displays when someone hovers over the response copy icon. The copy response icon appears in the upper right of the response message. | 1 |
| Response copied! | Message shown after successfully copying a response | This text appears briefly once you copy the AI response, in a small grey bubble. | 2 |
| Sources | Label for the sources section in AI responses | The Sources section displays at the bottom of the response window, identifying the sources the chatbot created its answer from. | 3 |
 Sample Copy AI response text
Sample Copy AI response text
 Sample response copied text
Sample response copied text
 Sample Sources header
Sample Sources headerChange chatbot error messages text
Select this chatbot window section to update the text for error messages displayed in the chatbot.
These error messages are displayed in response to a reader's question. They're displayed surrounded by a thin grey border where the response would normally appear, like this:
 Sample chatbot error message
Sample chatbot error messageTo update any of the text in the chatbot's error messages:
- Select Error messages from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the error messages chatbot window section:
| Default text | Description | Additional notes/description |
|---|---|---|
| Something went wrong. Please try again or refresh the page. | General error message for unexpected issues | |
| Sorry, I couldn't find content that matches your question. Try rephrasing it or focusing on topics related to this knowledge base. | Message shown when AI cannot find relevant content | This is the error message your readers are most likely to run into, since it appears any time they search for something the chatbot can't answer. |
| Something went wrong. Chatbot responses may be temporarily unavailable. | Message shown when chatbot service is temporarily down. | This message also displays if the chatbot's been turned on but no semantic search index exists. |
| Something went wrong. You may need to refresh the page. | Message suggesting user refresh the page |
Change chatbot rating and feedback text
Select this chatbot window section to update the text or aria labels for the chatbot's feedback section.
To update any of the text in the chatbot's feedback section:
- Select Rating & feedback from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the rating and feedback chatbot window section:
| Default text | Description | Additional notes/description | Screenshot reference |
|---|---|---|---|
| How did I do? | Question asking user to rate the response | This label displays at all times when the chatbot is open. | 1 |
| Good response | Aria-label and title for the thumbs up button | Text displays when someone hovers over the thumbs up icon. | 2 |
| Bad response | Aria-label and title for the thumbs down button | Text displays when someone hovers over the thumbs down icon. | 3 |
| Thanks for the feedback! | Message shown after user provides rating | This text is only shown once a reader selects the good or bad response thumb icon. | 4 |
 Sample feedback text
Sample feedback text Sample Good response text on-hover
Sample Good response text on-hover Sample Bad response text on-hover
Sample Bad response text on-hover Sample thank you message
Sample thank you messageChange chatbot authentication screen text
Select this chatbot window section to update the text shown on the authentication screen of the of the chatbot. This text only applies if you've set up authentication for the chatbot to embed it in an external website. Refer to Embed AI chatbot on an external website or app, Chatbot JWT authentication, and Chatbot OAuth 2.0 authentication for more information.
To update any of the text in the chatbot's authentication screen:
- Select Authentication screen from the Chatbot window sections dropdown.
- Edit the text strings that matter to you by adding your preferred text in the corresponding Your text box.
- Be sure to Save your changes.
Here are the text strings available within the authentication screen chatbot window section:
| Default text | Description | Additional notes/description |
|---|---|---|
| AI chatbot | Title shown while waiting for authentication | We recommend setting this to the same title set in the Header section. |
| Waiting for authentication... | Message shown while waiting for authentication | This message displays while the authentication processes. It's replaced with the full chatbot contents. |
In some cases, when you edit a text string in Customize > Default text, the Edit Text String modal displays a warning like this:
To display this text string, update your knowledge base theme or homepage to use the appropriate Customize Text Merge code. Learn more
The warning appears because before the Customize Text merge codes existed, we hard-coded these text strings into the Custom HTML templates used in Customize > Style (HTML & CSS) and in Customize > Homepage.
It will take a little bit of sleuthing to update the text accordingly. If you're unsure what to update, contact us and one of our support owls will happily help you!
Here's an overview of what you'll need to do if you see this warning:
- Select the knowledge base theme link or navigate to Customize > Style (HTML & CSS).
- Open the appropriate Custom HTML template (Article or Top Navigation).
- Find the previously hard-coded text and replace it with a merge code.
- Save your changes.
We have more detailed instructions for each scenario below!
Relevant text strings
This warning message may display for these knowledge base sections' text strings. Select the text string you're editing to jump to instructions on it:
- Article: Last Modified on
- Article: Related Articles
- Top Navigation: Toggle navigation
- Top Navigation: Table of Contents
- Article Lists: Popular articles list heading
- Article Lists: Updated articles list heading
- Article Lists: New articles list heading
- Article Lists: Recent articles list heading
- Article Lists: Favorite articles list heading
Article: Last Modified on
If you try to edit the default text string for Last Modified on in the Article section and receive the warning:
- Select the knowledge base theme link in the warning or navigate to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Article from the Select HTML section to edit dropdown.
- Identify the text that needs to be replaced. The Last modified on statement is usually near the top, in the
<div class="metadata">section, which begins on row 4. Here, we see it in row 4:<div class="hg-article"> <div class="hg-article-header"> <h1 class="hg-article-title">[article("title")][article("action_icons")]</h1> <div class="metadata">Last Modified on [article("date_modified")] by [author("name")]</div> </div> <div class="hg-article-body"> [article("body")] - Select the "Last modified on" text and delete it.
- Copy the merge code below and paste it where the text was:
[translation("article:last-modified-on-label")] - Your Custom HTML should now look something like this:
<div class="hg-article"> <div class="hg-article-header"> <h1 class="hg-article-title">[article("title")][article("action_icons")]</h1> <div class="metadata">[translation("article:last-modified-on-label")] [article("date_modified")] by [author("name")]</div> </div> <div class="hg-article-body"> [article("body")] - Be sure to Save your changes when you're done.
Individual article PDFs
If you use individual article PDFs and you update the Last Modified on text string, the article PDFs will update as you save changes to the articles. Contact us to regenerate your individual article PDFs in bulk so they display the new text!
Article: Related Articles
If you try to edit the default text string for Related Articles in the Article section and receive the warning:
- Select the knowledge base theme link in the warning or navigate to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Article from the Select HTML section to edit dropdown.
- Identify the text that needs to be replaced. The Related Articles heading usually appears near the bottom, in the
<div class="hg-article-footer">within an h3. Here, we see it in row 6:<div class="hg-article-body"> [article("body")] </div> <div class="hg-article-footer"> <div class="ko-related-articles text-center"> <h3>Related Articles</h3> [template("related")] - Delete the original "Related Articles" text, but keep the <h3></h3> tags on either side.
- Copy the merge code below and paste it where the text was:
[translation("article:related-articles-heading")] - Your Custom HTML should now look something like this:
- Be sure to Save your changes when you're done.
<div class="hg-article-body">
[article("body")]
</div>
<div class="hg-article-footer">
<div class="ko-related-articles text-center">
<h3>[translation("article:related-articles-heading")]</h3>
[template("related")]Top Navigation: Toggle navigation
If you try to edit the text string for Toggle navigation in the Top Navigation section and receive the warning:
- Select the knowledge base theme link in the warning or navigate to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Top Navigation from the Select HTML section to edit dropdown.
- Identify the text that needs to be replaced. The Toggle navigation text is usually about halfway down the pane below a slideout-right-toggle template. Here, it's in row 3:
[template("slideout-right-toggle")] <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> - Delete the original "Toggle navigation" text.
- Copy the merge code below and paste it where the text was:
[translation("top-navigation:toggle-navigation")] - Your Custom HTML should now look something like this:
- Be sure to Save your changes when you're done.
[template("slideout-right-toggle")]
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">[translation("top-navigation:toggle-navigation")]</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>Top Navigation: Table of contents
If you try to edit the text string for Table of in the Top Navigation section and receive the warning:
- Select the knowledge base theme link in the warning or navigate to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Top Navigation from the Select HTML section to edit dropdown.
- Identify the text that needs to be replaced. The Table of Contents text involves two sections of text you'll need to replace. Both are fairly close to the top of the Top Navigation:
<span class="sr-only">Table of Contents</span>and<span class="browse">Table of Contents</span>. Here, they're in rows 6-7:<h1 class="hg-project-name">[template("project-name")]</h1> <div class="nav-left-searchbar hidden-xs"> [template("searchbar")] </div> <button type="button" class="navbar-toggle toc-toggle pull-left clear-left" data-toggle="collapse" data-target=".documentation-categories"> <span class="sr-only">Table of Contents</span> <span class="browse">Table of Contents</span> - Delete each original "Table of Contents" text.
- Copy the merge code below and paste it where the text was:
[translation("top-navigation:table-of-contents")] - Your Custom HTML should now look something like this:
- Be sure to Save your changes when you're done.
<h1 class="hg-project-name">[template("project-name")]</h1>
<div class="nav-left-searchbar hidden-xs">
[template("searchbar")]
</div>
<button type="button" class="navbar-toggle toc-toggle pull-left clear-left" data-toggle="collapse" data-target=".documentation-categories">
<span class="sr-only">[translation("top-navigation:table-of-contents")]</span>
<span class="browse">[translation("top-navigation:table-of-contents")]</span>Article Lists: Any list heading
Article list location
For the article list headings, older knowledge bases may have these lists in Customize > Homepage. If you don't see the list in Customize > Style (HTML & CSS), follow the instructions in Update Homepage with Customize Text merge code.
If you try to edit the default text string for any of the article list headings (New, Popular, Updated, Recent, Favorites) and receive the warning:
- Select the knowledge base theme link in the warning or navigate to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Homepage from the Select HTML section to edit dropdown.
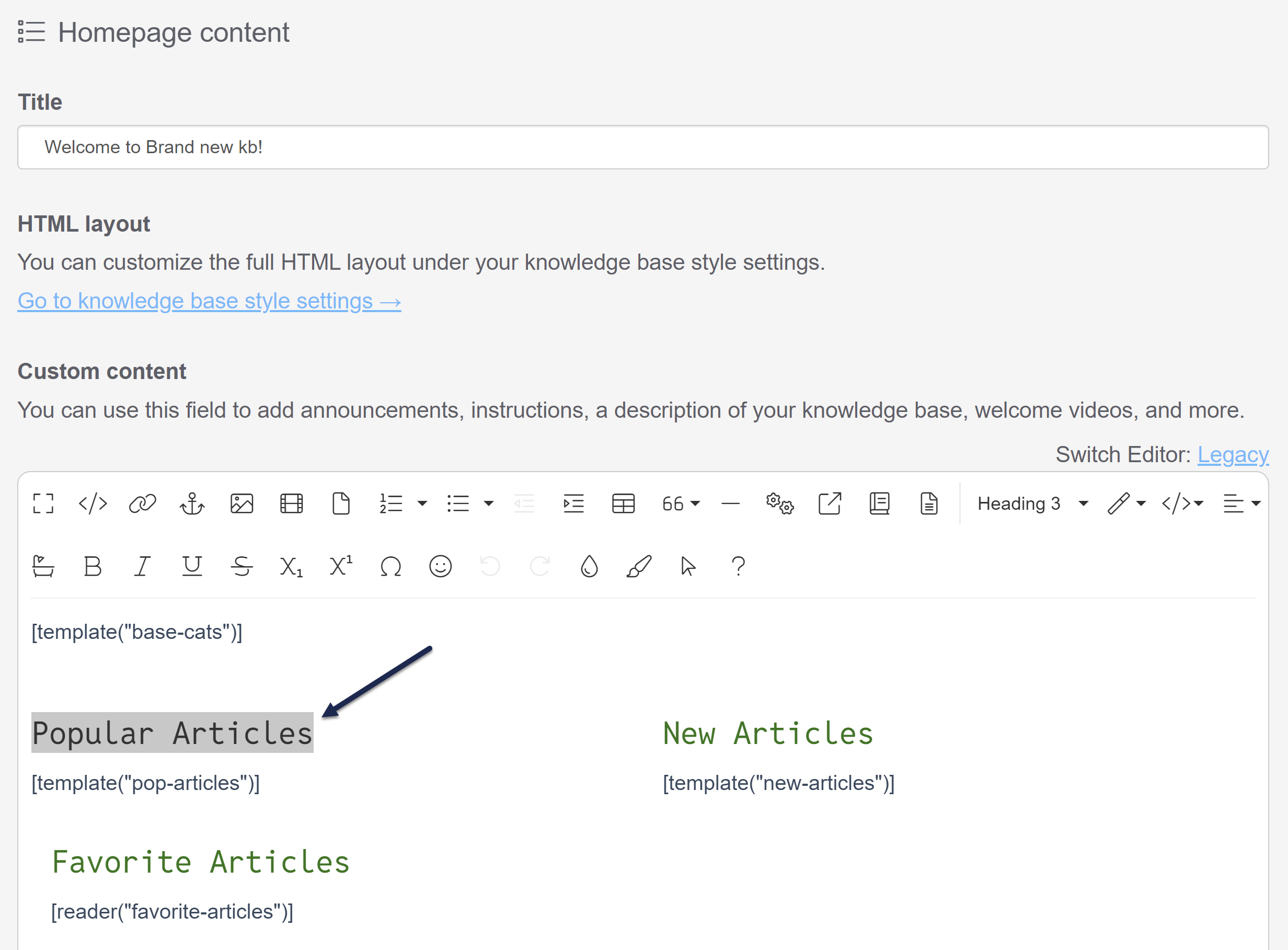
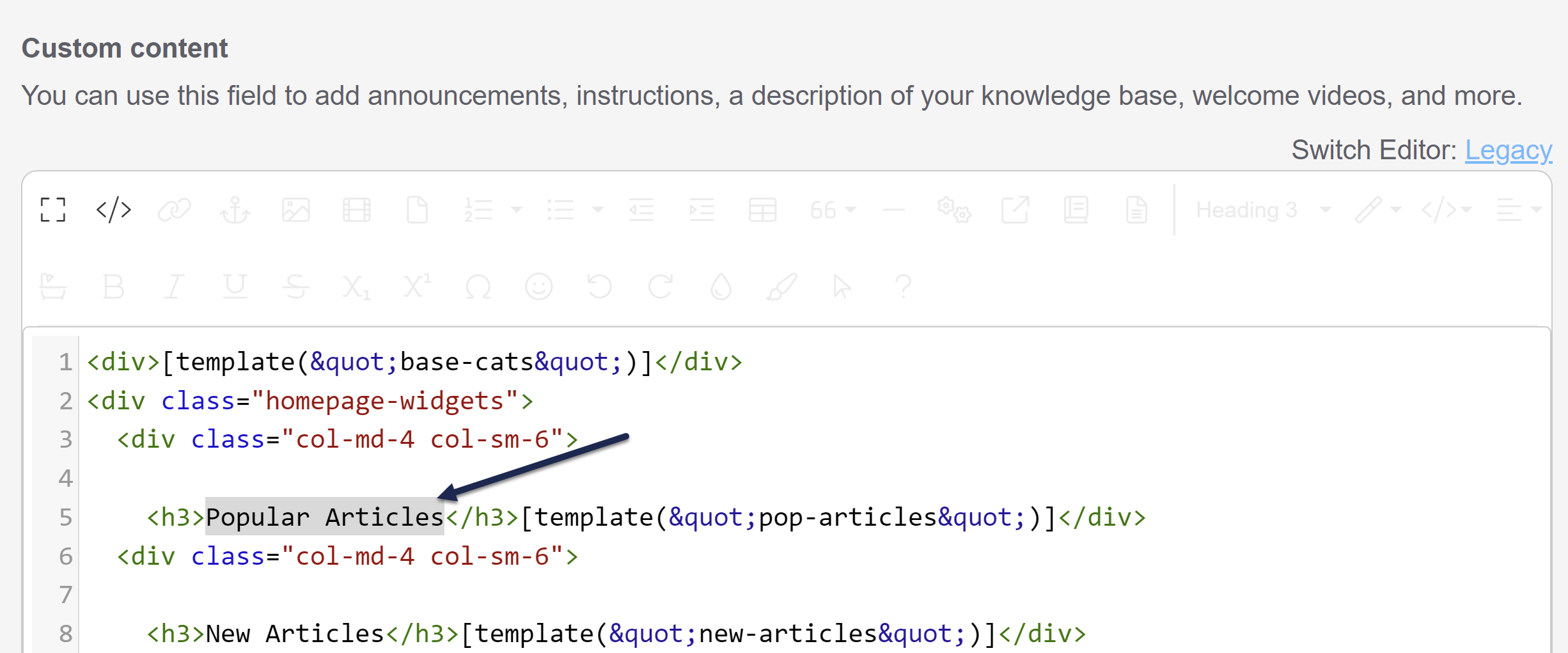
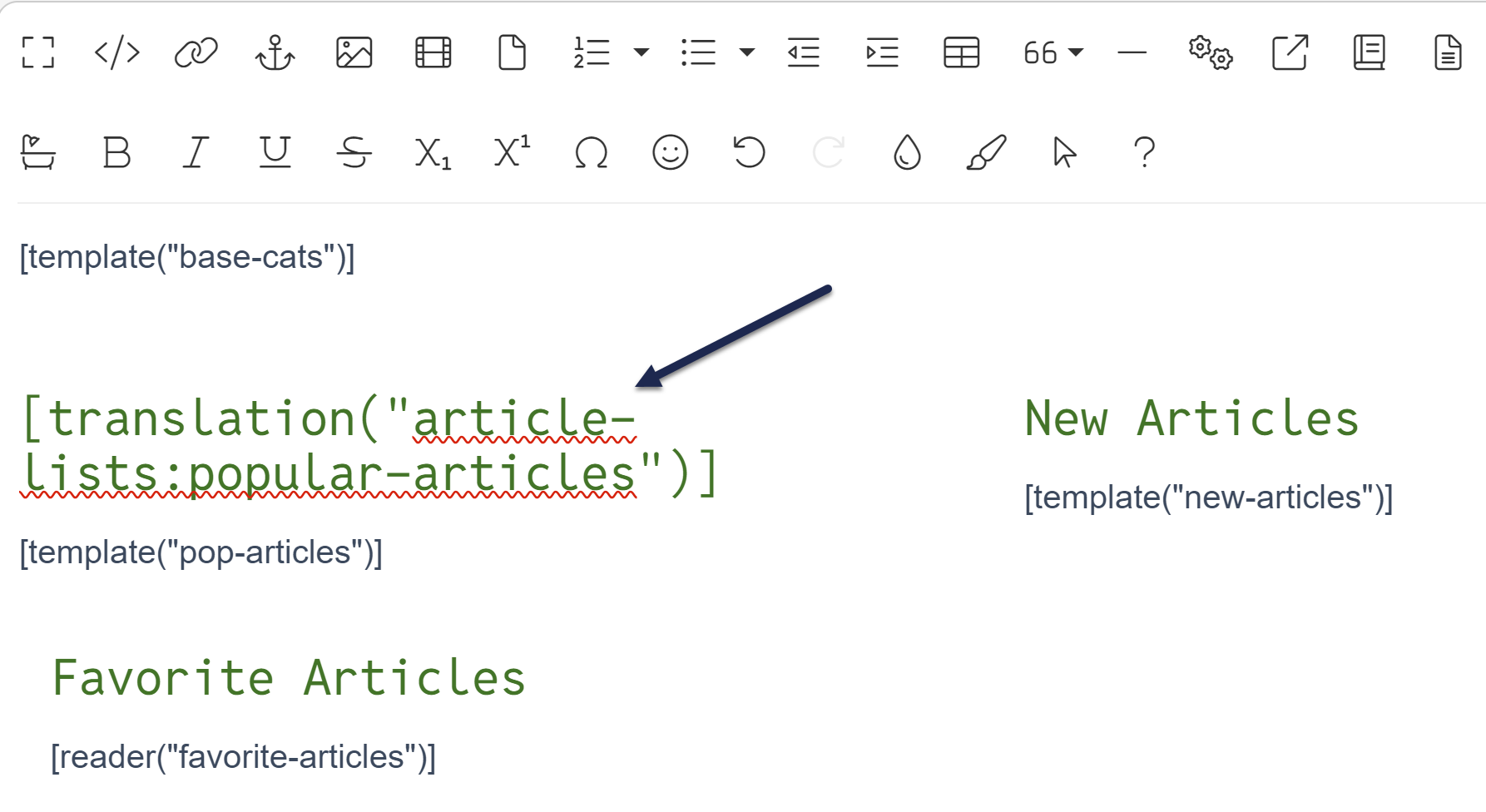
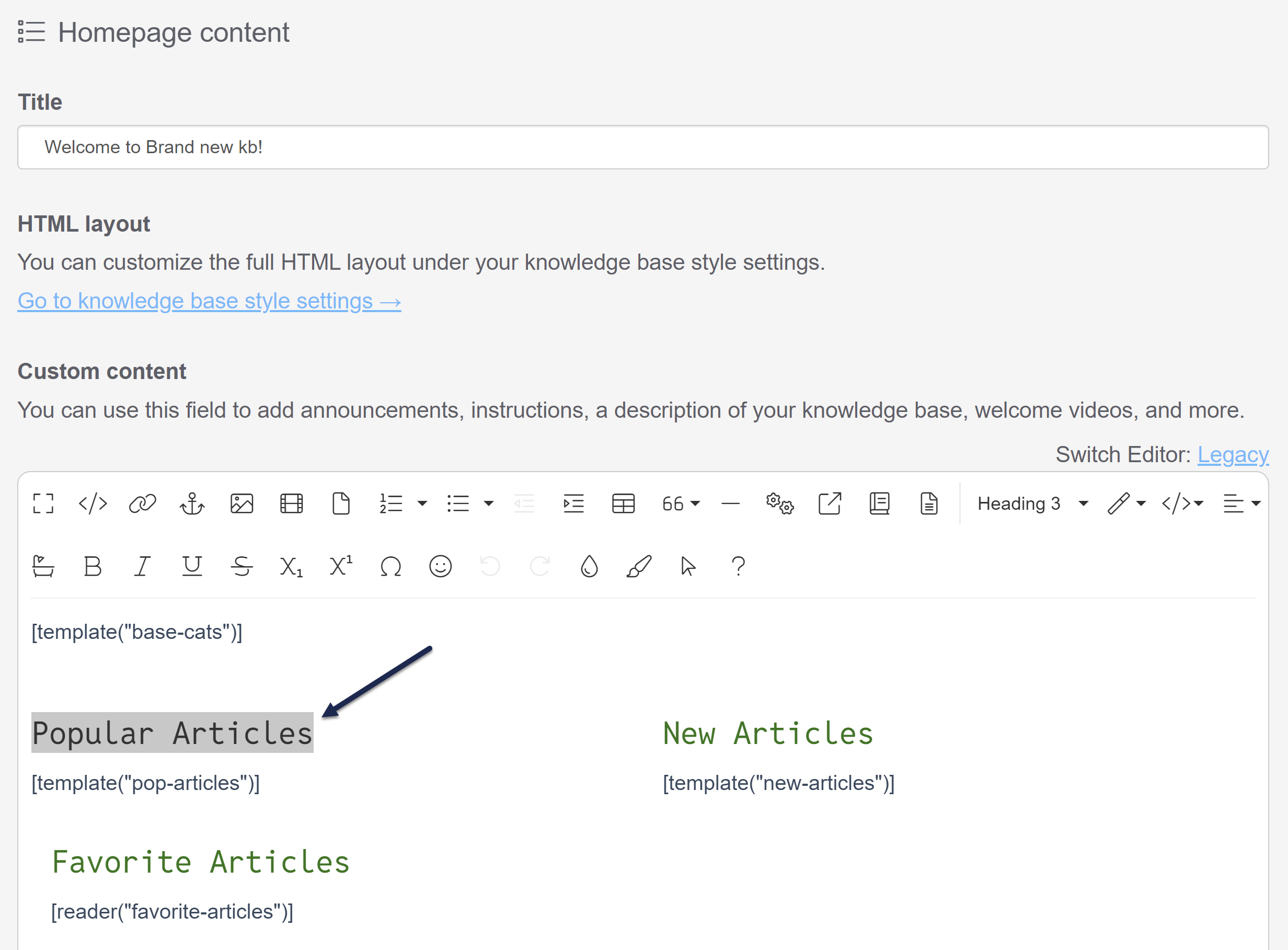
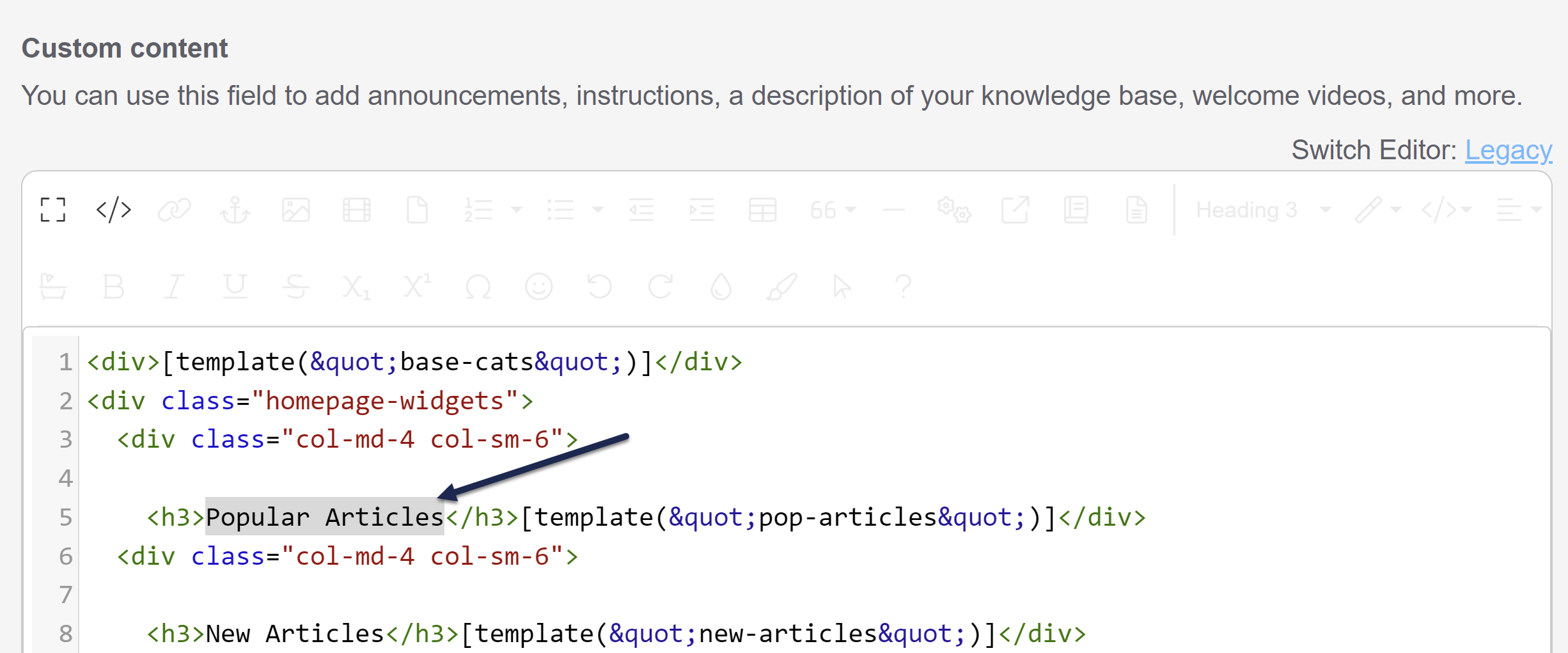
- Identify the text that needs to be replaced. The Popular Articles, New Articles, and Updated Articles headings usually appear near the bottom. They're in rows 10-12 below:
Recent Articles and Favorites Articles lists need to be added manually, so you may need to look around a bit for them!<div class="ko-homepage-top"> <h1 class="hg-article-title xcolor">[homepage("title")]</h1> [template("large-search")] </div> <div class="hg-article"> <div class="hg-article-body"> <div>[template("icon-cats,max=8,col=4,desc=0")]</div> <div>[homepage("body")]</div> <div class="homepage-widgets row"> <div class="col-md-4 col-sm-6"><h3>Popular Articles</h3>[template("pop-articles")]</div> <div class="col-md-4 col-sm-6"><h3>New Articles</h3>[template("new-articles")]</div> <div class="col-md-4 col-sm-6"><h3>Updated Articles</h3>[template("up-articles")]</div> </div> </div> </div> - Delete the original list heading.
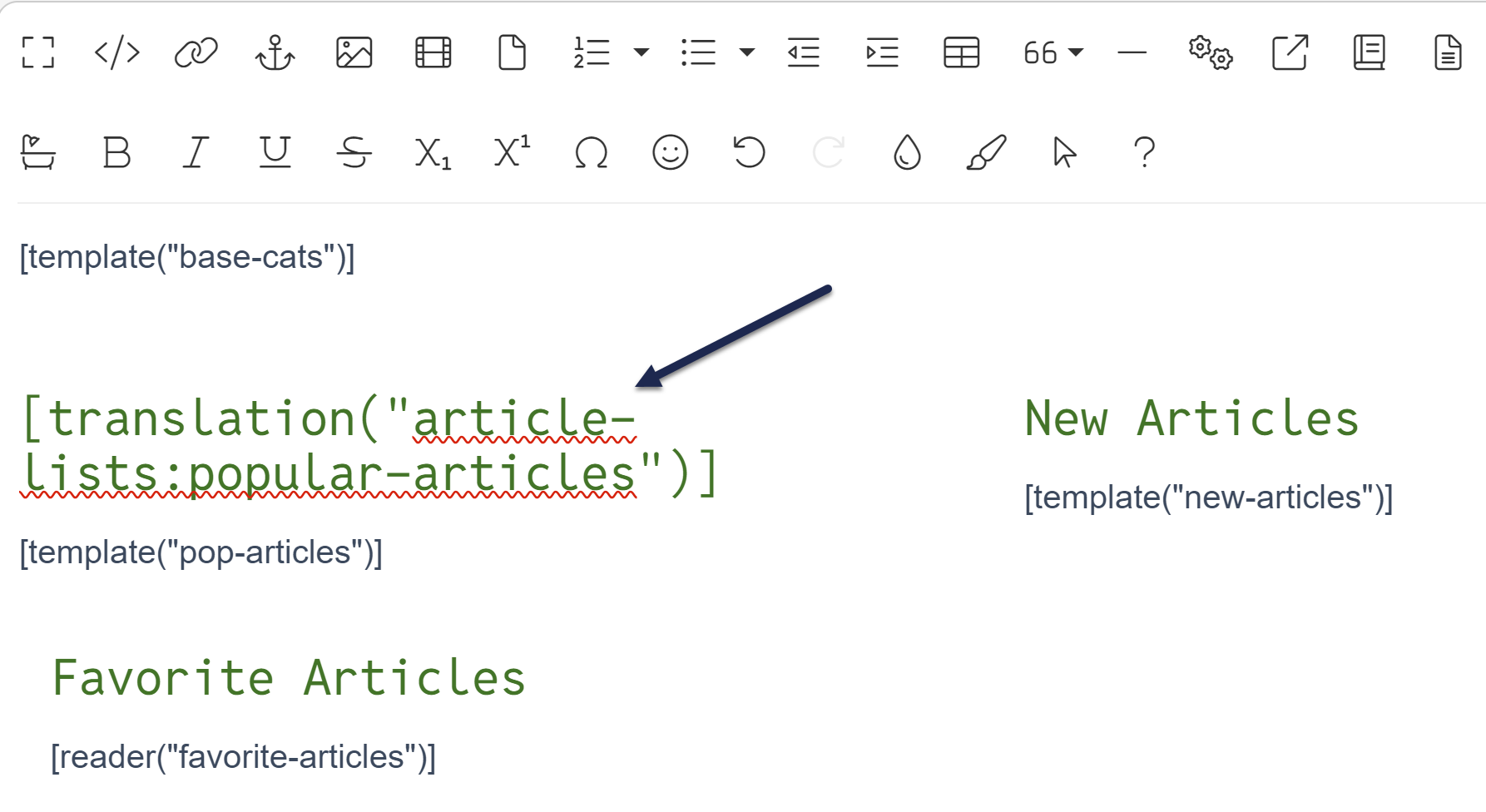
- Copy the appropriate merge code below and paste it where the text was:
- Popular articles list heading:
[translation("article-lists:popular-articles")] - New articles list heading:
[translation("article-lists:new-articles")] - Updated articles list heading:
[translation("article-lists:updated-articles")] - Recent articles list heading:
[translation("article-lists:recent-articles")] - Favorite articles list heading:
[translation("article-lists:favorite-articles")]
- Popular articles list heading:
- If you replaced all three of the article list headings, your Custom HTML should now look something like this:
<div class="ko-homepage-top"> <h1 class="hg-article-title xcolor">[homepage("title")]</h1> [template("large-search")] </div> <div class="hg-article"> <div class="hg-article-body"> <div>[template("icon-cats,max=8,col=4,desc=0")]</div> <div>[homepage("body")]</div> <div class="homepage-widgets row"> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:popular-articles")]</h3>[template("pop-articles")]</div> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:new-articles")]</h3>[template("new-articles")]</div> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:updated-articles")]</h3>[template("up-articles")]</div> </div> </div> </div> - Be sure to Save your changes when you're done.
In some cases, when you edit a text string in Customize > Default text, the Edit Text String modal displays a warning that reads something like this:
To display this text string, update your knowledge base theme or homepage to use the appropriate Customize Text Merge Code.
Before we introduced the customize text merge codes, we used to hard-code these text strings into either the Customize > Homepage content editor (for knowledge bases created before October 2022) or the Custom HTML templates used in Customize > Style (HTML & CSS). The warning appears to encourage you to check all places where we previously hard-coded the text strings, so you can replace them with a merge code.
It will take a little bit of sleuthing to update the text accordingly. If you're unsure what to update, contact us and one of our support owls will happily help you!
This warning message can be displayed for these knowledge base sections' text strings:
- Article Lists: Popular articles list heading
- Article Lists: Updated articles list heading
- Article Lists: New articles list heading
- Article Lists: Recent articles list heading
- Article Lists: Favorite articles list heading
Here's an overview of what you'll need to do if you see this warning:
- Figure out where the article lists are stored. Select the homepage link to navigate to Customize > Homepage and check for the lists there first. (Knowledge bases created before October 2022 often have this setup.) If you see the article list you want to edit here, keep using these instructions!
- If you don't see the lists there, they're likely in Customize > Style (HTML & CSS). Follow the instructions in Update Style Settings with Customize Text merge code instead.
- Find the previously hard-coded text and replace it with a new merge code.
- Save your changes.
Since the steps are fairly similar for all three article lists, we'll walk through how to update one list as an example:
Article Lists in Homepage
If you try to edit the default text string for the New, Popular, Updated, Recent, or Favorites Articles list headings and receive the warning:
- Select the homepage link in the warning or navigate to Customize > Homepage.
- In the Homepage content pane, look for the list title you want to update. Older knowledge bases have a Heading 3 for each list, like this:
 Sample Homepage Custom content editor with article lists
Sample Homepage Custom content editor with article lists - Highlight part or all of the text you want to update. Here, we'll update the Popular Articles heading.
- Select the </> (Code View) icon in the editor controls.
- With the text highlighted, the code editor will open with that same text highlighted. 😉For example:
 Code view opens with the same text highlighted
Code view opens with the same text highlighted - Delete that text. Be sure you keep any
<h3></h3>or other HTML tags that were already there. - Copy the appropriate merge code from below and paste it in where the text was.
- Popular articles list heading:
[translation("article-lists:popular-articles")] - New articles list heading:
[translation("article-lists:new-articles")] - Updated articles list heading:
[translation("article-lists:updated-articles")] - Recent articles list heading:
[translation("article-lists:recent-articles")] - Favorite articles list heading:
[translation("article-lists:favorite-articles")]
- Popular articles list heading:
- Your code view should now look something like this:
<div>[template("base-cats")]</div> <div class="homepage-widgets"> <div class="col-md-4 col-sm-6"> <h3>[translation("article-lists:popular-articles")]</h3>[template("pop-articles")]</div> <div class="col-md-4 col-sm-6"> - If you toggle back to the regular editor, you should see the title replaced with the merge code you added:
 Sample editor with the customize text merge code used
Sample editor with the customize text merge code used - Be sure to Save your changes.
At this point, any updates to Customize > Default text for the article list heading should properly show in your knowledge base!