If you're using a Standard PDF export (Full PDF Download) of your knowledge base, you can add a download link for the PDF to your table of contents.
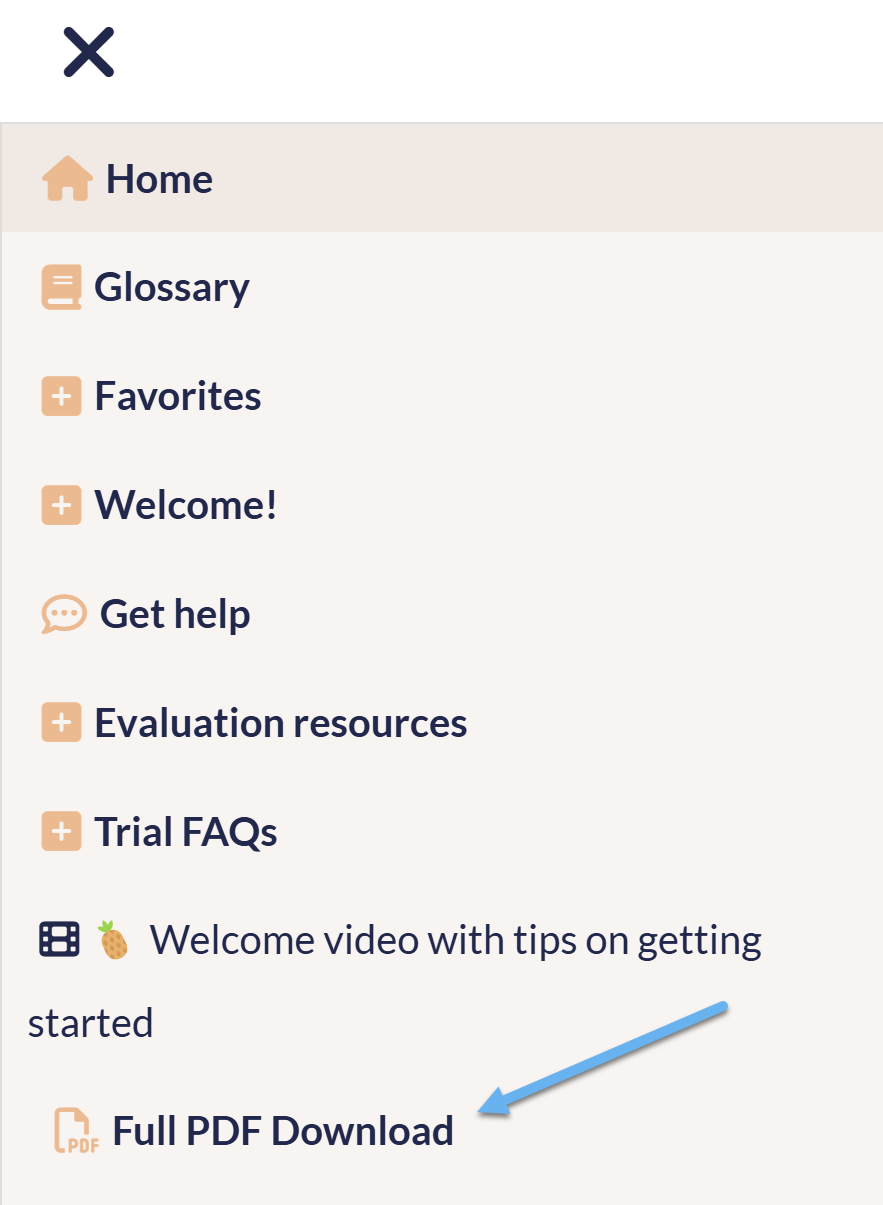
 Sample table of contents with Full PDF Download link
Sample table of contents with Full PDF Download linkThere are two different ways you can add a link to the full PDF download to the bottom of your table of contents; one is through the Standard PDF configuration; the other is through Customize > Website. Below, we describe how to add it through the Standard PDF configuration; refer to Website Settings for adding it from Customize > Website.
- In the left navigation, go to Tools > Exports.
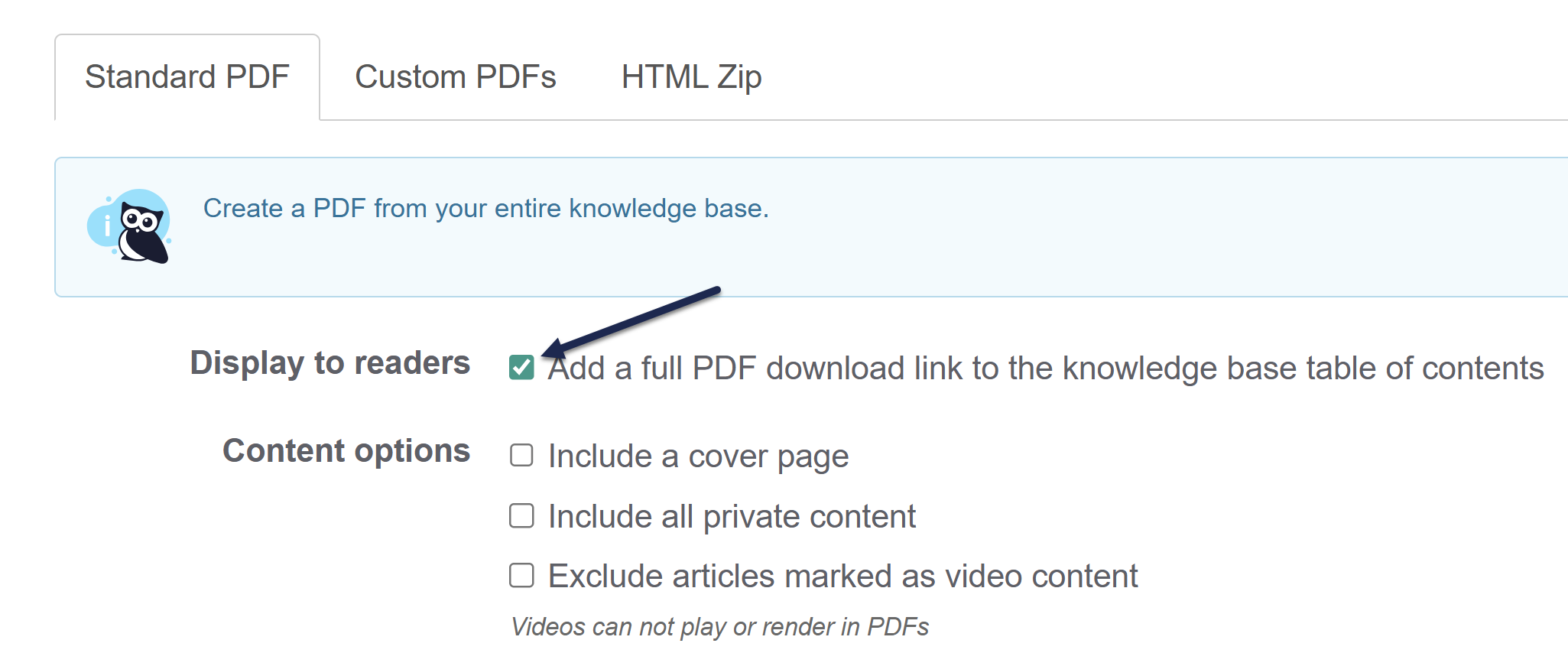
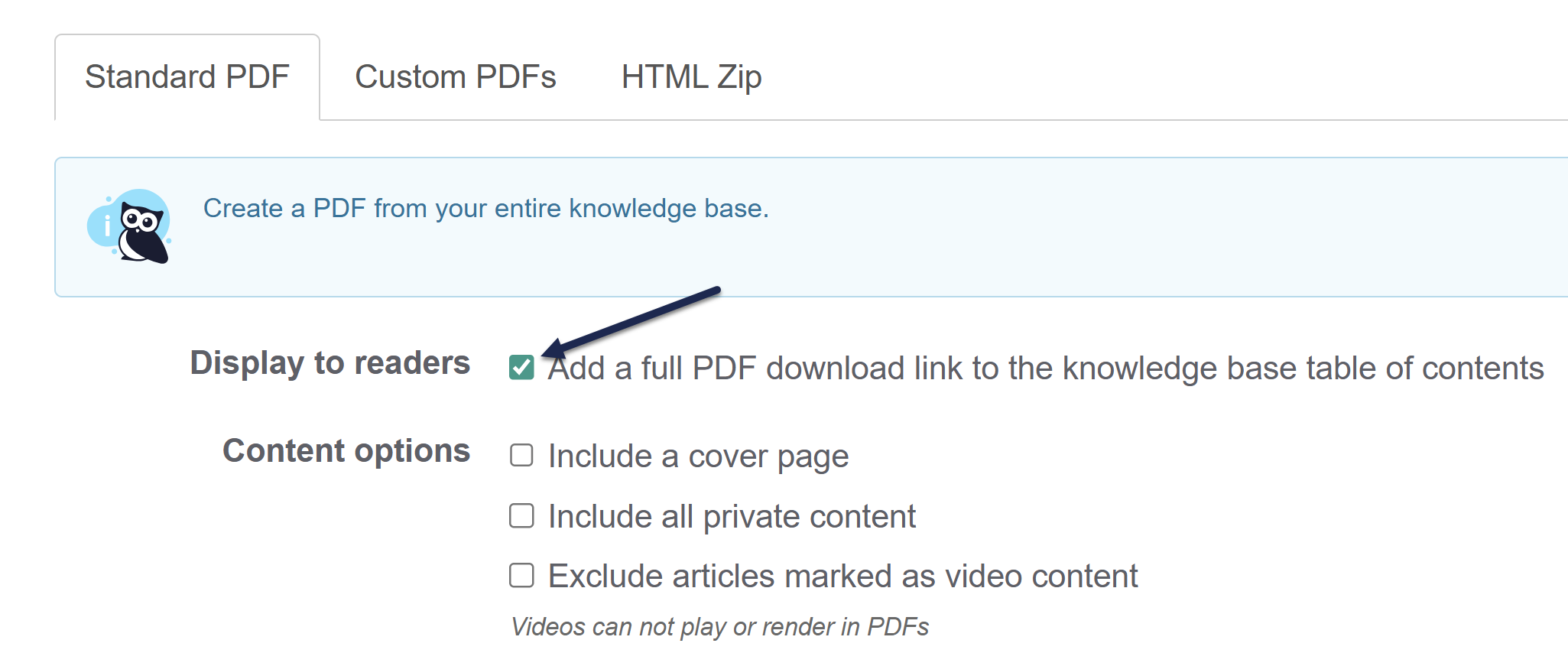
- In the Standard PDF tab, check the Display to readers box to Add a full PDF download link to the knowledge base table of contents.
 Check the Display to readers box to Add a full PDF wonload link to the knowledge base table of contents
Check the Display to readers box to Add a full PDF wonload link to the knowledge base table of contents - Save and regenerate the PDF. You should now see the PDF link at the bottom of your table of contents.
- By default, the table of contents link text is "Full PDF Download." If you'd like to change that wording, use the Table of Contents section of Customize default text to update it!
Refer to Website Settings for more information on other settings available in Customize > Website.
Manual updates required
This PDF will not automatically update as you update content. You must manually regenerate the PDF!