If you don't want to use the star for your Favorites icon, you can change that action to a different icon by adding a little Custom CSS to your knowledge base.
Before you begin
We recommend picking your new icon before you begin, using Font Awesome icons:
- Open Font Awesome.
- Search for the icon you want.
- Select the icon to open its details.
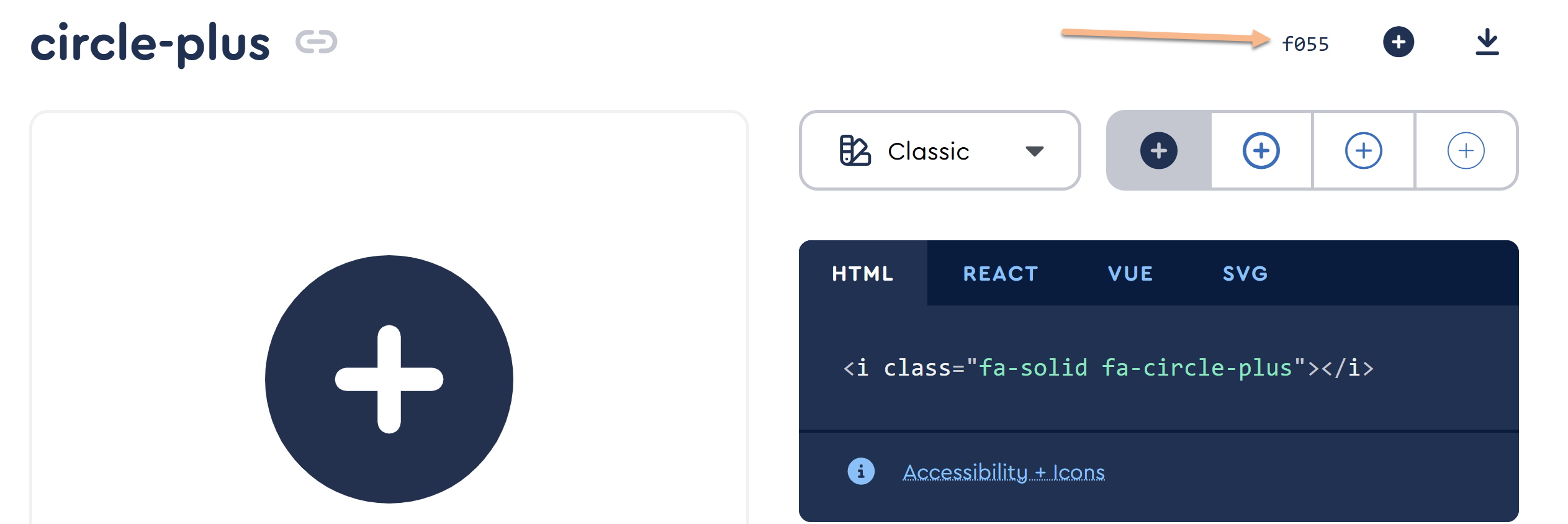
- Font Awesome displays the unicode value near the upper right. If you select or click on that Unicode, it should automatically copy to your clipboard. For example, if we wanted to use the circle plus icon, we'd select
f055to copy it.
Have this code handy as you begin the next steps.
Add your Custom CSS
With your icon unicode value at hand, add Custom CSS to your knowledge base to change the icon:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom CSS.
- Copy the CSS below and paste it into the editing pane. (If you're not sure where to put it, the bottom is usually a safe choice!)
/* Change favorites icon from star to bookmark */ i.favorite-article-icon:before { content: "\xxxx"; /* icon unicode value */ } - Update the content
"\xxxx"value in row 3 to the Unicode for the icon you selected. Be sure you keep the \ at the start and keep the whole value in quotes. For example, here we replace the icon with a bookmark, whose unicode value is f02e:/* Change favorites icon from star to bookmark */ i.favorite-article-icon:before { content: "\f02e"; /* bookmark icon unicode value */ } - Be sure to Save your changes once you're satisfied with the icon you've selected.

