Do you want to add an icon with text to your homepage? This can be a great way to encourage people to jump to a particular category or resource or encourage awareness of specific issues or content.
In this example, we walk through creating a snippet that contains a div with a Font Awesome icon, some text, and a link to content in your knowledge base. You can then add that snippet to your homepage to display it.
The end-result will look something like this:
![]() Sample icon and link
Sample icon and link
Create the snippet
- Go to Snippets in the lefthand navigation. The Snippets page opens.
- Select + Create New Snippet. If you're not familiar with creating snippets, refer to Create a snippet for more detailed instructions.
- Enter a Snippet Name for your snippet, like
Homepage icon and link. The Merge Code Name is automatically calculated from the name. - Enter a Snippet Description. When anyone tries to insert a snippet using the editor, this description will be shown to them, so make it useful.
- Select the Snippet Content dropdown and select Code Editor:
- Copy the code below and paste it into the editor window:
<div class="homepage-callout-icon"> <!--Adjust the URL below to point to the location you want to use --> <a href="/help/breaking-news"> <!--Font Awesome icon. Can be replaced with code for other FA icons --> <i class="fa fa-life-ring" aria-hidden="true"></i> <!--Text you want displayed below the icon--> <div>Breaking News!</div> </a> </div> <style> /* Style for icon */ .homepage-callout-icon i { max-width: 240px; color: #A1222F; font-size: 48px; } /* Style for hyperlink text */ .hg-minimalist-theme div.homepage-callout-icon a { color: #A1222F; } /* For next section, choose one alignment and remove/comment out the other two Left is used as default */ /* Center*/ /*.homepage-callout-icon { text-align:center; margin: 20px 0; }*/ /* Left */ .homepage-callout-icon { display: inline-block; text-align:center; margin: 20px 0; } /* Right */ /* .homepage-callout-icon { display: inline-block; text-align:center; margin: 20px 0; float: right; }*/ </style> - In row 3, change the
href="/help/breaking-news"to reference the URL you'd like this section to point to. If it's within your knowledge base, you only need to use the relative URL (/help/, /home/, or /docs/ with the URL of the specific article or category). - In row 5: we use a Font Awesome life preserver ring icon. To change this:
- Head to the free Font Awesome icons.
- Browse or search for an icon you'd like to use.
- Select it and copy the HTML it displays for the icon.
- Replace the HTML in row 5 with the HTML you copied from Font Awesome.
- In row 7: Update the text you want displayed with the icon by editing this line. Make sure you keep it wrapped in
<div>and</div>. - In row 14, change the color and size of the icon by adjusting the styles for
.homepage-callout-icon i. - In row 19, change the color of the text font by changing the color for
.hg-minimalist-theme div.homepage-callout-icon a. - Rows 22-42: Choose one of the alignment options and delete or comment out the other two. The code sample defaults to left alignment if you don't make a selection here.
- Optional: If you'd like the linked icon and text to be visible only to certain reader groups, select those reader groups using the boxes in the Restrict to Reader Groups section.
- When you're done making adjustments, select Create.
With your snippet created, follow the instructions to Add the snippet to your homepage.
Here's a completed snippet using the "Center" align with a newspaper icon and text "Latest Releases!" and the colors changed to a dark blue:
<div class="homepage-callout-icon">
<!--Adjust the URL below to point to the location you want to use -->
<a href="/docs/release-notes">
<!--FontAwesome icon. Can be replaced with code for other FA icons -->
<i class="fa-regular fa-newspaper"></i>
<!--Text you want displayed below the icon-->
<div>Latest Releases!</div>
</a>
</div>
<style>
/* Style for icon */
.homepage-callout-icon i {
max-width: 240px;
color: #1d284f;
font-size: 48px;
}
/* Style for hyperlink text */
.hg-minimalist-theme div.homepage-callout-icon a {
color: #1d284f;
}
/* Center*/
.homepage-callout-icon {
text-align:center;
margin: 20px 0;
}
</style>Add the snippet to your homepage
- Copy the Merge Code Value of the snippet.
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Homepage from the Select HTML section to edit dropdown.
- Paste the merge code value where you'd like your icon and link to appear in your homepage. This may take some trial and error.
- To place it below the search bar but above the category icons, enter it on a new line between the hg-article-body div and the div with the icon-cats template in it, for example, here it is in row 7:
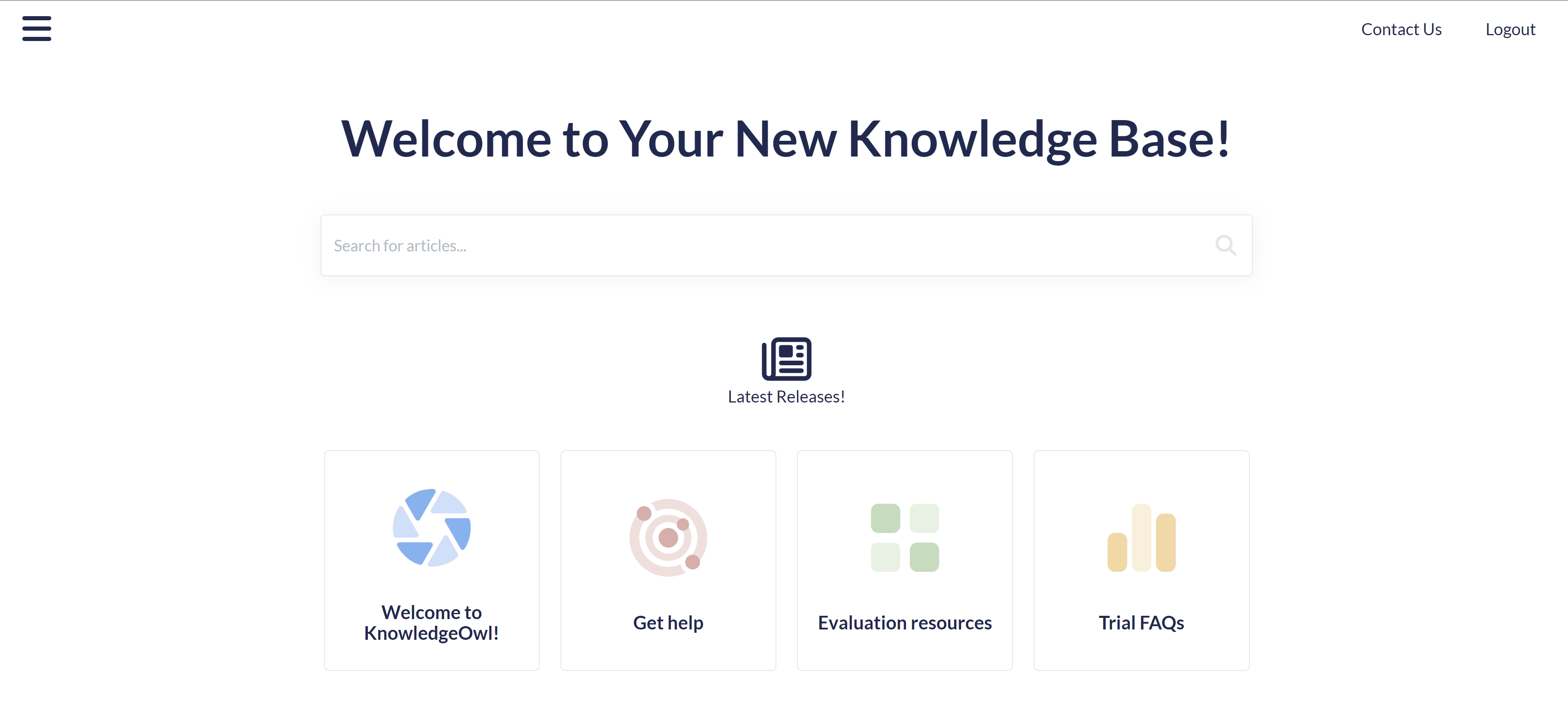
<div class="ko-homepage-top"> <h1 class="hg-article-title xcolor">[homepage("title")]</h1> </div> <div class="hg-article"> <div class="hg-article-body"> <div></div> <div>[homepage("body")]</div> Sample of how that code displays in the live knowledge base
Sample of how that code displays in the live knowledge base - To place it between the title and the search bar, enter it on a new line between the h1 with the homepage title merge code and the large-search template, for example, here it is in row 3:
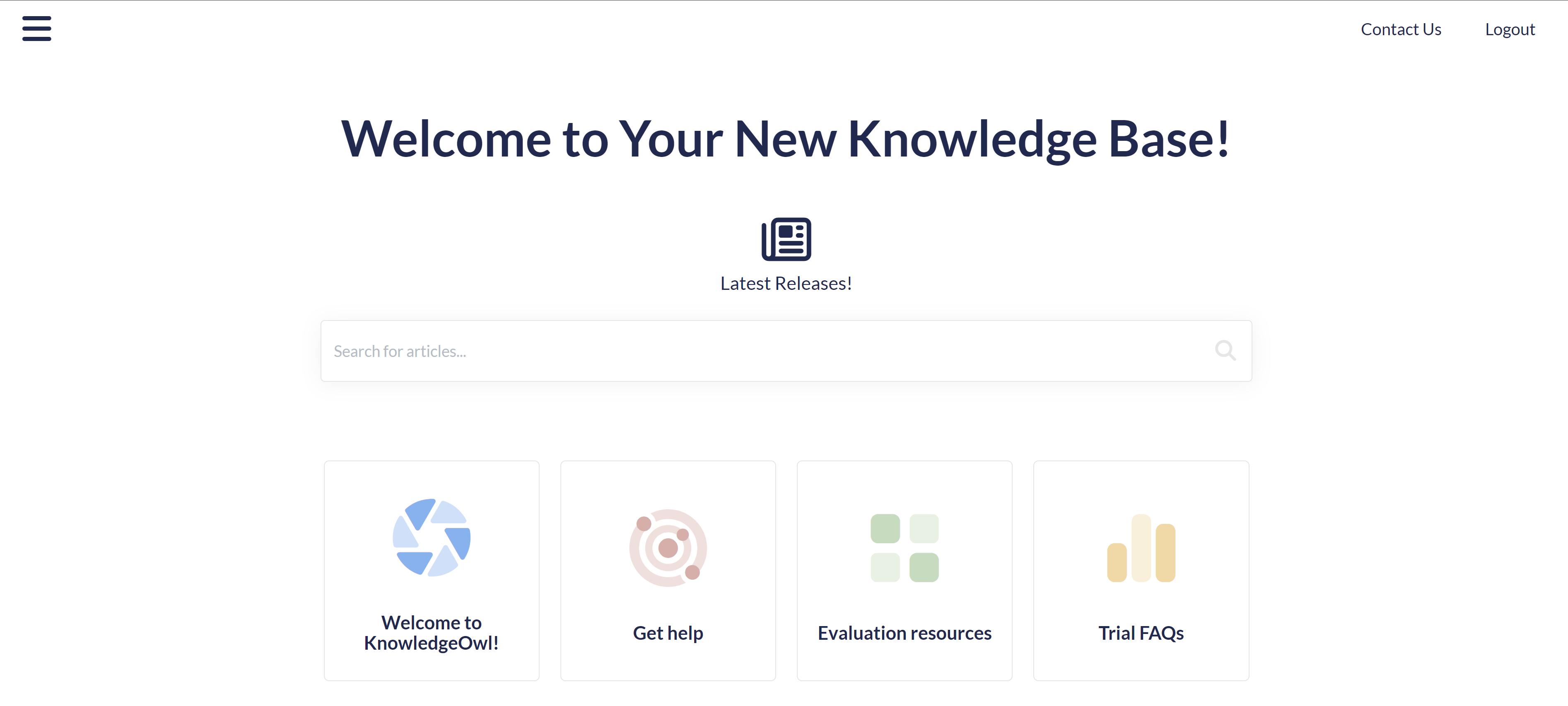
<div class="ko-homepage-top"> <h1 class="hg-article-title xcolor">[homepage("title")]</h1> </div> <div class="hg-article"> <div class="hg-article-body"> Sample of how that code displays in the live knowledge base
Sample of how that code displays in the live knowledge base
- To place it below the search bar but above the category icons, enter it on a new line between the hg-article-body div and the div with the icon-cats template in it, for example, here it is in row 7:
- Save your changes.

