These instructions relate to a deprecated feature
As of August 2022, we have deprecated the Legacy and Modern widgets. Refer to Deprecation of Modern & Legacy widget for more information.
Recommend On Pages allows you to provide contextual help to your readers through the embeddable contact form widget or the API. You can provide a list of relevant articles based on the page the person opened the widget from, which may eliminate the need for them to search the knowledge base or contact you.
You can relate individual articles to pages in your knowledge base, website, or application so that they are suggested when the widget loads on the page, or you use the API to return articles for a particular page in your site. For example, if you associate articles with the "/pricing" page on your website, these articles appear when the embeddable contact form loads on this page. Alternatively, if you associate articles with the "/account" page in your application and use the API to pull articles for that page, these articles will be returned for your "/account" page.
The exact display is different depending on which widget type you've selected.
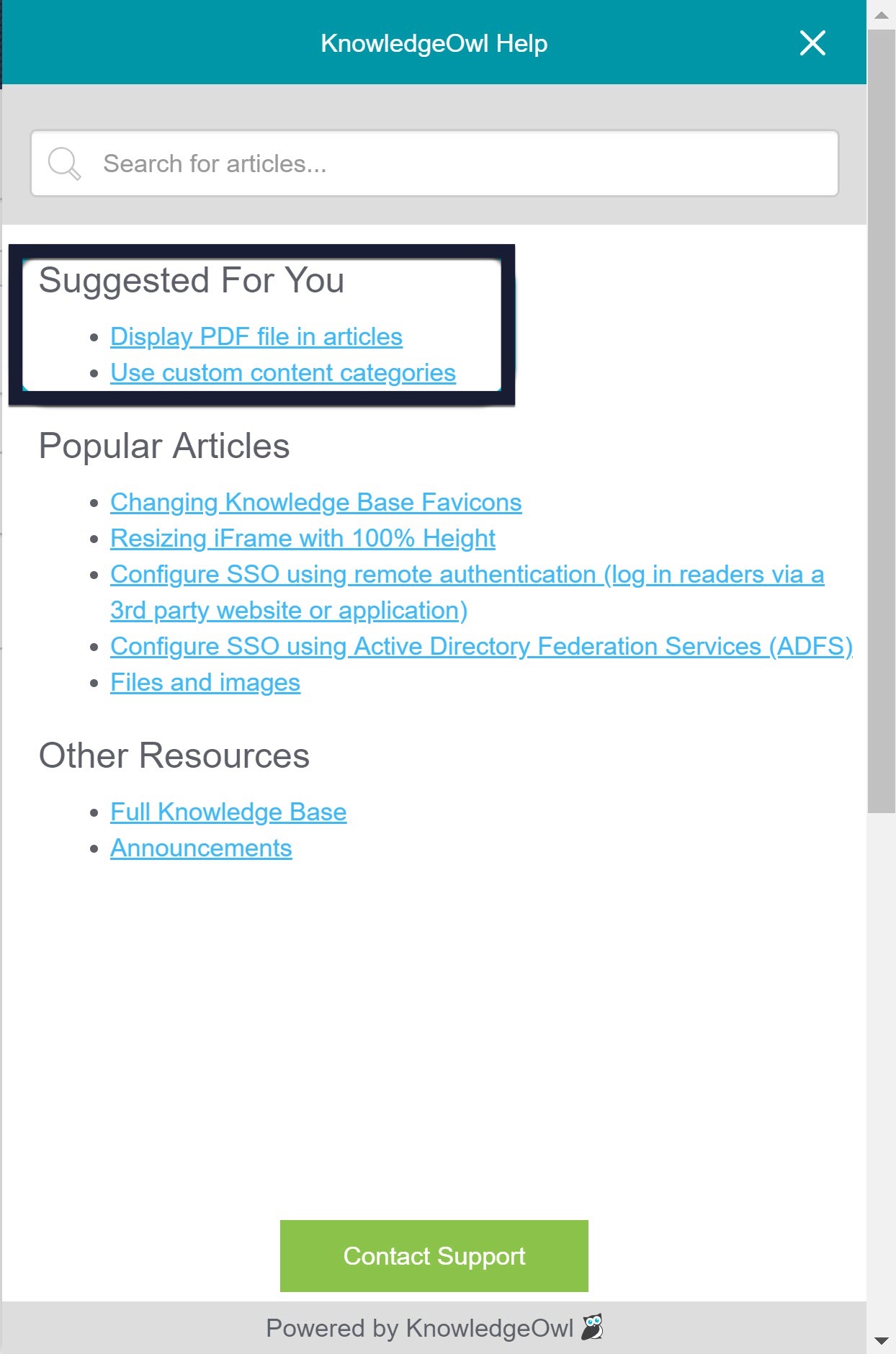
If you're using the Modern Slideout widget, this impacts the Suggested Articles header section (in KB settings > Widget, you can designate a different name for this section, so it may be called something else):
 Sample Modern widget, Suggested For You section
Sample Modern widget, Suggested For You section
In order to start using this feature, you'll need to:
- Set the Widget Settings to use the appropriate Suggested Content setting
- Add URLs from your main application or website to the articles or categories you'd like to recommend in the widget or API
Setup: Widget settings
First, check your widget's settings and be sure that the Suggested Content option best matches how your website or application is set up:
- Go to KB settings > Widget.
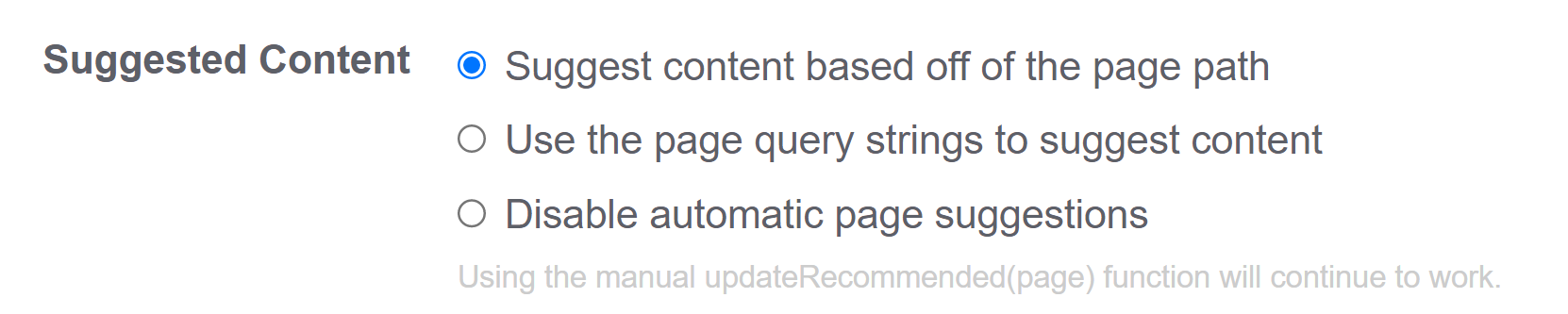
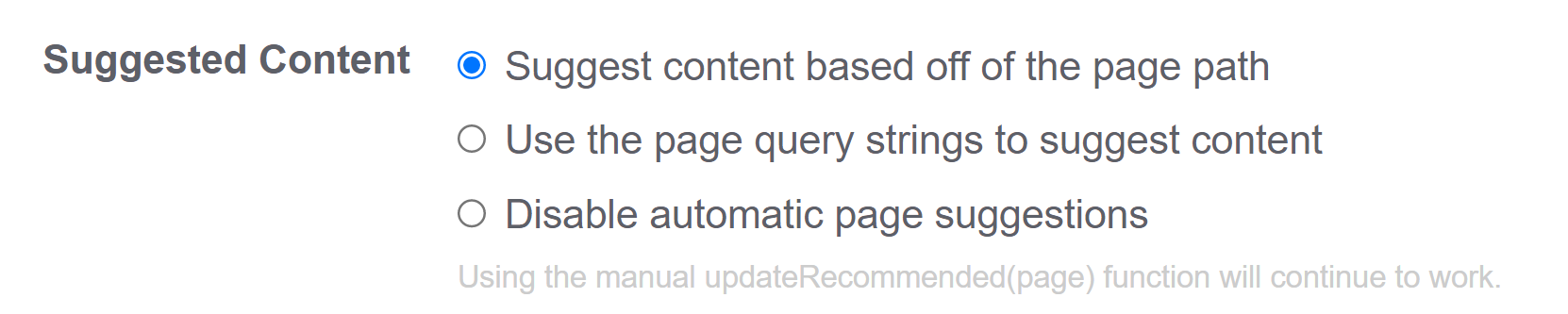
- In the Admin Settings section, look for Suggested Content. This has three options:
- Suggest content based off of the page path (default): use this setting if the website where you're embedding the widget uses the URL or page path to differentiate pages. For example, we use this setting for the widget in this support knowledge base, since our page URLs are formatted without query strings and with no special characters.
- Use the page query strings to suggest content: use this setting if you want to recommend based on query strings, which appear in the URL as ?variable=, such as ?s= or ?client= for example. If your website's URLs don't have query strings--or the query strings aren't meaningful for recommendation distinctions--don't use this setting.
- Disable automatic page suggestions: this setting is not available in Modern Slideout and Legacy widgets
 The Suggested Content options in the Admin Settings section
The Suggested Content options in the Admin Settings section
- Select the option that best fits the URLs of the website where you're embedding the widget.
- Be sure to Save your setting change.
Format your page paths
Always use relative URLs. If we are configuring articles for https://www.knowledgeowl.com, take the portion of the URL that comes after that URL. For example, https://www.knowledgeowl.com/pricing becomes "/pricing". Specifically, the pathname of the URL is sent. The fragment and query string are not sent (unless you've selected the option to use query strings! Then you'd want to use query strings here.)
If your website or application includes URLs that have a variable ID field in them, you can replace that ID with {id} in your URL.
{id} limitations
{id} only works with numeric and 24-digit hexadecimal IDs. For IDs that don't match either of those patterns, you would need to use the {custom} option via regex in KB settings > Widget and configure custom regex rules appropriately.
You may also need to use some custom regex to handle ID values in your URLs; refer to the Regex Replace URLs section in Widget Admin Settings for more details.
Once you have the relative URL for pages you want to specify recommended articles or categories for, you can get started.
If you're using a single page application or the URLs in your website/app don't fit well within this framework, you can call a function to send a path of your choice to the widget. Refer to Use the Modern Slideout Widget on Single Page Applications for more information.
The interface is a little different depending on whether you're adding articles or categories, so let's look at each in turn:
Recommending content
To set up an article or category as being recommended:
- Open the article or category for editing.
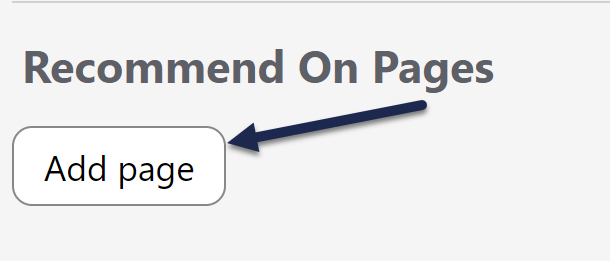
- Find the Recommend on Pages section in the righthand column.
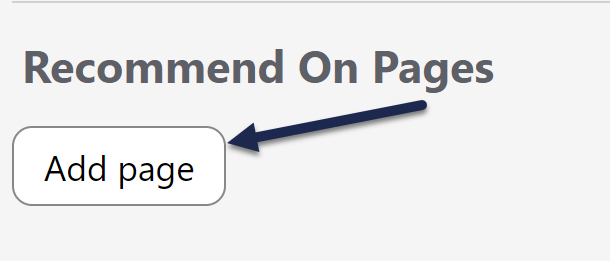
- Select Add page to begin adding a new page.
 Click the Add page button to begin adding a new page path to recommend this article on
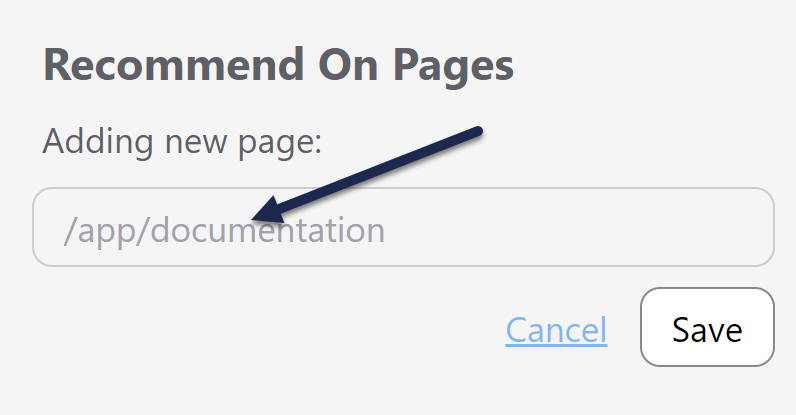
Click the Add page button to begin adding a new page path to recommend this article on - This will open an "Adding new page" section. Add your page path into the text field with the /app/documentation placeholder:
 The Adding new page field will appear
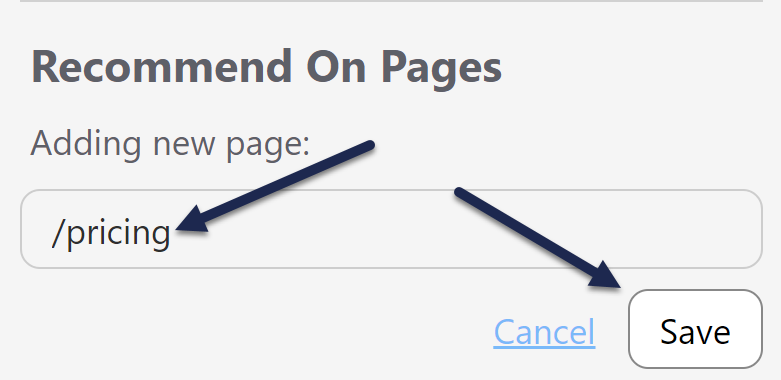
The Adding new page field will appear - Once you've finished adding your page path, click the Save button directly under it.
 Add your page path into the text box and click the Save button directly under it
Add your page path into the text box and click the Save button directly under it - The interface will update to show the page path you added:
 The page path now appears in the section with a trashcan icon to the right
The page path now appears in the section with a trashcan icon to the right - Repeat this process for any other pages you want to recommend this article on.
- Be sure to Save your article once you're done adding paths.
Update an existing recommended path
To update an existing Recommend On Pages path:
- Open the article for editing.
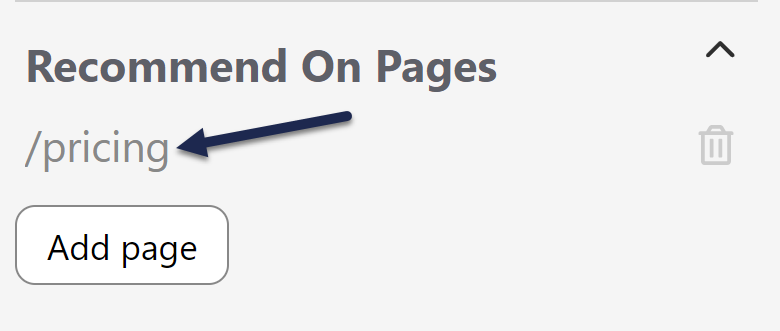
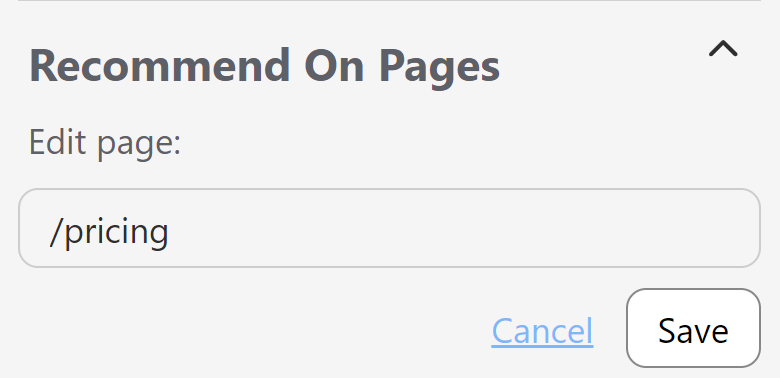
- In the Recommend On Pages section, click on the text of the path you want to edit. Here, we'll edit our /pricing page path:
 Click the path text to open edit mode
Click the path text to open edit mode - Once you click on the path, the interface adjusts to say "Edit page". You can now edit the path in the text box.
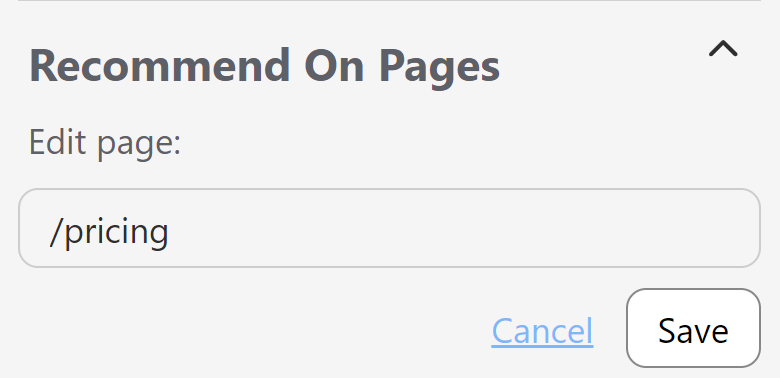
 The Edit page interface
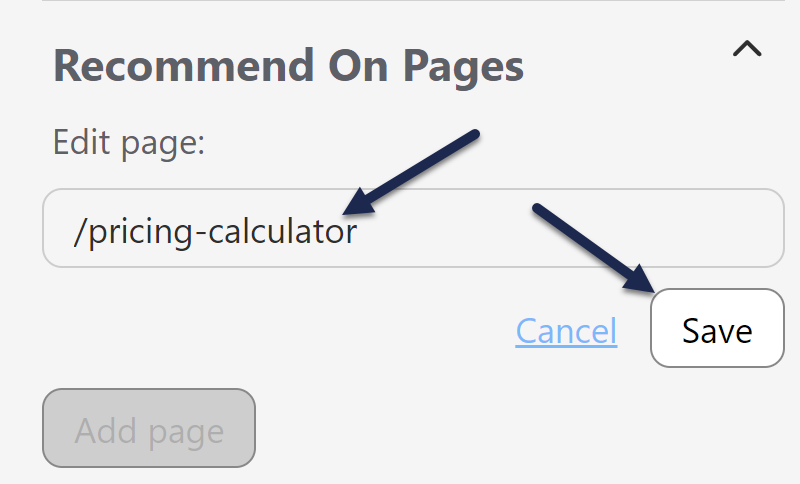
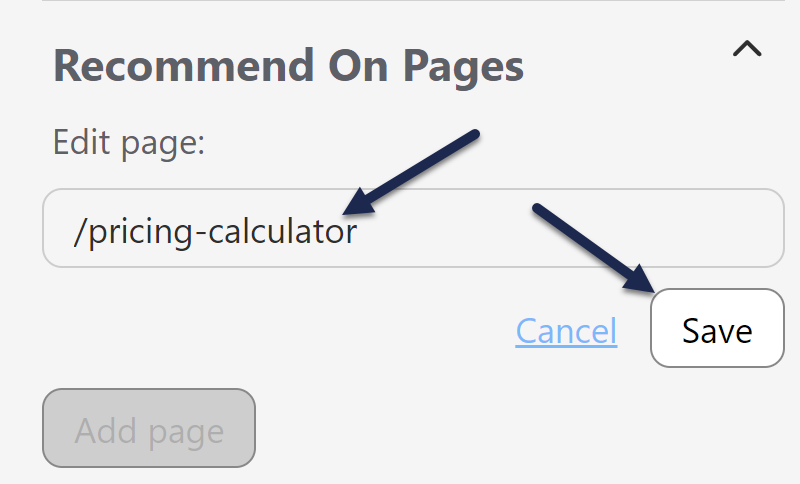
The Edit page interface - Once you've finished making your edits, click the Save button directly under the page path:
 Edit the page path and then click Save
Edit the page path and then click Save - Be sure to Save your article once you're done making your edits!
Delete an existing recommended path
To remove a page path you no longer want to recommend this article on:
- Open the article for editing.
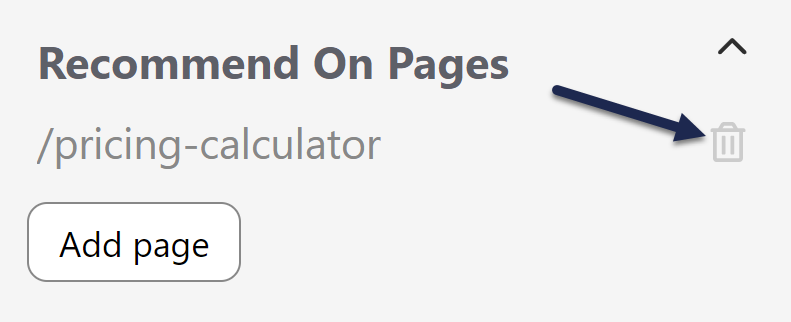
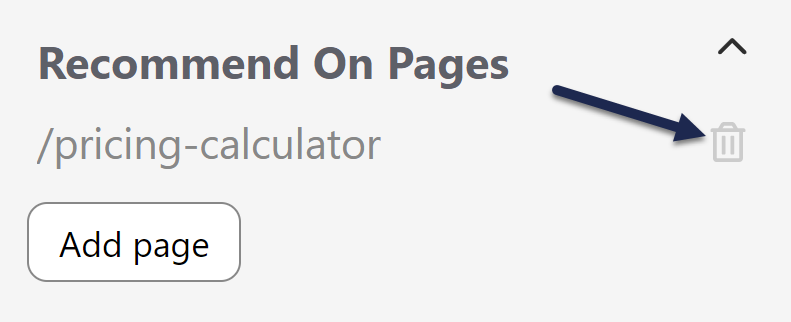
- In the Recommend On Pages section, click the trashcan icon to the right of the page path you want to remove:
 Click the trashcan icon next to the page path to begin deletion
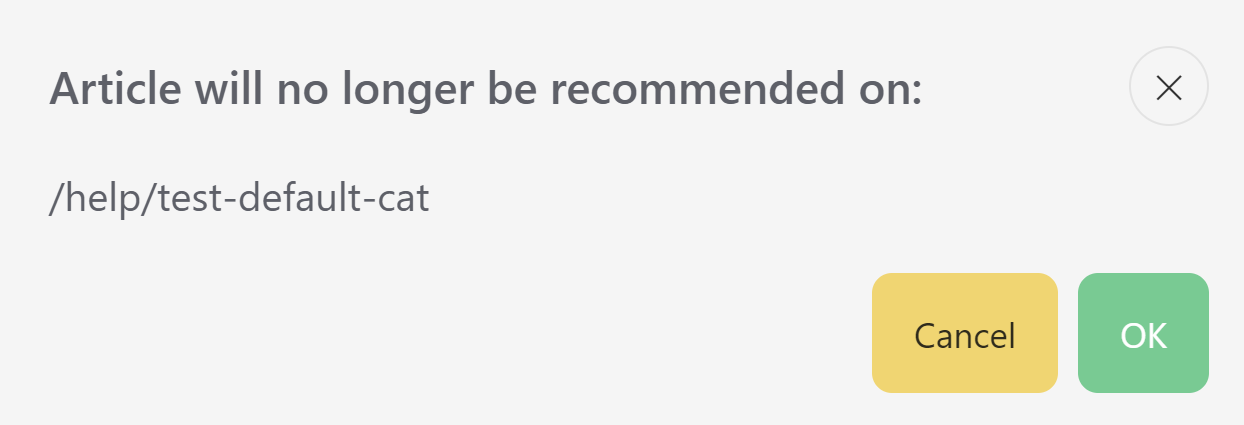
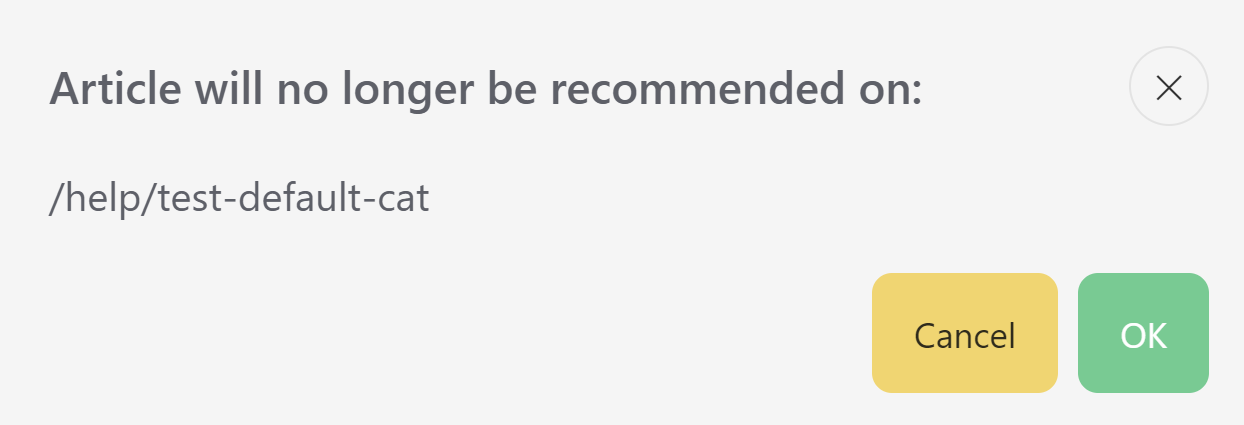
Click the trashcan icon next to the page path to begin deletion - In the confirmation message that appears, confirm that the page path is the one you meant to delete.
- If it's the correct page path, click OK to complete the deletion.
 Confirm the path is the one you wish to delete, then click OK
Confirm the path is the one you wish to delete, then click OK - The interface updates to remove the path.
- Once you're done making changes, be sure to Save your article!
Reorder recommended articles
If you've added several recommended articles and you'd like to set the order they display in, change the order by editing the article weights for that page in Reporting > Widget. Refer to Recommended Article Weights for more information.