By default, KnowledgeOwl will ask for this information in the contact form:
- Subject
- Body/more detailed explanation
- Name
- File attachments
You may want to ask for a little more information, like your reader's phone number, what product they're writing about, their department, their company, or their favorite owl species. 🦉
Use custom fields to prompt your readers for this info and store it in KnowledgeOwl.
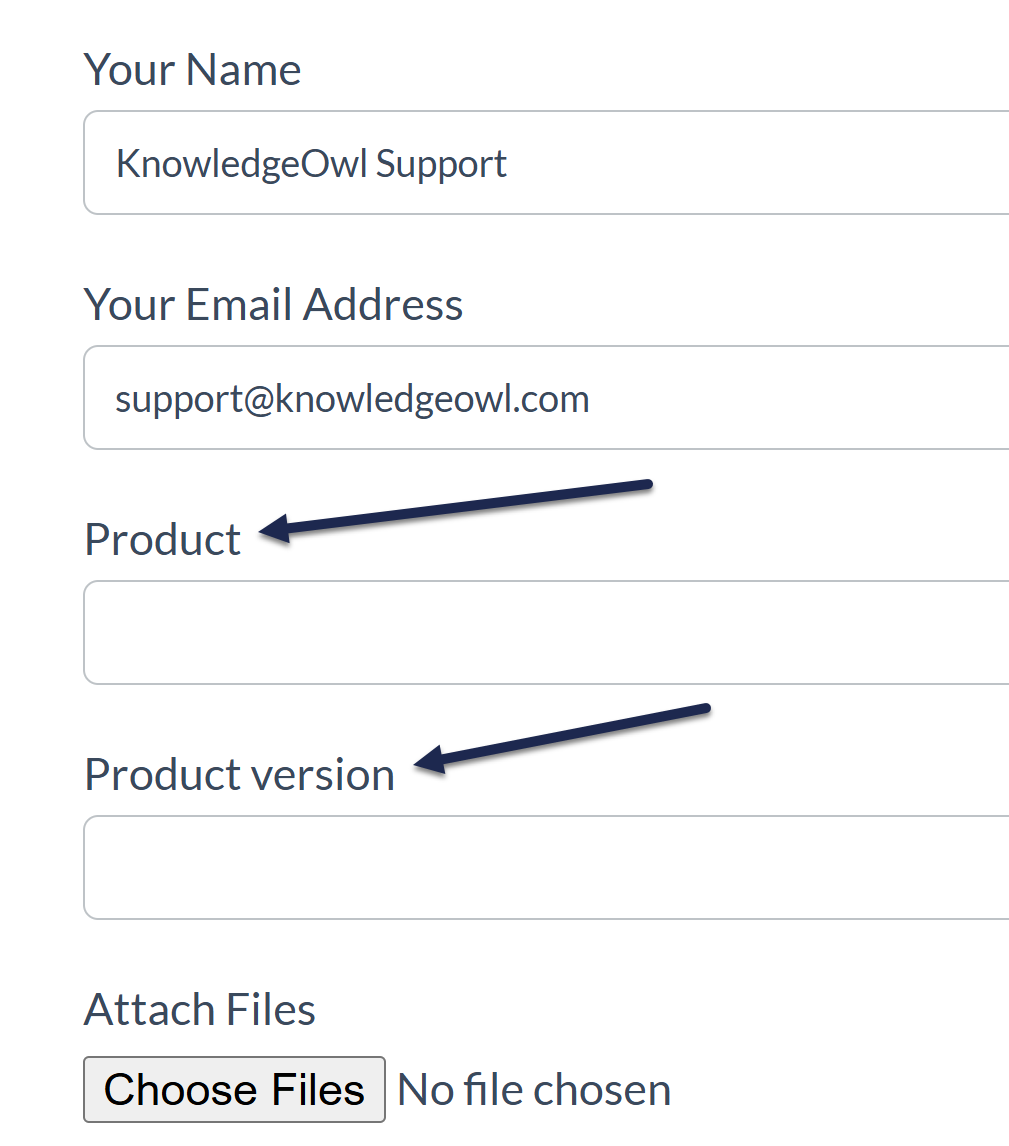
Custom fields display between the Email address and Attach files sections of the Contact Form. For example, if we add two custom fields called Product and Product version, they'll display like this:
 Sample Contact form with custom fields added
Sample Contact form with custom fields addedSet up
To add custom fields to your contact form:
- Go to Customize > Contact form.
- Go to the Contact Form Custom Inputs section.
- Enter the Label you want each custom field to have. This text is displayed in the contact form to prompt your readers for the information you want them to enter in the field.
- If you the form to require a reader to enter the custom field's value, check the Required box underneath the custom field's label.
- Repeat with any additional custom fields you'd like to add.
- Be sure to Save your changes.
Your contact form updates to include the custom fields. Text entered into these fields is captured and included in contact form submissions.
Limit to custom fields
The number of custom fields you can enter depends on your form's Send Method:
- Email: Add up to 5 custom fields. Keep reading for more information on custom fields. Refer to Set up contact form to send emails to one or more addresses for instructions on using this Send Method.
- Zendesk: Add up to 7 custom fields, but you'll need to map these to appropriate fields in Zendesk. Refer to Create Zendesk Tickets for instructions on using this Send Method.
- Freshdesk: No custom fields supported. Refer to Create Freshdesk Tickets for instructions on using this Send Method.
Widget limitations
Contact form custom fields will not display in the Contextual Help Widget (2.0).

