If you're using Wistia as a source for video, we've noticed some quirks with Wistia and wanted to save you some headache by sharing them.
These quirks vary based on whether you're using a Standard embed (an async embed) or a Fallback embed (an iframe embed). If you're unsure which embed type you're using, refer to Wistia's embed code documentation.
Select the embed type you're using to follow the tips and tricks.
Wistia Standard embeds
Wistia recommends you use a "Standard" embed, which creates an embed code with two scripts and at least one div in it. The embeds look a bit like this:
<script src="//fast.wistia.com/embed/medias/j38ihh83m5.jsonp" async></script>
<script src="//fast.wistia.com/assets/external/E-v1.js" async></script>
<div class="wistia_embed wistia_async_j38ihh83m5" style="height:349px;width:620px"> </div>There are two editor quirks with this type of embed in KnowledgeOwl:
- You can't add embeds using the standard Insert Video > Embedded Code workflow. They must be added in Code View.
- Once added, these embeds won't show a thumbnail or placeholder in the editor itself, but they will show in Preview or in the Published version of the article. We recommend adding some CSS to make them visible.
We discuss these more below.
Add a Standard Wistia embed code
If you're using a Standard Wistia embed code, you cannot add it to an article using Insert Video > Embedded Code.
Our Insert Video Embedded Code functionality expects an iframe only, and since it doesn't know what to do with the scripts, it won't complete the insert.
If you're using this embed code type, instead of using the Insert Video option:
- In Wistia, copy the Standard embed code.
- In the KnowledgeOwl editor, get your cursor to the place you'd like to add the video.
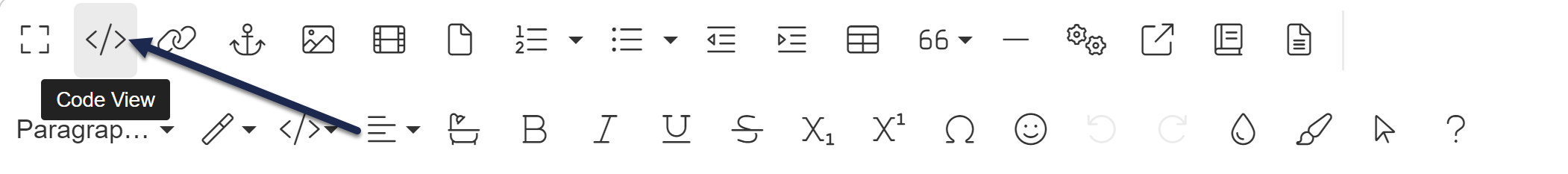
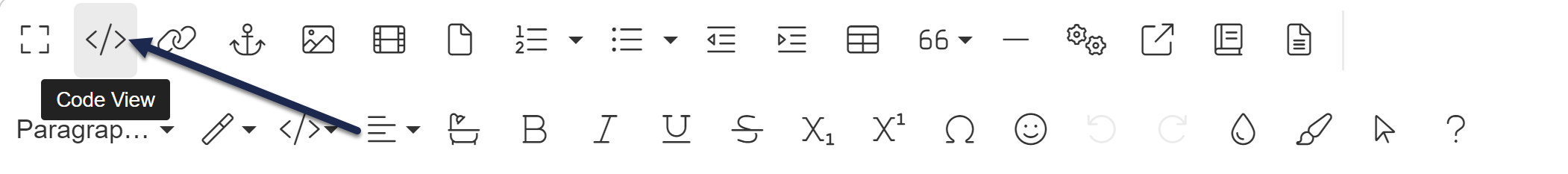
- Select the Code View </> control from the editor toolbar:

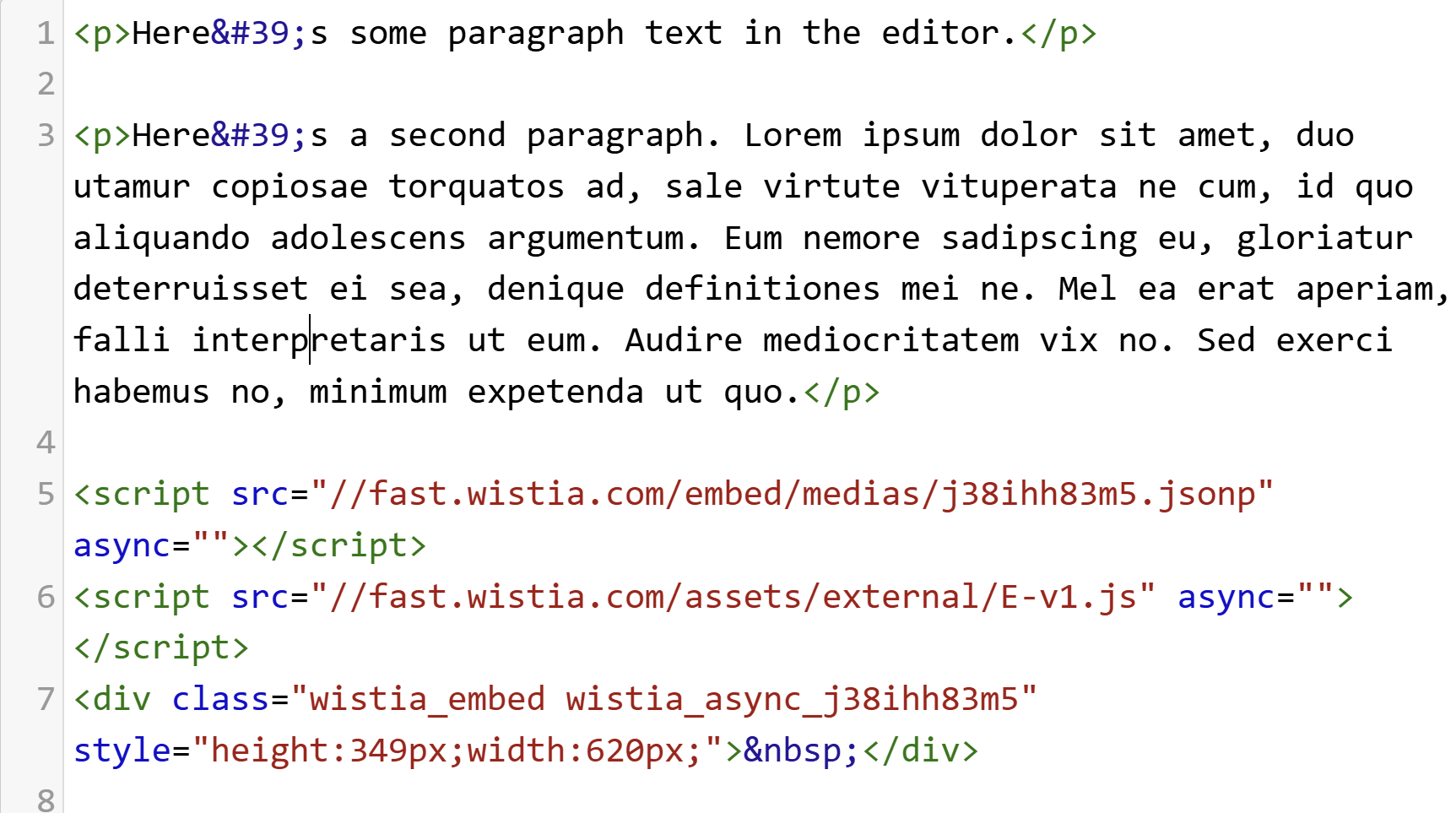
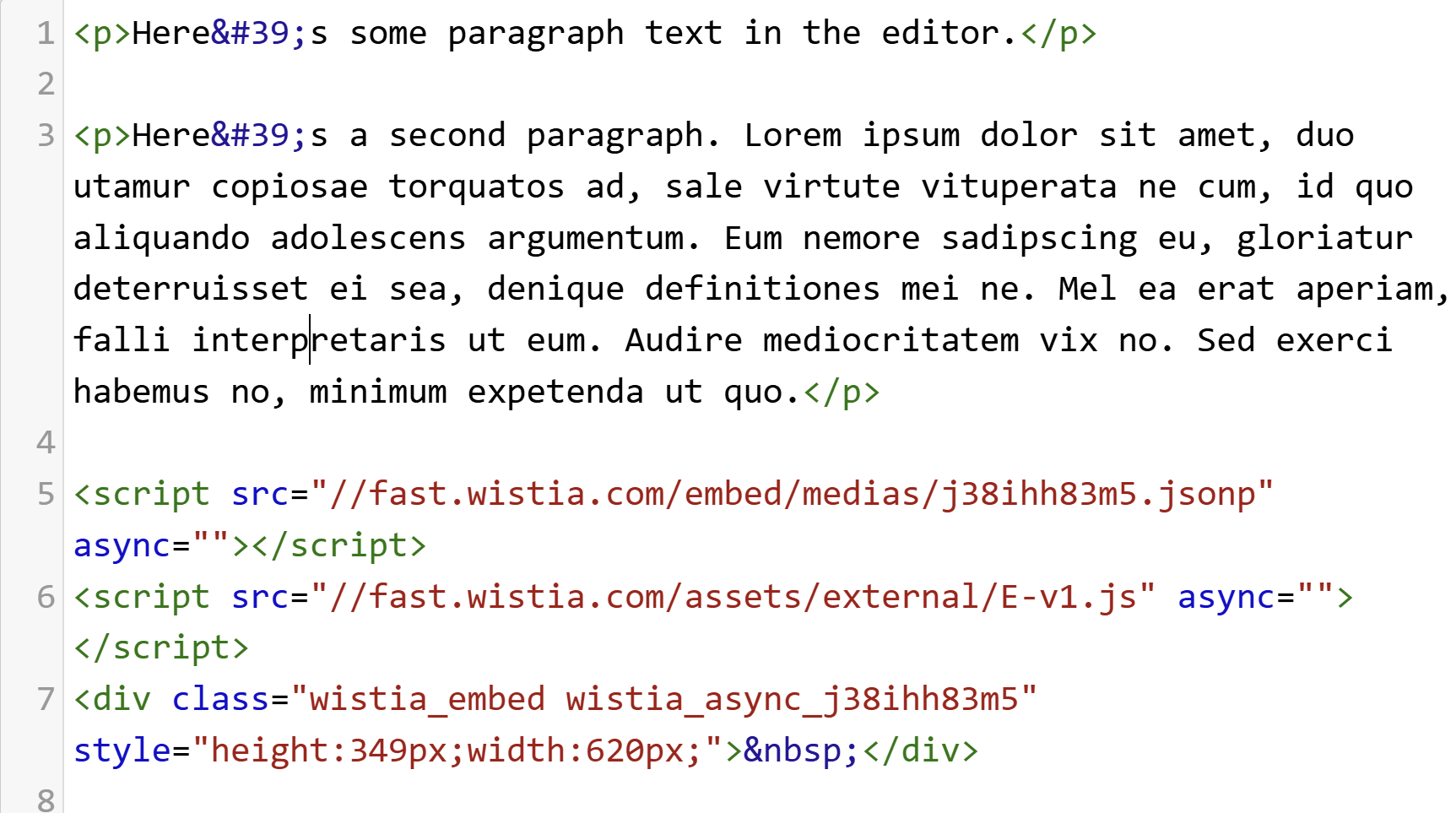
- Paste your embed code by using Ctrl + V or right-click and select Paste. Your Code View will look something like this:
 Sample Code View
Sample Code View - Save your changes.
Show a Standard embedded Wistia video in the editor
Off the shelf, once you add a Standard Wistia embed code, the editor actually won't show anything. Why? Because the thumbnail and video player depend on the Wistia scripts running, and our editor won't allow those scripts to run. If you click where you pasted in the code, the editor's Paragraph Format control displays "Div".
You can see the video by Previewing the article or by saving it and viewing the published article.
While we can't force these scripts to run to show the thumbnail, you can add some custom CSS to create a visual signal that a video's been uploaded. We like to use a background color for the video player div and a video icon, but the simpler approach is just to use the background color.
To add the background color and video icon:
- Save this video camera icon to your computer: video-solid.png
- Go to Files.
- Select + Add Files and upload the icon there.
- Once it's uploaded, select the file and copy the URL for it. Refer to the instructions to Find a file's URL if you're not familiar with how to copy the URL.
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom CSS.
- Copy this code and paste it into that pane:
/* Add background color and video icon to Wistia Standard placeholder in Editor */ .fr-view.hg-article-body .wistia_responsive_wrapper, .cke_editable .wistia_responsive_wrapper { background-color: #d3d3d3; background-image: url("my-url/video-solid.png"); background-repeat: no-repeat; background-position: center; } - In row 5, replace
my-url/video-solid.pngwith the URL of the file you uploaded in Step 3. Make sure it's still in quotation marks. So if our URL washttps://dyzz9obi78pm5.cloudfront.net/app/image/id/11111aaaaaa111111aaaaa/n/video-solid.png, the CSS would be:background-image: url("https://dyzz9obi78pm5.cloudfront.net/app/image/id/11111aaaaaa111111aaaaa/n/video-solid.png"); - If you'd like to use a different background color, change the hex used for
background-colorin row 3. - Save your changes.
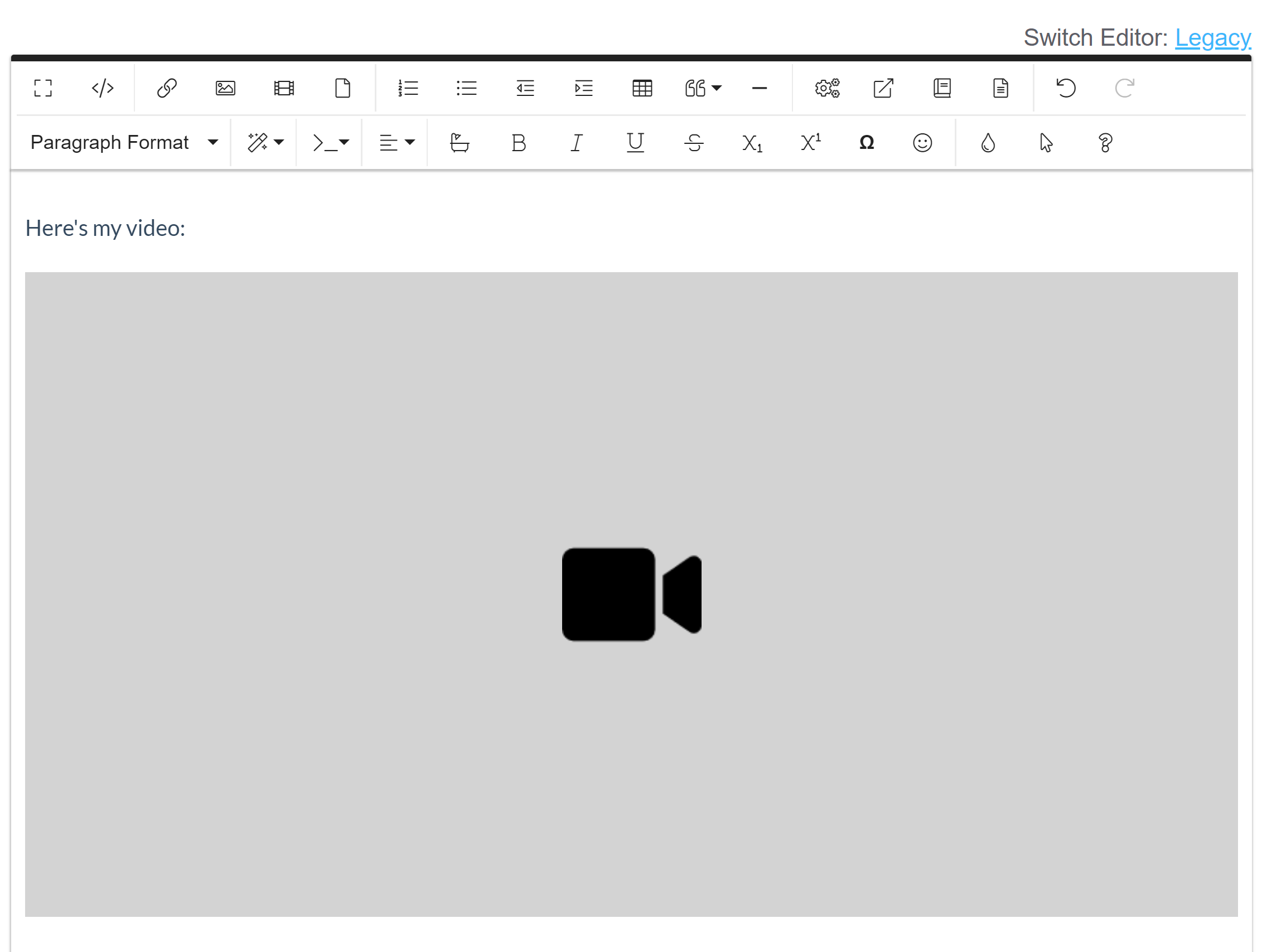
Once saved, you'll see the background-color and graphic you selected applied to the div placeholder for the videos in the editor:

If you'd prefer to only use a background color, follow the instructions above with these modifications:
- Begin at Step 5.
- Remove rows 5-7 from the code sample.
Wistia Fallback embeds
Wistia Fallback embeds work a bit better in the KnowledgeOwl editor. These embed codes do generate an iframe, so you'll get a thumbnail/preview in the editor. They generally look like this:
<iframe src="//fast.wistia.net/embed/iframe/avk9twrrbn" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" allowfullscreen mozallowfullscreen webkitallowfullscreen oallowfullscreen msallowfullscreen width="620" height="349"></iframe>
<script src="//fast.wistia.net/assets/external/E-v1.js" async></script>The main quirk with these embeds is the script file referenced in them.
If you use Insert Video > Embedded Code and try to paste both the iframe and the script code in, the insert won't complete, because this insert doesn't support scripts.
If you use Insert Video > Embedded Code and paste the iframe portion of the embed code in by itself, the insert will succeed and you'll see the video thumbnail in the Editor.
However, according to Wistia's documentation, using the iframe by itself bypasses some of the SEO benefits provided by the Fallback embed. The script file included in the embed code basically includes all of those SEO benefits.
There are two ways you can include this functionality:
- Add the full Fallback embed code in Code View.
- Add the iframe code only and add a snippet containing the script
Add the full Fallback embed code in Code View
Instead of using Insert Video > Embedded Code:
- In Wistia, copy the Fallback embed code, including the iframe and script code.
- In the KnowledgeOwl editor, get your cursor to the place you'd like to add the video.
- Select the Code View </> control from the editor toolbar:

- Paste the embed code with the full iframe and script code by using Ctrl + V or right-clicking and selecting Paste.
- Save your changes.
Add the iframe code only and add a snippet containing the script
If Code View is not a good workflow for your content editors/creators, we recommend these steps:
- Create a snippet that contains the Wistia smart player script.
- Use the Insert Video > Embedded Code to add the iframe embed code only.
- Add the Wistia smart player snippet to the article.
This is a little more setup work initially, but it means the insert process can happen fully in the WYSIWYG portion of our editor, rather than Code View. Follow the more detailed instructions below.
Create the Wistia smart player script snippet
First, set up the snippet with the Wistia smart player script:
- In KnowledgeOwl, go to Snippets. The Snippets page opens.
- Create a new snippet. (Refer to Creating a snippet for the full set of steps.) We recommend using "Wistia script" or something similar as the name.
- Copy the Wistia Smart Player script from one of your embed codes. At the time we wrote this page, the code looked like this:
<script src="//fast.wistia.net/assets/external/E-v1.js" async></script> - In your new snippet in KnowledgeOwl, select the Snippet Content dropdown and select Code Editor.
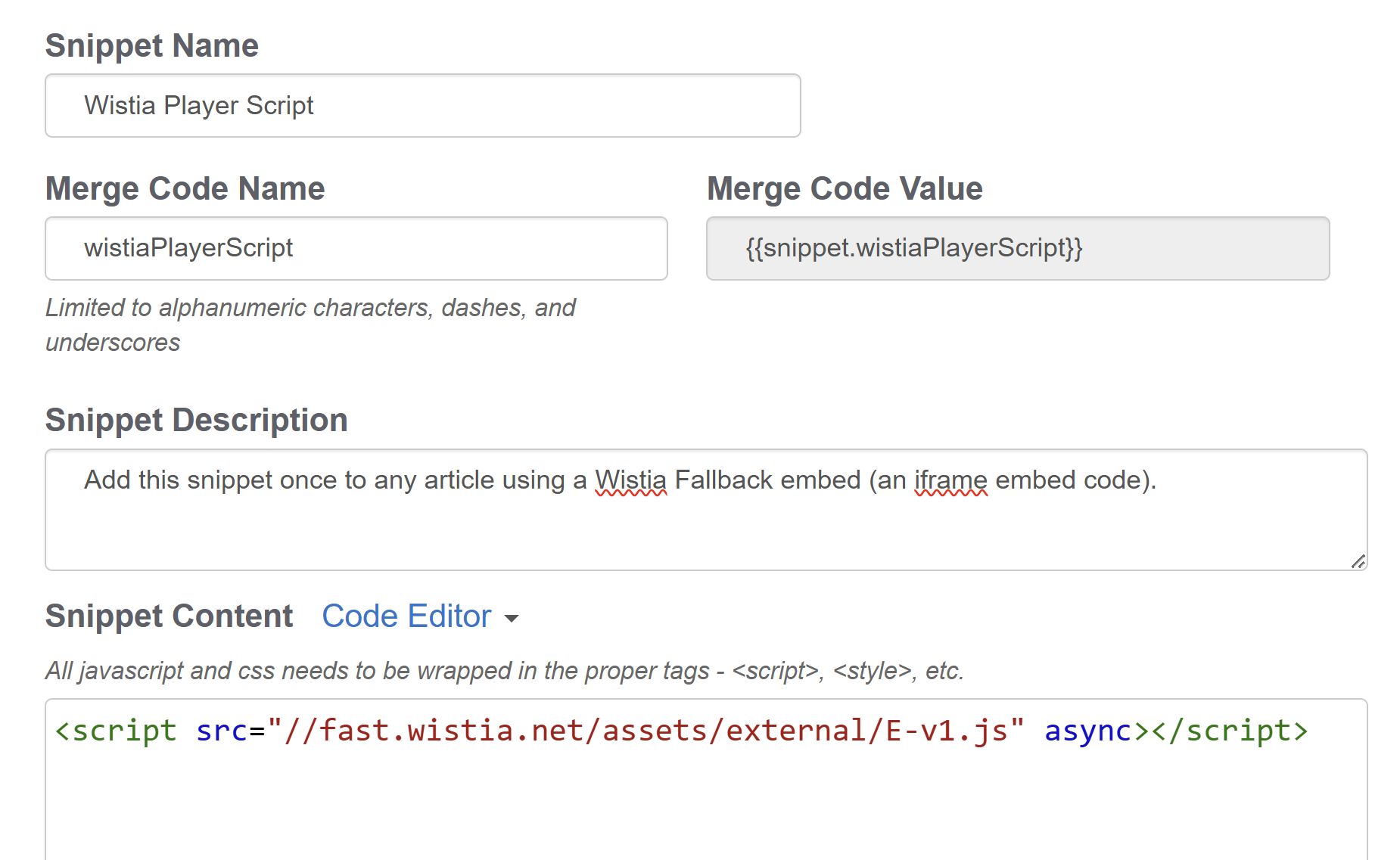
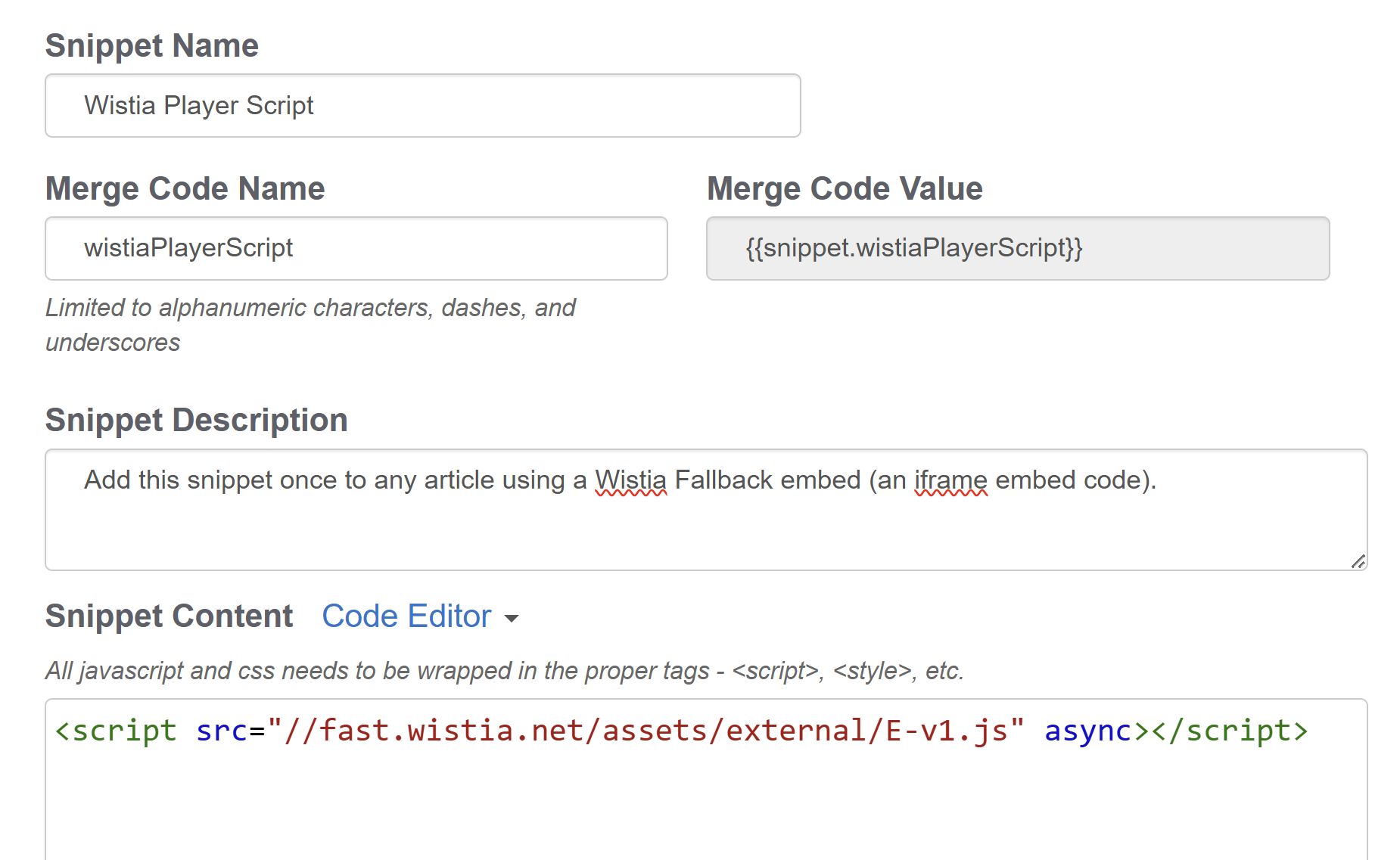
- Paste in the script HTML you copied in step 3 to the Snippet Content pane. Your snippet should look like this:
 Sample Wistia Player Script snippet
Sample Wistia Player Script snippet - Create your snippet.
Add the iframe embed code to your article
With the snippet created, follow this process to add a Wistia Fallback embed to any article:
- In Wistia, copy the iframe portion of the Fallback embed only. For example:
<iframe src="https://fast.wistia.net/embed/iframe/g5pnf59ala?seo=true&videoFoam=false" title="Dan Mills - Young and Free Video" allow="autoplay; fullscreen" allowtransparency="true" frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" msallowfullscreen width="640" height="360"></iframe>
- In the KnowledgeOwl editor, select Insert Video.
- Use the Embedded Code option.
- Paste your iframe code in, and select Insert.
Add the Wistia smart player script snippet to your article
With your iframe added, all that remains is inserting your Wistia smart player script into the same article:
-
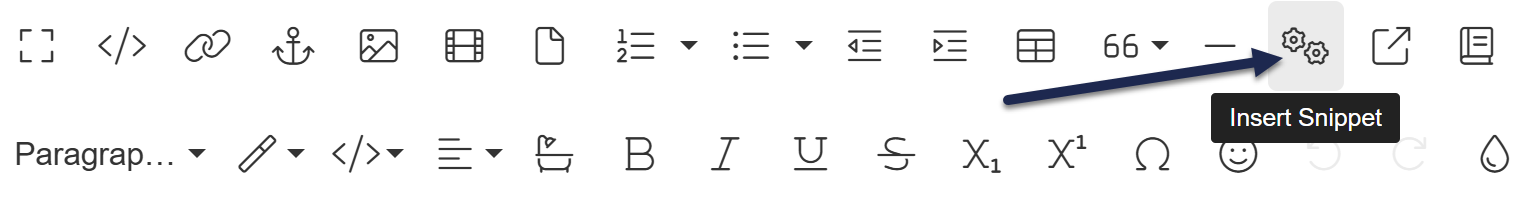
Anywhere in the article, select the Insert Snippet (two gear cogs icon) control from the editor taskbar.
 The Insert Snippet editor control
The Insert Snippet editor control - Search for your Wistia Player Script snippet (or whatever you called it).
- Insert that snippet.
- Save your article.
The iframe will upload properly through Insert Video, and the snippet will ensure you get the full SEO benefits.
Multiple Wistia embeds in a single article
If you're including multiple Wistia embeds in a single article, you only need to insert the Wistia player snippet once.