For knowledge bases using individual reader accounts, our Recent Articles list displays a reader's most-recently-viewed articles, topic display categories, and custom content categories. These links can help readers return to content where they left off. Your homepage is an excellent place to add this article list.
Reader accounts required
This list only works with individual reader accounts. Knowledge bases with KB Settings > Basic > Content authentication set to public, IP address or shared password can't use the list properly.
How does it work?
To set up, you'll add the merge code for the list where you'd like the information to be displayed. Behind the scenes, KnowledgeOwl tracks up to ten of the most recently viewed articles, topic display categories, and custom content categories for each reader, and display those back to the reader in the article list.
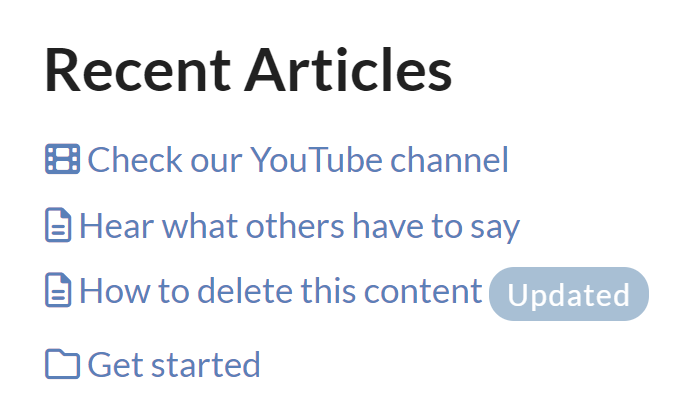
 Sample Recent Articles list
Sample Recent Articles listArticles display with a document icon. Topic display and custom content categories display with a folder icon. Anything set with the video callout displays the video icon.
The Recent Articles list will not show:
With topic display categories, if you have the option set to Override Article Links (so that opening an article always opens it within the topic display category), when a reader views an article in the category, both the topic display category and the article appear in their Recent Articles list.
Setup
By default, the reader's five most recently viewed articles will be displayed. You can change this to display between 1-10:
- Go to Customize > Website.
- In the Article list settings section, use the Recently viewed dropdown to select the number of articles you'd like the list to display.
- Be sure to Save your changes.
You must add the merge code yourself
We don't add this list to any section of your knowledge base by default.
If you'd like to add this list, you'll add two merge codes to your your Customize > Style (HTML & CSS) settings:
[translation("article-lists:recent-articles")]: Grabs the Recent articles list heading in Customize > Default text > Article Lists, making it so no one has to edit the code in the future to update the title.[reader("recent-articles")]: Generates the individual reader's recent articles list.
Below, we walk through two common setups:
- Add the Recent Articles list to your homepage
- Add the Recent Articles list to your article footer
Add the Recent Articles list to your homepage
Most knowledge bases have their article lists set in Customize > Style (HTML & CSS) > Custom HTML > Homepage. If your knowledge base uses this layout, follow these instructions to add the Recent Articles list there.
If your knowledge base doesn't show any article lists there, they're likely in Customize > Homepage. For that setup, follow these instructions instead.
To update your Custom HTML:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- In the Select HTML section to edit dropdown, select Homepage.
- On or near row 9, find the
div class="homepage-widgets row". - Copy one of the other article lists and paste that code in again.
- Replace the title merge code with:
[translation("article-lists:recent-articles")] - Replace the list merge code with:
[reader("recent-articles")] - Your code should now look something like this:
<div class="homepage-widgets row"> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:popular-articles")]</h3>[template("pop-articles")]</div> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:new-articles")]</h3>[template("new-articles")]</div> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:updated-articles")]</h3>[template("up-articles")]</div> <div class="col-md-4 col-sm-6"><h3>[translation("article-lists:recent-articles")]</h3>[reader("recent-articles")]</div> </div> - Be sure to Save your changes once you're done.
Add the Recent Articles list to article footer
You can place the Recent Articles list in the footer of all articles, too. To use this approach, it's best to create a div and add the title within a header and the article list merge code below that.
We provide a code sample below for you to start with:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- In the Select HTML section to edit dropdown, select Article.
- Copy the code below:
<!--Add Recent Articles list-->
<div class="recent-articles text-center"> <h3>[translation("article-lists:recent-articles")]</h3> [reader("recent-articles")] </div> - Paste it in wherever you'd like. We recommend placing this in the hg-article-footer div in one of two places:
- Above the Related Articles section (added on or around row 15):
<div class="hg-article-footer clear-both"> <!--Add Recent Articles list--> <div class="recent-articles text-center"> <h3>[translation("article-lists:recent-articles")]</h3> [reader("recent-articles")] </div> <div class="ko-related-articles text-center"> <h3>[translation("article:related-articles-heading")]</h3> [template("related")] </div> - Between the Related Articles section and the Ratings and Comments (added on or around row 19):
<div class="hg-article-footer clear-both"> <div class="ko-related-articles text-center"> <h3>[translation("article:related-articles-heading")]</h3> [template("related")] </div> <!--Add Recent Articles list--> <div class="recent-articles text-center"> <h3>[translation("article-lists:recent-articles")]</h3> [reader("recent-articles")] </div> [template("rating")]
- Above the Related Articles section (added on or around row 15):
- Once you're done adding the merge code, text, and any Custom CSS to style it, be sure to Save.
Add the Recent Articles list to Customize > Homepage
If your article list merge codes are located in Customize > Homepage:
- Go to Customize > Homepage.
- Copy one of the other homepage lists and paste it in again.
- Replace the title with this merge code:
[translation("article-lists:recent-articles")]. - Replace the merge code with:
[reader("recent-articles")]. - Save.

