Anchors are a great way to navigate between or link to specific sections in your article, like manually inserting invisible bookmarks. To use anchors, you'll need to:
- Create the anchor itself: this is a hyperlink with an id. The id is the URL hash that will be the anchor.
- Insert a link pointing to the anchor: For same-page links, add a link that starts with # followed by the id. For links to anchors on other pages, use the full link with # and the id.
So if I create an anchor with id=troubleshooting-tips, the hyperlink I insert to navigate to it would be #troubleshooting-tips.
Thankfully, we have a tool to create the anchor, but you will need to create the hyperlink to jump to it!
If you're thinking of using anchors to create clickable navigation like a table of contents at the top of a long article, consider using a Topic Display category. Or try our Article Table of Contents snippet instead! It will update automatically as you add and edit content.
Creating anchors
To create an anchor in an article:
- Put your cursor where you'd like to add the anchor.
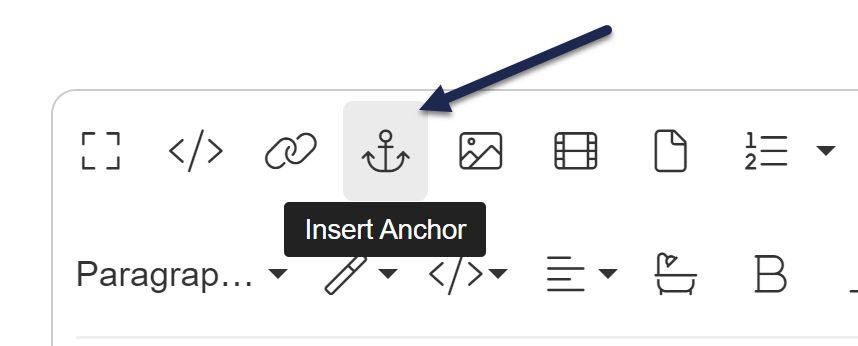
- Select the Insert Anchor option (which is in the shape of an anchor, between Insert Link and Insert Image)
 The Insert Anchor option
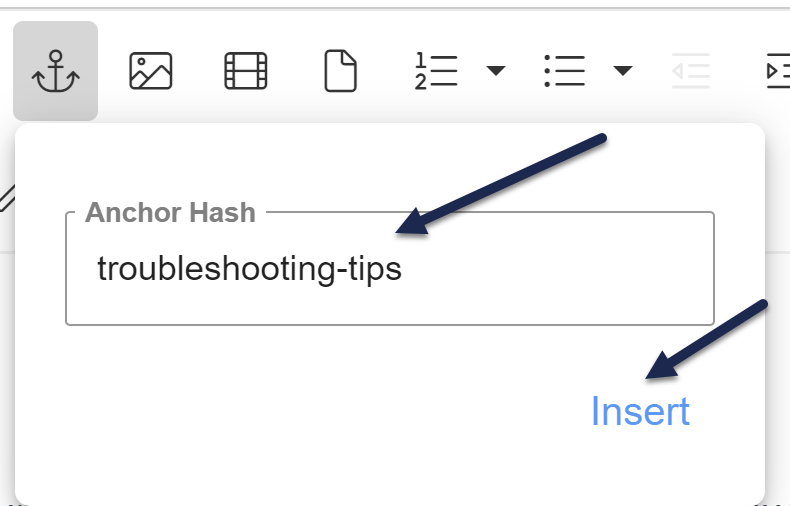
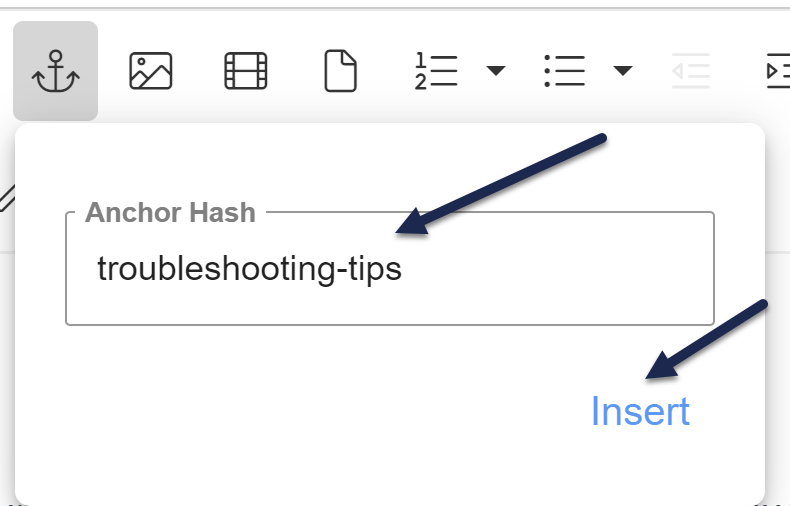
The Insert Anchor option - This will open a small pop-up where you can type in the Anchor Hash you'd like to use. This is the id for the anchor. It can only contain numbers, letters, -, and _.
- Once you've finished adding your anchor hash, select Insert.
 Sample anchor hash
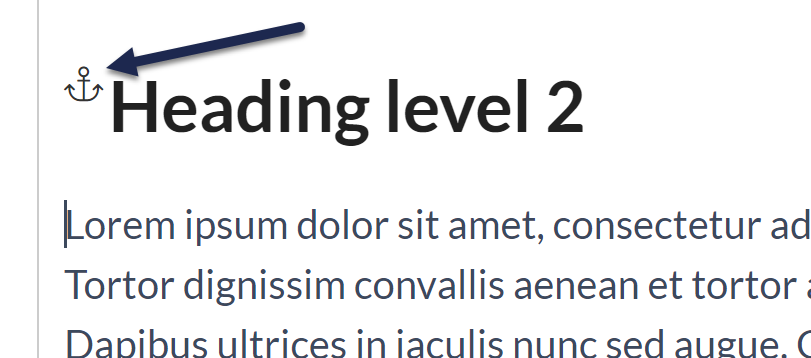
Sample anchor hash - The editor will display an anchor icon where you added the anchor. You can click on this icon at any time to review or edit the anchor hash, or remove the anchor entirely. (This icon will not be displayed in the live article, only the editor!)
 Sample anchor icon in editor showing there is an anchor here
Sample anchor icon in editor showing there is an anchor here - Select Save.
Once that anchor exists, you can insert links to it either from the same article or from a different article.
Insert a link to an anchor within the same article
- Select Insert Link.
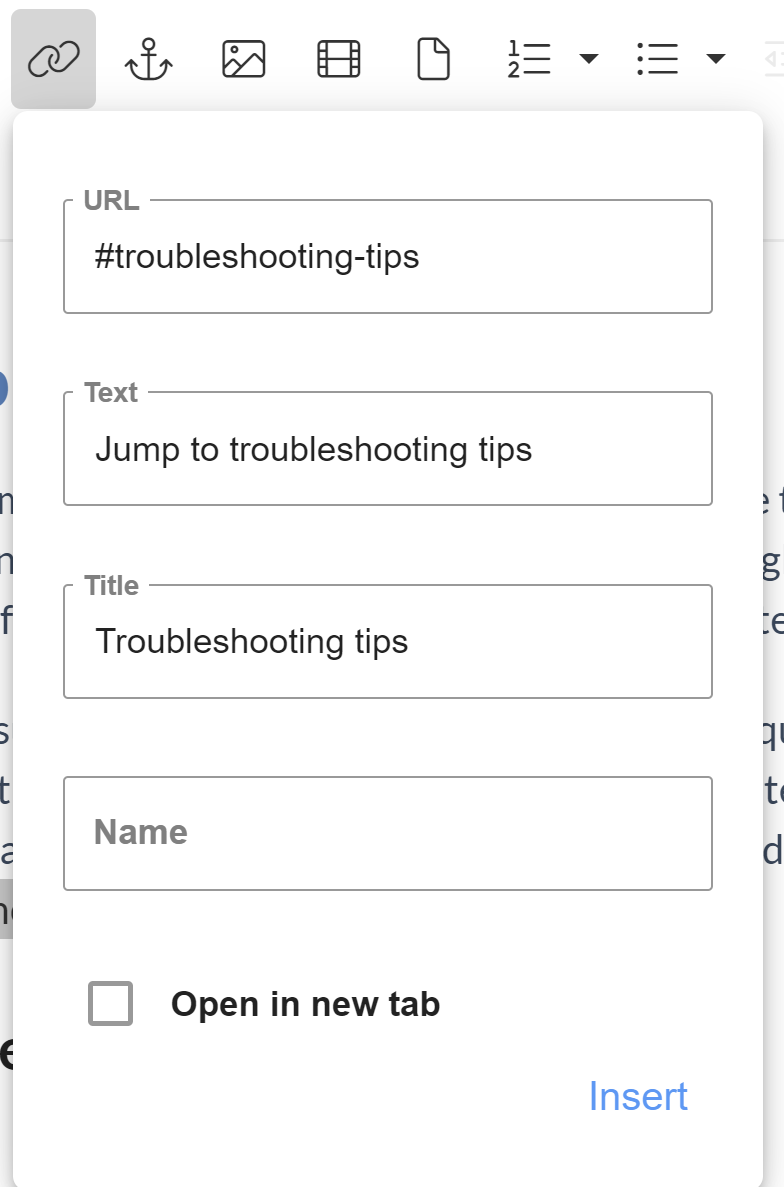
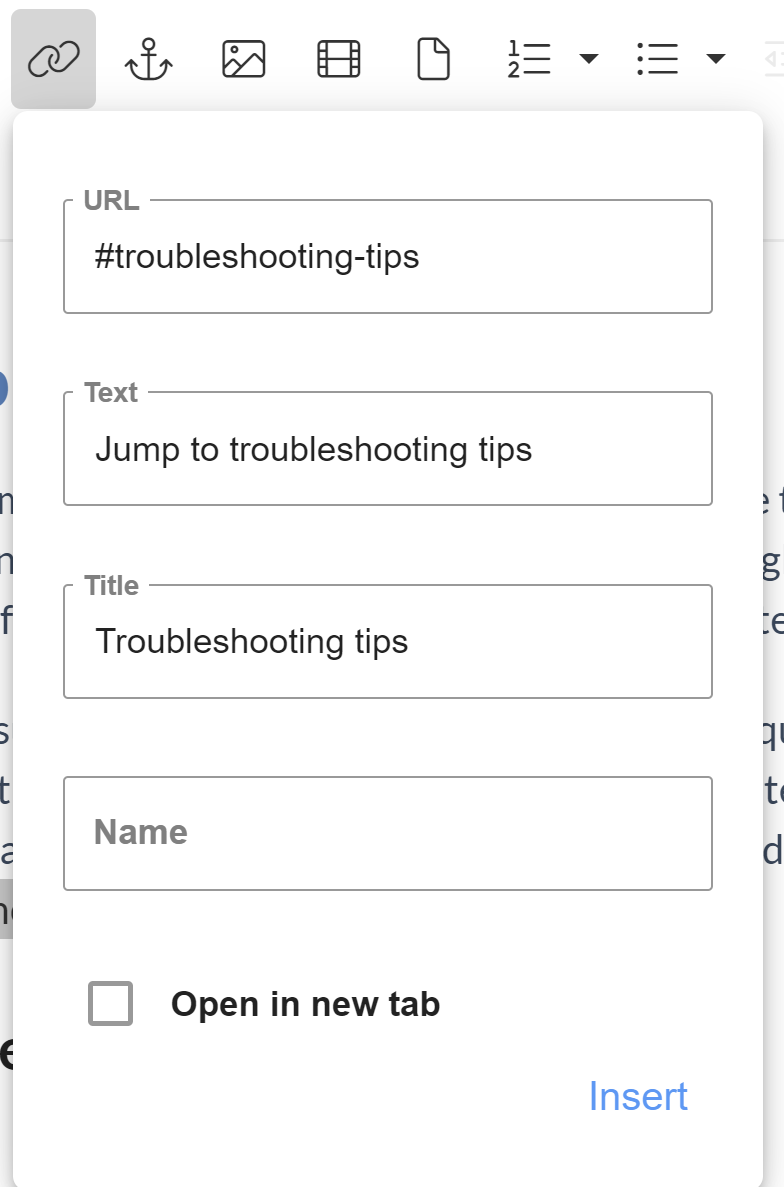
- Type the anchor hash into the URL field, and add a # in front of it (for example, #troubleshooting-tips).
- Type the text you want to display for the link into the Text field (for example, Jump to troubleshooting tips).
 Sample same-page anchor link
Sample same-page anchor link - If you'd like any text to display when someone hovers over the text, enter that text into the Title field.
- Be sure to Save your changes.
Insert a link to an anchor in another article
Before you start, you'll need to know:
- The anchor hash
- The article's name
Once you have this information handy:
- Open the article where you want to add the link for editing.
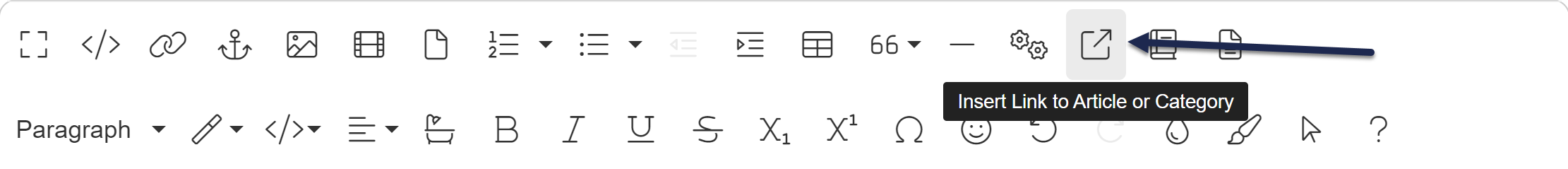
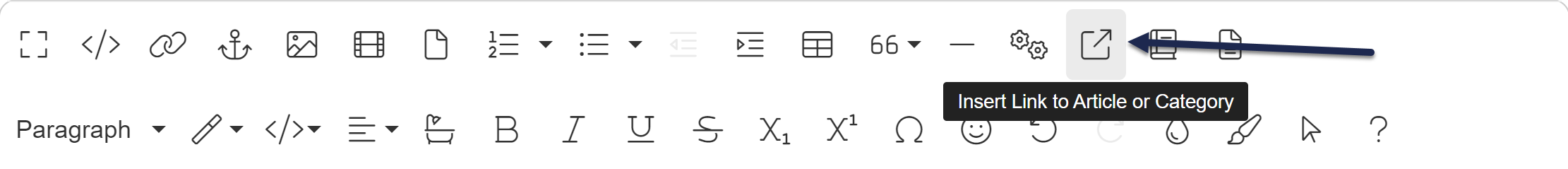
- Select Insert Link to Article or Category. See Link to article or category for more information on this feature.
 Insert Link to Article or Category option
Insert Link to Article or Category option - Type the name of the article you want to link to and set the link text. Insert the link.
- Then click the link and select Edit Link.
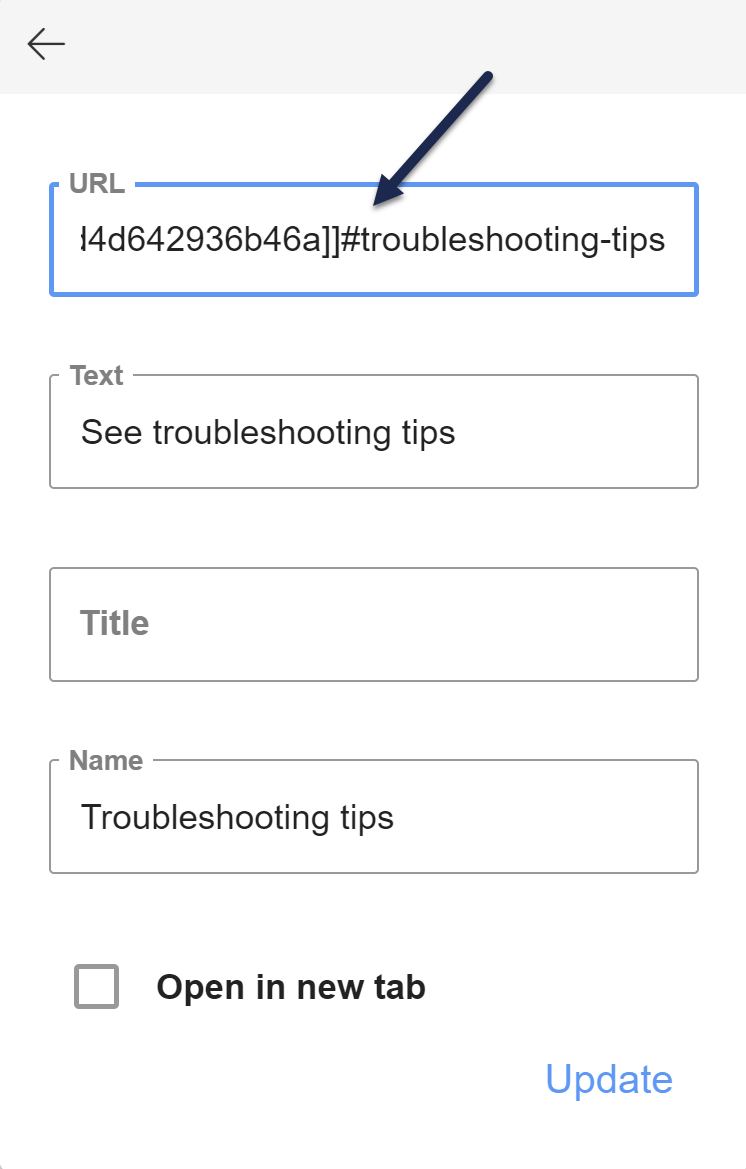
- In the URL field you'll see an #badLink field rather than a true URL. This is how we handle references to other KnowledgeOwl articles.
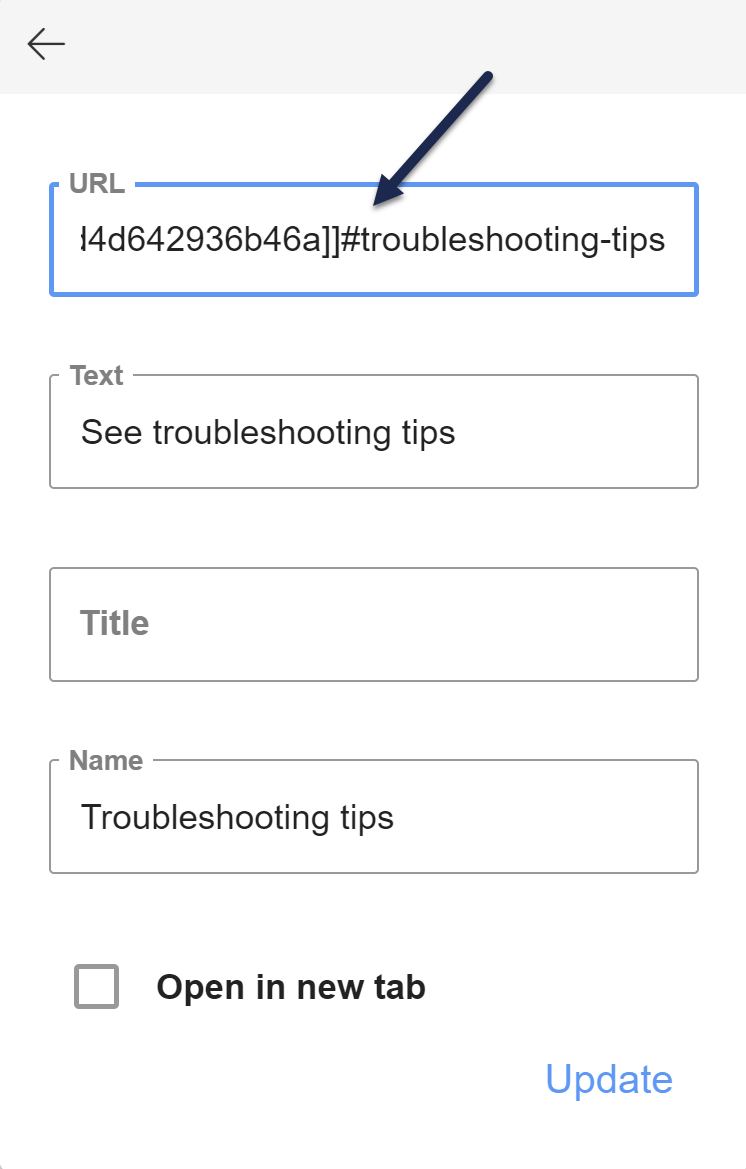
- Add a # and the text of the anchor hash (for example, #troubleshooting-tips) after the closing ] bracket for the hg-id:
 Sample hg-id link with an anchor hash added to the end
Sample hg-id link with an anchor hash added to the end - Select Update to save your changes.
- Be sure to Save your article once you're done!
Use cases
Most commonly, anchors are used to handle navigation within or between articles. If you're trying to create a set of clickable headings like a table of contents at the top of an article, see Article Table of Contents or Topic display categories. But they can be great for quick navigation back to the beginning of an article, or for getting people directly to an often-used section.
Case one: quick navigation
Linus, our trusty Owl Documentarian, knows that some steps aren't always completed in order. Some articles have multiple headings and subheadings and he wants to be sure that people can easily find referenced steps or information.
For these kinds of articles, inserting a link to an anchor in the same article allows him to quickly cross-reference concepts in the same article and encourage exploratory navigation.
Case three: frequently-referenced information
There are some steps or pieces of information in the middle of an article that Linus finds himself sending to readers often. In his article "Your first 2 weeks as a KnowledgeOwl owl," he finds that owl recruits often need to be reminded to "Always look before you leap." An anchor is a fast and easy way to handle this. Now, instead of telling his owl recruits to go review the entire article, or to scroll to the "Always look before you leap" section, he can give them an explicit link to myknowledgebase/help/first-2-weeks#look-before-you-leap.
So instead of telling you to go find our "It's Owl Good" article and read the bottom about search feedback, we can just send you straight to the feedback section: https://support.knowledgeowl.com/help/its-owl-good#search-feedback
Let us know if you're using anchors in other ways that would make good use cases!