If you're using manually suggested Related Articles, you can save yourself a little bit of work using a knowledge base-wide setting to Backward suggest articles.
When you add a Related Article manually, you're only editing the article you're viewing. To create a perfect experience, you'd also need to go edit the related article to add the first article as related.
The Backward suggest articles setting basically does this for you.
For example, I edit Article A and add Article B as a related article.
- Without backward suggest, if a reader opens Article B, the Related Articles section won't include Article A unless I specifically add it there.
- With backward suggest, if a reader opens Article B, the Related Articles section will include Article A, even though I never specifically added it there. Article A won't show in the article editor for Article B, but it will show in the live knowledge base.
Basically, this setting makes the live knowledge base mirror all related article relationships automatically.
Backward suggestions are disabled by default. If you'd like to turn them on:
- Go to Customize > Website.
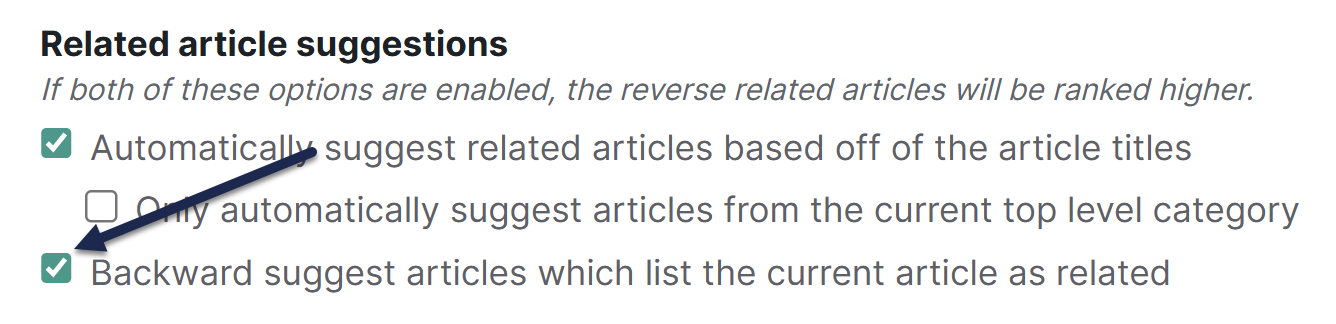
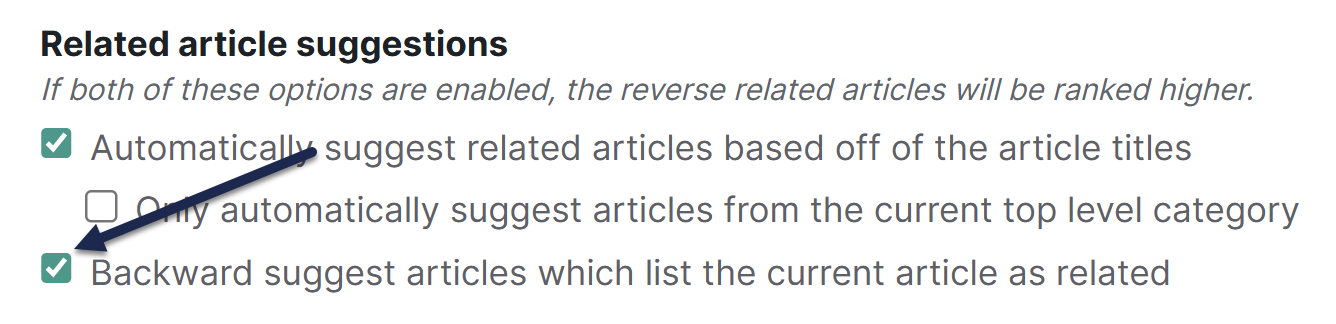
- In the Links and behavior section, under Related article suggestions, check the box to Backward suggest articles which list the current articles as related.
 Check the box to Backward suggest articles which list the current article as related
Check the box to Backward suggest articles which list the current article as related - Be sure to Save your changes.