If your knowledge base homepage already has some kind of banner image or colored background and you'd like to change it, you can change it to:
- A solid color
- A color gradient
- An image of your choice
Don't have an existing homepage banner image?
If your knowledge base homepage doesn't have any kind of background color or image, follow the instructions in Add a background image to my homepage instead.
Before you begin
If your knowledge base already has an image on the homepage of some kind:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, be sure Custom CSS is selected.
- Check if your Custom CSS begins with a comment with General structure at the top:
If it does, you're using our new Support Theme and can generally follow the instructions below exactly. Your background image is usually set in the Homepage Top and General section of your Custom CSS, which should be between row 330-350:/******************************************************** General structure ****************************//******************************************************** Homepage Top and General */ /* get rid of background banner and add some padding to top of homepage */ .hg-minimalist-theme .ko-homepage-top { background: none; padding-top: 2em; padding-bottom: 0em; } - If your Custom CSS doesn't begin with General structure, your knowledge base has a customized theme. Check if there's any CSS that includes
.ko-homepage-topand adjust that CSS. Use the instructions below as a guide, but you may need to make additional tweaks. - Check your Custom CSS to see if it already has something set for
.ko-homepage-top.
Replace with a solid color
To change your existing homepage banner/background to a solid color:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, be sure Custom CSS is selected.
- Find the section of your Custom CSS that styles
.hg-minimalist-theme .ko-homepage-topor.ko-homepage-top. Refer to the instructions in Before you begin if you're not sure how to do this. - You may have a background-image or a background-color already set. To use a solid color, set
background-image: none;and add abackground-colorto set the solid color. Your CSS should look something like this:/* Set homepage banner image */
.hg-minimalist-theme .ko-homepage-top { background-color: #8bc34a; /* set background color for homepage banner */ background-image: none; /* ensure no background image displays */ } - Replace the background-color hex in row 3 with a color of your choice.
- Be sure to Save your changes once you're done.
Replace with a color gradient
To change your existing homepage banner/background to a color gradient:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, be sure Custom CSS is selected.
- Find the section of your Custom CSS that styles
.hg-minimalist-theme .ko-homepage-topor.ko-homepage-top. Refer to the instructions in Before you begin if you're not sure how to do this. - Remove any
background-colorsettings and set thebackground-imageto use alinear-gradient. Your CSS should look something like this:/* Set homepage banner image */ .hg-minimalist-theme .ko-homepage-top { background-image: linear-gradient(red, yellow); /* set background color gradient */ } - Replace the
(red, yellow)linear-gradient values with your choice. You must have at least two colors but can have more, and you can also specify direction and/or degree. Refer to the W3School's entry for linear-gradient function for more details on working with the linear-gradient property. - Be sure to Save your changes once you're done.
Replace with your own image
First, you'll need to find an image you'd like to use. This can involve some trial and error. Generally, you want a 5:1 aspect ratio for the image. Refer to Image guidelines below for more detailed guidance on choosing an image.
Once you have an image that you'd like to work with:
- Go to Files and upload it to your Files page.
- Once you've uploaded your image file, find the URL. Copy it and paste it into a text editor or somewhere else--we'll need it later!
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, be sure Custom CSS is selected.
- Find the section of your Custom CSS that styles
.hg-minimalist-theme .ko-homepage-topor.ko-homepage-top. Refer to the instructions in Before you begin if you're not sure how to do this. - If your Custom CSS already has a background-image, it will look something like this:
/* Set homepage banner image */
.hg-minimalist-theme .ko-homepage-top { background-image: url("/css/images/tweed.png"); }- Replace the URL with the URL you copied in Step 2 from your Files page. Keep the URL in "quotes". Here's a completed example using an image in our Files page:
/* Set homepage banner image */ .hg-minimalist-theme .ko-homepage-top { background-image: url("https://dyzz9obi78pm5.cloudfront.net/app/image/id/1ab1ab1ab1ab1ab1ab1ab1ab1/n/sample-banner-image.png");padding-top: 2em; padding-bottom: 0em;}
- Replace the URL with the URL you copied in Step 2 from your Files page. Keep the URL in "quotes". Here's a completed example using an image in our Files page:
- If your Custom CSS doesn't already have a background-image:
- Copy the code below below and add it within the
.hg-minimalist-theme .ko-homepage-topCustom CSS:background-image: url("/css/images/tweed.png"); - Replace
/css/images/tweed.pngwith the URL you copied in Step 2 from your Files page. Keep the URL in "quotes". Here's a completed example using an image in our Files page:/* Set homepage banner image */ .hg-minimalist-theme .ko-homepage-top { background-image: url("https://dyzz9obi78pm5.cloudfront.net/app/image/id/1ab1ab1ab1ab1ab1ab1ab1ab1/n/sample-banner-image.png"); }
- Copy the code below below and add it within the
- Make sure your
.hg-minimalist-theme .ko-homepage-topCSS doesn't havebackground: none;set anywhere. - Once you're happy with your image changes, be sure to Save your changes.
- If you have repeating or other issues, refer to the Image troubleshooting tips below.
Image guidelines
Here are some tips to help you find a good image:
- Ideally you want an image with a 5:1 aspect ratio, so it's much wider than it is tall.
- Large overall dimensions tend to work better. Around 1500px x 300px is a good place to start, though we have no set requirements.
- The overall image file size should be relatively small. Ideally the image file size is in kilobytes (KB) not megabytes (MB). Large files will slow down your homepage load time.
- If you have the choice between a .jpg and a .png file, choose the .png. PNG files tend to scale better with different screen sizes, whereas .jpg can become a little fuzzy at certain resolutions. If you have the choice for a .webp file, use that.
- Alternatively, choose a smaller image that would look nice as tiles in the background.
Image troubleshooting tips
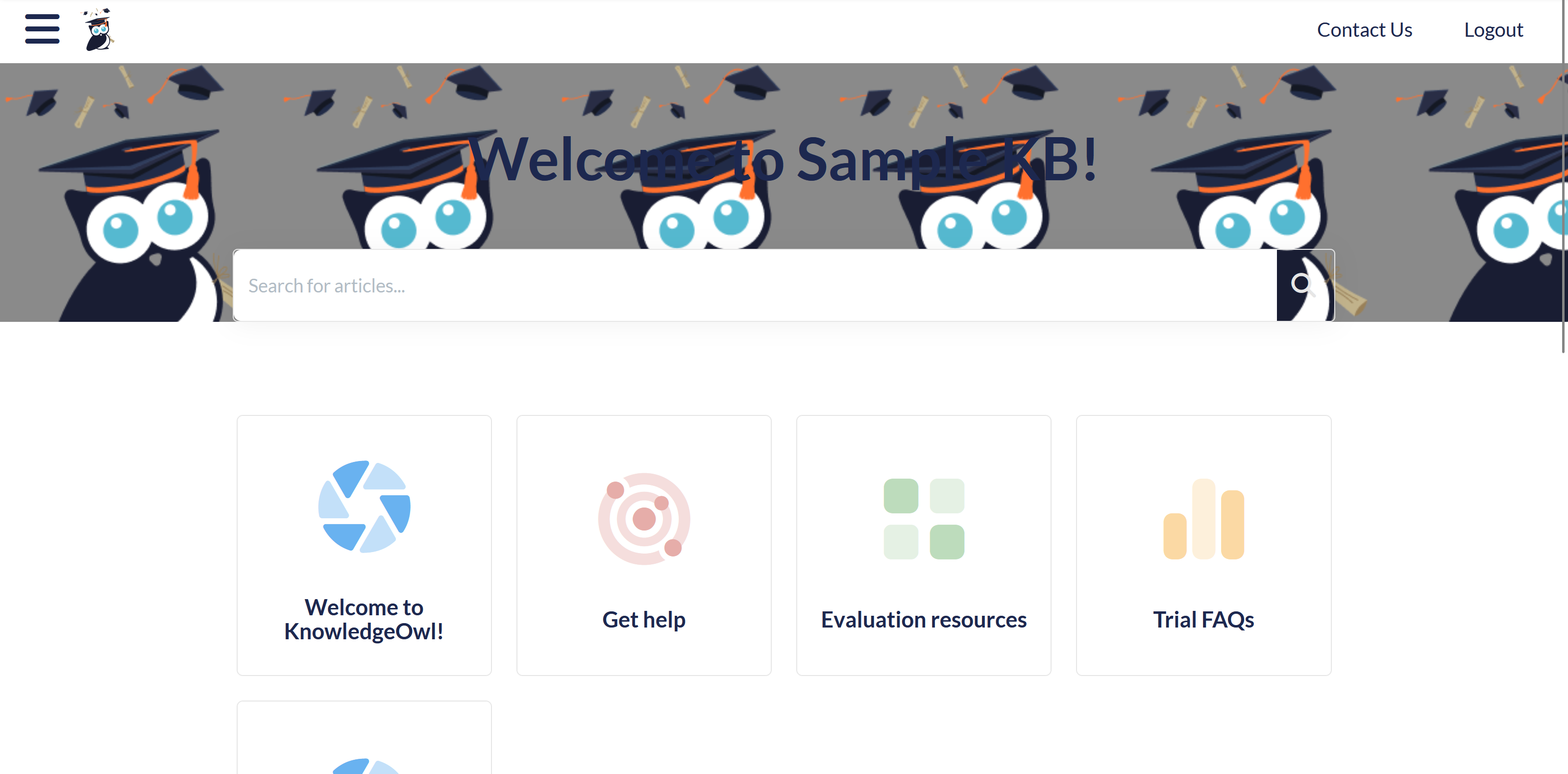
If your image is smaller than the space provided it will repeat itself or stretch oddly:
 Sample of a repeating/tiled image
Sample of a repeating/tiled image
To fix this, you have several options:
- Add
background-size: cover;to your CSS. This will stretch the image to make it fit the overall dimensions. Sometimes this works well, but sometimes it distorts or cuts off parts of the image, so take a good look at the results. Your resulting CSS should look something like this:.hg-minimalist-theme .ko-homepage-top { background-image: url("https://dyzz9obi78pm5.cloudfront.net/app/image/id/1ab1ab1ab1ab1ab1ab1ab1ab1/n/sample-banner-image.png"); background-size: cover; padding-top: 2em; padding-bottom: 0em; } - If you don't like the look of
background-size: cover;, try addingbackground-size: 100% 100%;to your CSS. This will try to stretch the image proportionately to fit the screen it's displayed on, which can be more elegant for lots of different devices and sometimes bypasses the off-center distortion ofbackground-size: cover;. Your resulting CSS should look like something like this:.hg-minimalist-theme .ko-homepage-top { background-image: url("https://dyzz9obi78pm5.cloudfront.net/app/image/id/1ab1ab1ab1ab1ab1ab1ab1ab1/n/sample-banner-image.png");background-size: 100% 100%; padding-top: 2em; padding-bottom: 0em; } - If neither CSS option works, consider using image editing software to add a background around the image to meet the 5:1 ratio. Even a transparent background can work wonders.

