If you're using Google Drive to create and store some files, Google offers some helpful tools for sharing those resources with others. Google provides publishing options for Sheets, Docs, Slides, and Forms.
There are two main ways you might choose to share files stored in Google Drive:
- URL redirect articles or categories: If everyone accessing your knowledge base already has access to a shared Google Drive, you can consider using URL redirect articles or categories. You can grab the share link for a file and use that as the URL redirect.
- You can also choose to embed your Google file within an article or custom content category in KnowledgeOwl. This can be a good choice if you want someone to be able to preview or see the content without having to click a link.
The downside to embedding or sharing Google files within KnowledgeOwl primarily relates to search: KnowledgeOwl cannot index content stored within Google Drive.
You can get around this by making sure you're providing good search phrases in the article or category, or providing relevant copy written before/after an embed.
If that constraint isn't a dealbreaker for you, follow the instructions below to embed a Google Drive file in an article in KnowledgeOwl!
Before you begin
Before you begin, you'll need:
- To know where you want to embed the Google file in your knowledge base. Most likely, you'll want to embed it in an article or a custom content category.
- Access to the Google file you want to embed. Some organizations restrict publishing, so if you don't see the options listed below, you'll likely need to contact your Google organization administrator.
How to embed a Google Drive file in KnowledgeOwl
Once you have that in hand:
- Open the file in Google Drive you'd like to embed. For this example, we'll be using a Google Slides presentation. 😉
- In Google, open the File menu.
- Go to Share.
- Select the option to Publish to web.
- Check out the Google documentation on Making Google Docs, Sheets, Slides & Forms public for more details on most of these settings/steps--we offer the following steps just as an example!
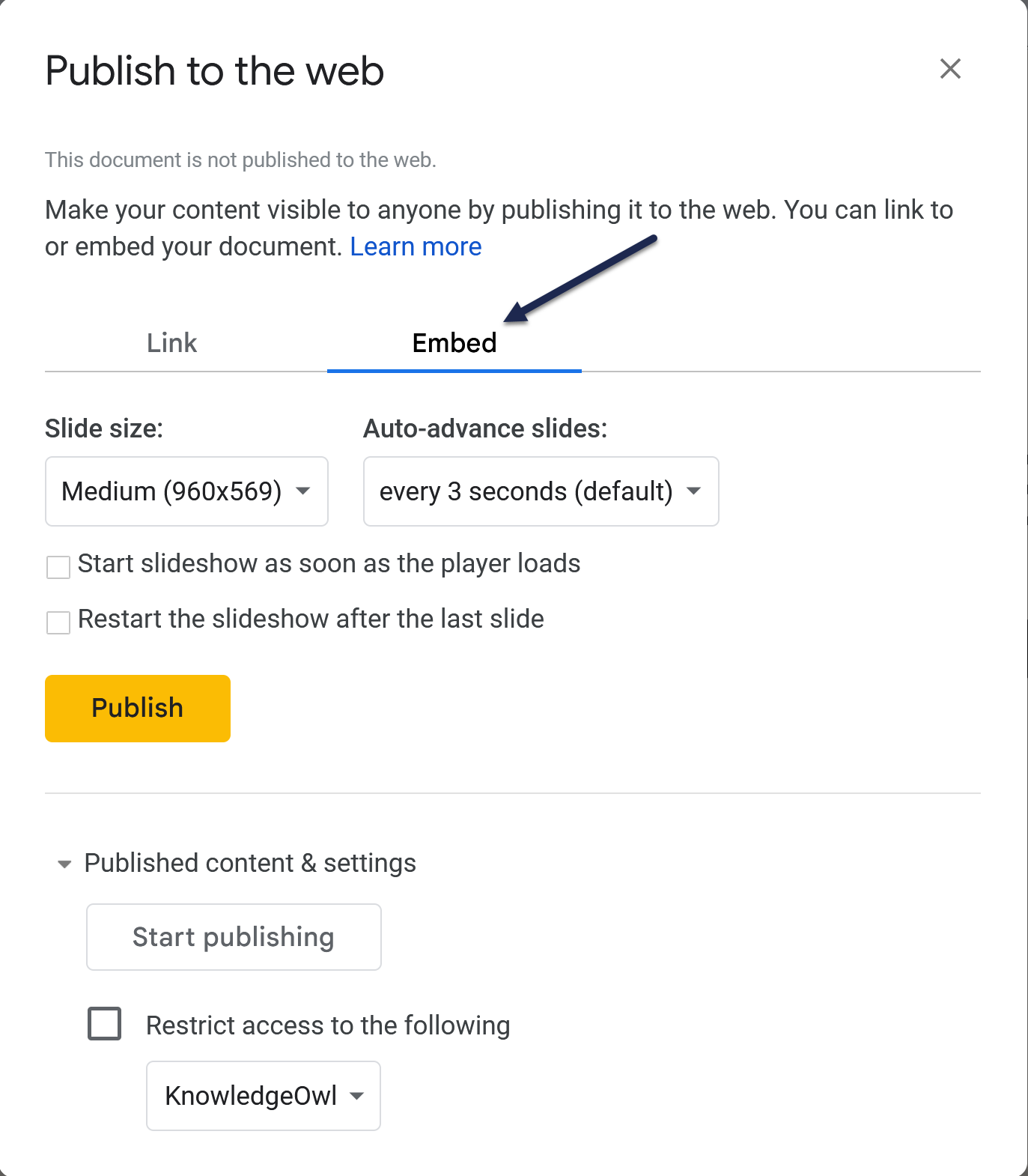
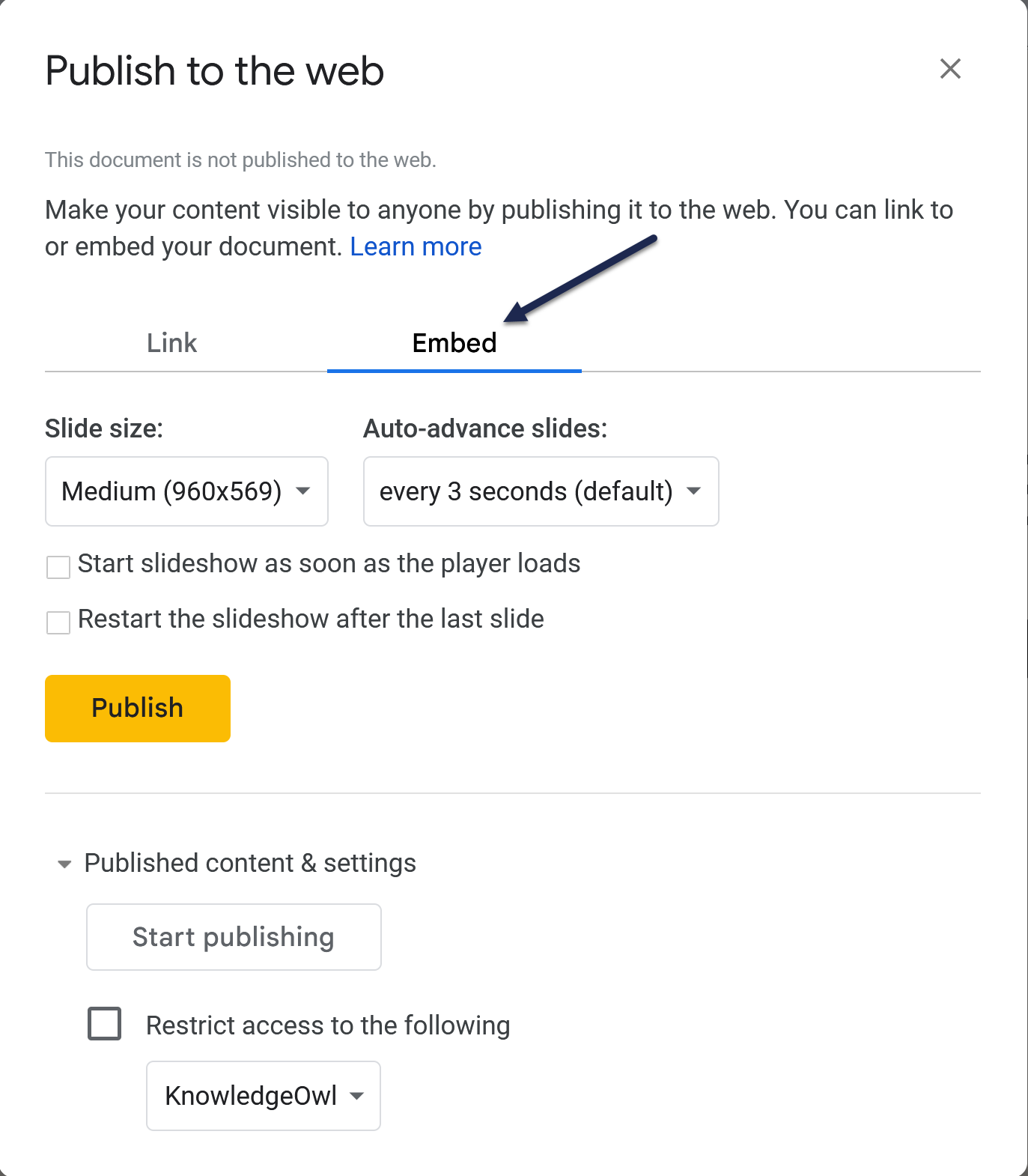
- This will open a pop-up with two options: Link and Embed. Select Embed.
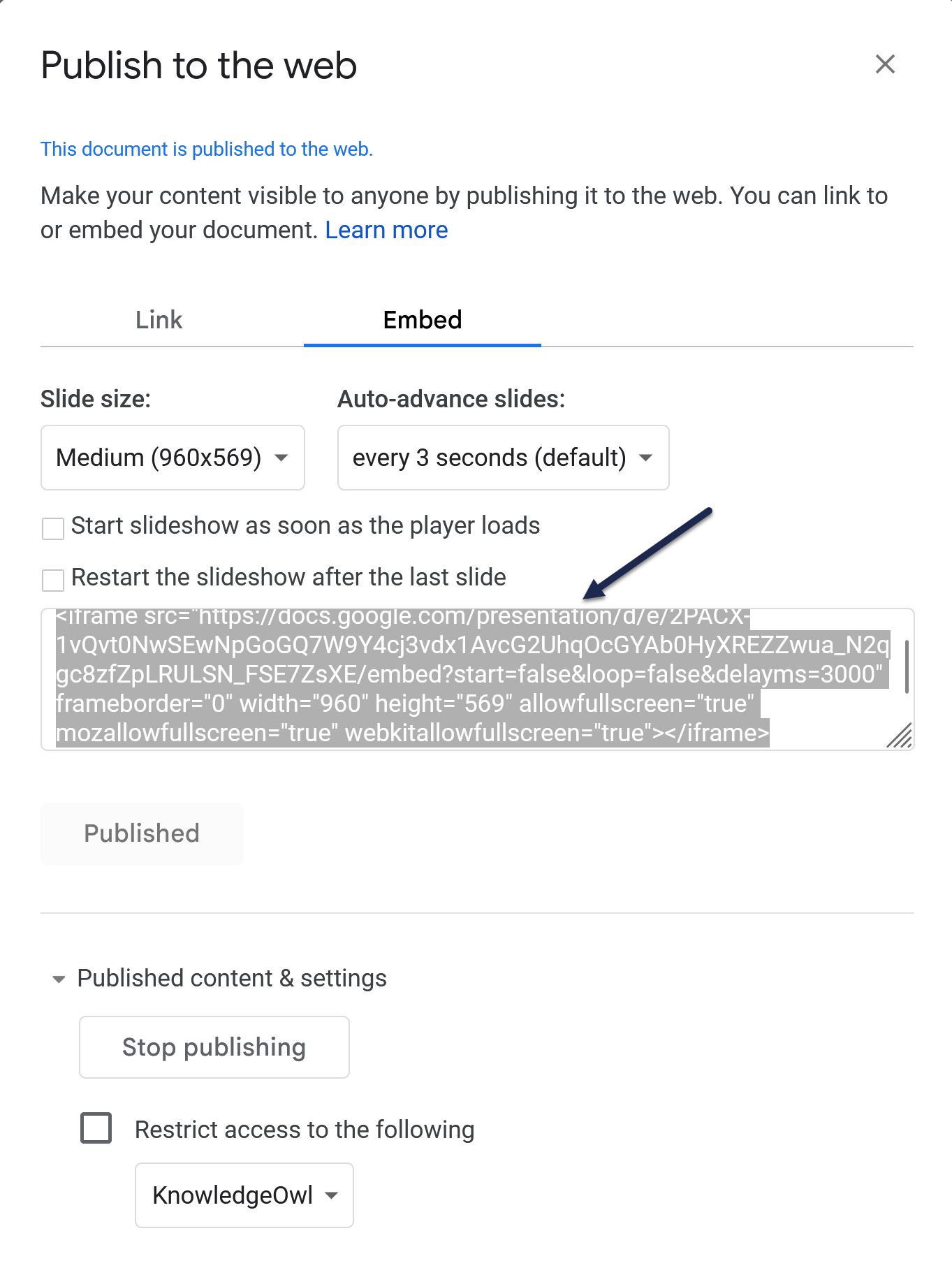
 Sample Publish to the web pop-up in Google
Sample Publish to the web pop-up in Google - This will give you a few options about how you want the embed to work. Choose the settings that make sense to you. The options vary based on which Google Drive product you're using:
- Slideshows will usually give you options for slide size and slide auto advancement, as well as whether to automatically start or restart the slideshow on completion.
- Spreadsheets will give you the option to publish the current sheet or the entire spreadsheet.
- Documents generally have no additional options. :)
- If you see an option for Published content & settings, it's worth opening it to review who will have access once you publish. The options here will vary based on how your Google Drive is set up.
- If you'd like anyone to be able to view it, don't check any boxes to restrict it.
- If you're sharing something internal to your organization and you'd still like to make sure that only people in your organization can see it, check the box for Restrict access to the following and make appropriate selections.
- Once you're done setting the Embed how you'd like it to work, click the Publish button.
- Google will ask you for confirmation that you want to publish; click OK.
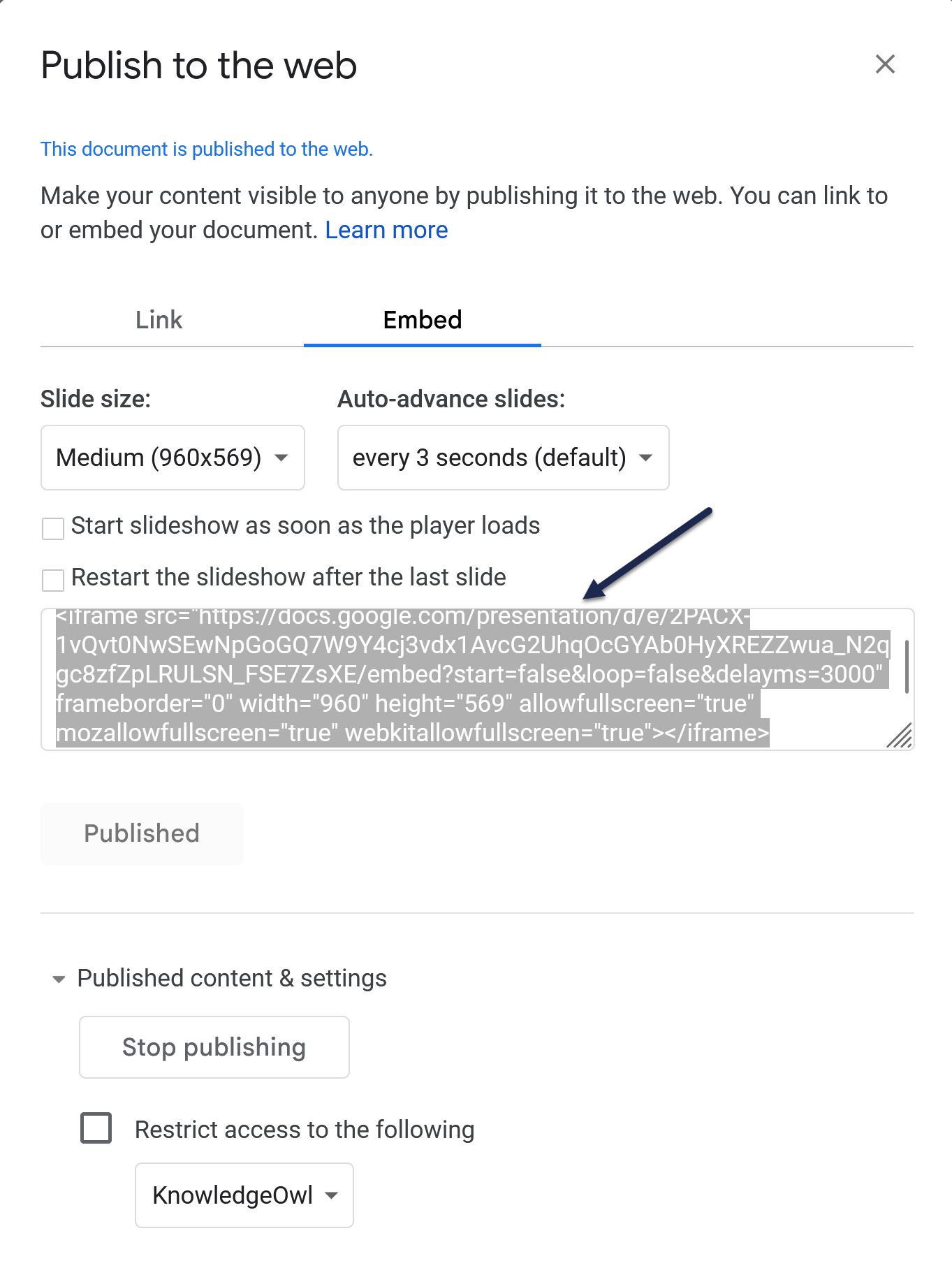
- This will generate an iframe embed code in the pop-up:
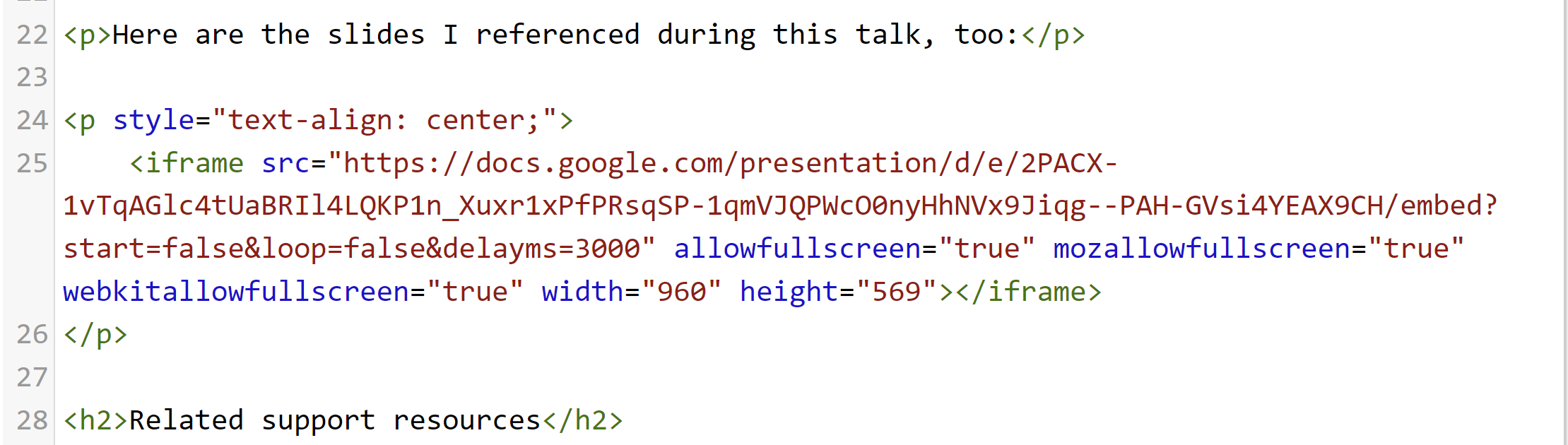
 Sample embed code after publishing in Google Slides
Sample embed code after publishing in Google Slides - Copy that entire code and head over to KnowledgeOwl!
- Open the article or custom content category where you'd like to add this content for editing.
- Optional: If your article or category has a lot of text in it and you want to add the embedded file somewhere in the middle, find some text near where you want to embed your file, and highlight it. This will make the next step easier.
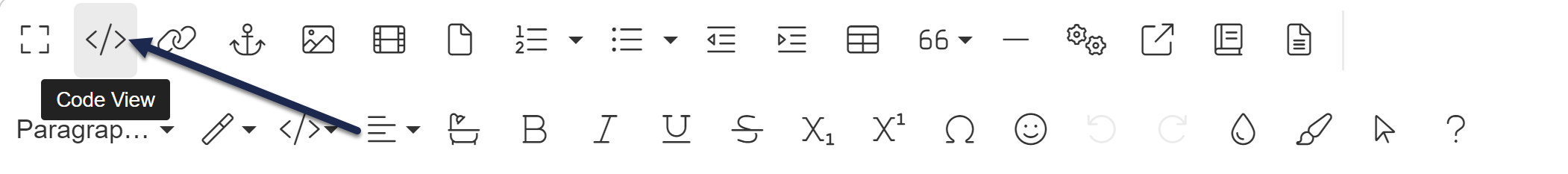
- Select the Code View button in the editor.

- This will toggle you to the raw code view of your content.
- If you highlighted text in step #13, the same text will still be highlighted in Code View, helping you orient yourself!
- Move your cursor to the section of your article where you want to embed the file.
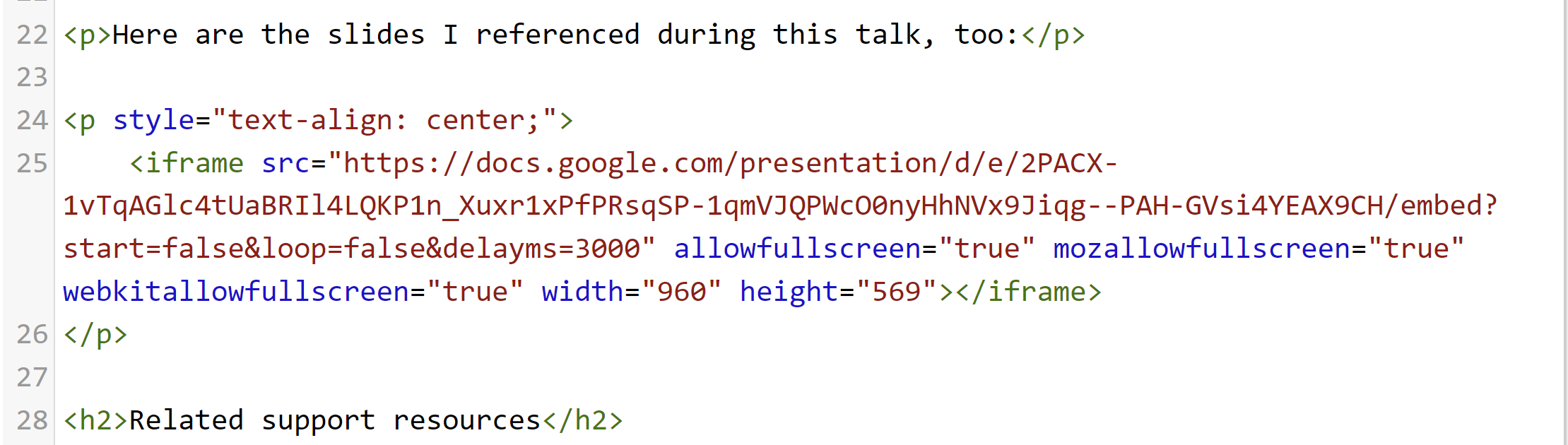
- Paste the iframe embed code you copied from Google in there. Here's a sample of what our embed code looked like:

- You can now toggle back to the normal editor view by clicking the Code View button again. You should be able to see your embedded file displayed in the editor, and clicking Preview should also show it.
- Once you're done making edits to your article or category, be sure to Save (or Publish!) your changes.
You can see a live version of an embedded Google Slideshow in: Three use cases for snippets (March 15th).