Your knowledge base's homepage is the initial landing page that readers will see if they go to your default link. The homepage often includes things like customer support contact information, announcements, or a description of what the knowledge base contains. You can also show article lists.
There are two places you can edit your homepage, depending on what type of edit you want to make:
- Customize > Homepage: This opens the homepage custom content editor where you can add more content to your homepage, like announcements, instructions, or welcome videos.
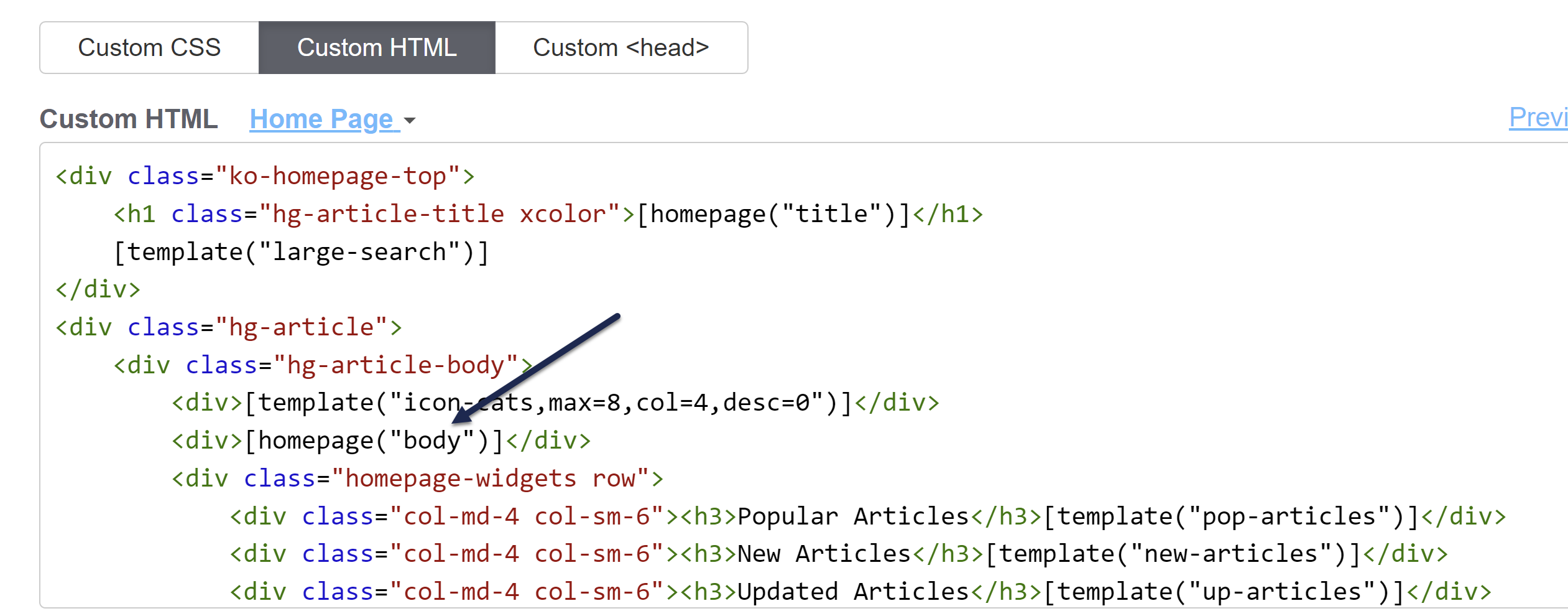
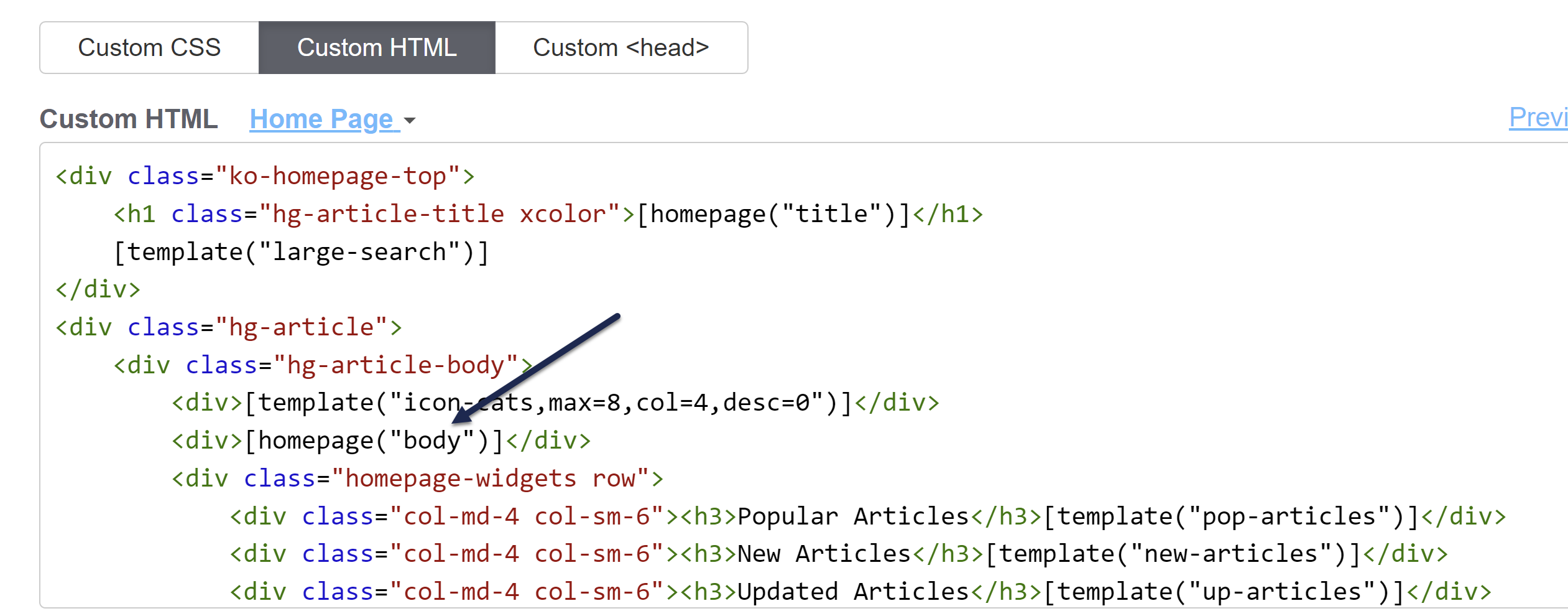
- Customize > Style (HTML & CSS) > Custom HTML > Homepage: Here you can edit the overall layout, add or remove the article lists, and more. (You can also adjust styles for how things display in the Custom CSS section.) The text entered in the Homepage custom content editor mentioned above gets inserted wherever the
[homepage("body")]template is: The text entered in the Homepage editor will display where the homepage body template is
The text entered in the Homepage editor will display where the homepage body template is
Older knowledge bases
Knowledge bases created before October 2022 or created from copies of knowledge bases created before then may have most of their HTML in Customize > Homepage instead of Customize > Style > Custom HTML > Homepage.
If you're editing Customize > Style > Custom HTML > Homepage, the homepage("body") mergecode must appear in the Custom HTML for the Homepage, even if the Homepage editor is empty.