By default, the table of contents in your knowledge base displays all categories as closed or collapsed. Within individual categories, you can override this behavior using the Table of Contents Display setting. Refer to Customize category behavior in the table of contents for more information on these individual category overrides.
But you can also change this default behavior so that categories will default to being open by default instead. To do so:
- Go to Customize > Website.
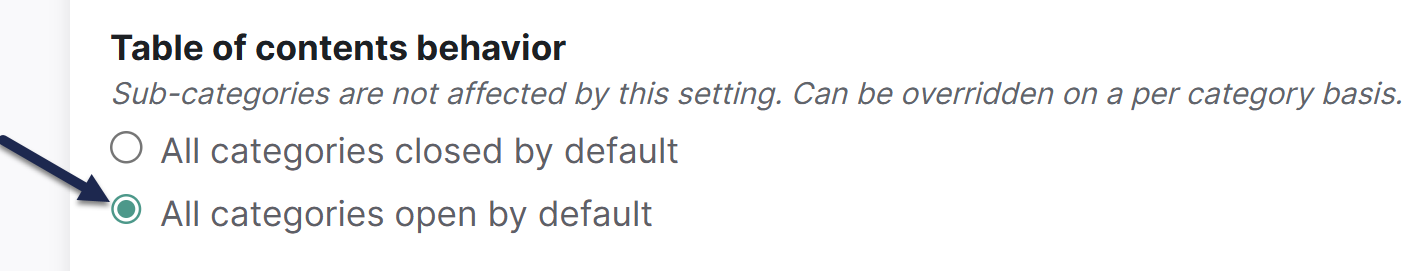
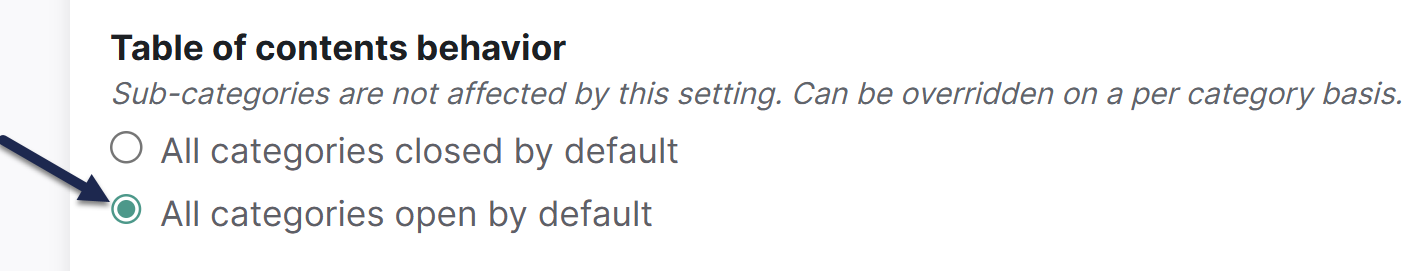
- In the Links and behavior section, under Table of contents behavior, select All categories open by default:

- Be sure to Save your changes.
All categories with the Table of Contents Display set to Default will now be display opened.
Refer to Website settings for more information on other settings available in Customize > Website.