Use these instructions if your knowledge base displays content in its Right Column (usually only true for older knowledge bases) and you'd like to display the required reading flag in that column instead of in the main article.
The required reading flag displays near the top of a required article. The default text reads: "This article is required to read." Once a reader acknowledges that they've read the article, this flag updates to read "Acknowledged." Here are samples of each default state:
 Sample required reading flag for required unacknowledged article
Sample required reading flag for required unacknowledged article Sample required reading flag for an acknowledged required article
Sample required reading flag for an acknowledged required articleLook before you leap
Only follow these instructions if you're using a layout that displays the Right Column AND you want the required reading flag in that right column. Otherwise, we recommend you Add the Required Reading flag to your article template.
To add the required reading flag to the Right Column of your articles:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Right Column from the Select HTML section to edit dropdown.
- Copy the merge code below.The Right Column typically uses an unstyled list to display content. If your Right Column doesn't use a list, remove the <li> and </li> from the code sample:
<li>[article("required_reading_flag")]</li> - Paste the merge code into the Right Column template wherever you'd like this flag to appear. Refer to Placement options below for more detailed instructions on different layouts.
- Select Article from the Select HTML section to edit dropdown.
- If the
[article("required_reading_flag")]appears anywhere in this Custom HTML template, remove it. - Save your changes.
Placement options
Here are some of the most popular placements.
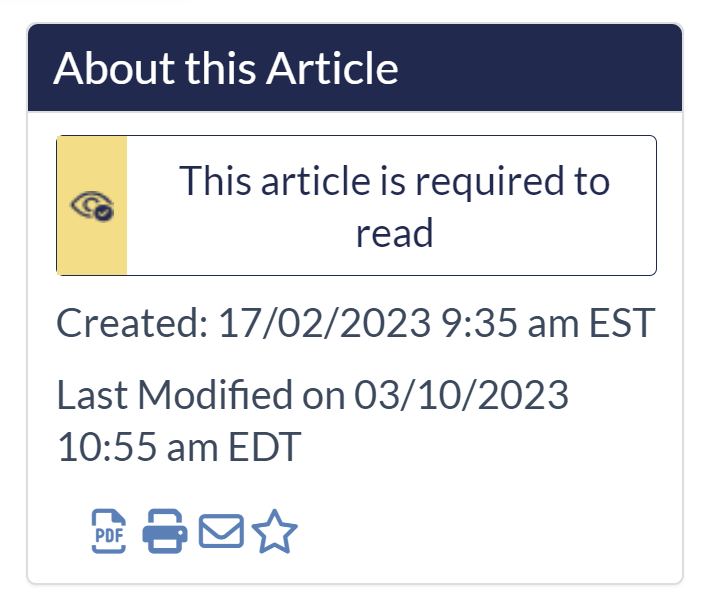
Below About this Article
You can display the required reading flag at the top of the About this Article panel:

For this placement, add the required reading flag merge code onto a new line directly beneath the <ul class="list-unstyled stat-list">, as shown in this code sample, row 4:
<div class="panel panel-default right-col-panel art-info-panel">
<div class="panel-heading">About this Article</div>
<ul class="list-unstyled stat-list">
<li>[article("required_reading_flag")]</li>
<li>Created: [article("date_created")]</li>
<li>Last updated: [article("date_modified")]</li>
<li class="hg-article-controls-right">
[article("action_icons")]
</li>
</ul>
</div>After the Last modified on statement
You can display the required reading flag below the "Last modified on" statement, above the article action icons:
For this placement, add the required reading flag merge code onto a new line above the <li class="hg-article-controls-right">, as shown in this code sample, row 6:
<div class="panel panel-default right-col-panel art-info-panel">
<div class="panel-heading">About this Article</div>
<ul class="list-unstyled stat-list">
<li>Created: [article("date_created")]</li>
<li>Last updated: [article("date_modified")]</li>
<li>[article("required_reading_flag")]</li>
<li class="hg-article-controls-right">
[article("action_icons")]
</li>
</ul>
</div>After the article action icons
You can display the required reading flag below the article action icons:
For this placement, add the required reading flag merge code onto a new line above the </ul>, as shown in this code sample, row 9:
<div class="panel panel-default right-col-panel art-info-panel">
<div class="panel-heading">About this Article</div>
<ul class="list-unstyled stat-list">
<li>Created: [article("date_created")]</li>
<li>Last updated: [article("date_modified")]</li>
<li class="hg-article-controls-right">
[article("action_icons")]
</li>
<li>[article("required_reading_flag")]</li>
</ul>
</div>
