This approach allows you to embed your MS Office files inside articles similar to how you can embed YouTube videos using an embed code.
Embedding files is often easier for both authors and readers. Authors don't have to worry about file conversion or incompatible software, and readers can view the files without having to download them.
Update October 16, 2019
Microsoft has been quietly deprecating the Office Online Doc Viewer, which these instructions use. It still works for now, but we're not sure when they'll discontinue it completely.
If you use Office Online, we recommend you embed files directly from OneDrive without uploading them to KnowledgeOwl. Contact us if you need help!
To use the Office Online Doc Viewer, your files cannot be larger than:
- Word: 10Mb
- PowerPoint: 10Mb
- Excel: 5Mb
To embed a Microsoft Office file in an article using an iframe:
- Upload the PDF to KnowledgeOwl to get the URL. You can:
- Upload the PDF directly to Files. If you choose this route, you'll need to copy the file URL from the Files page and then open the article you want to add the PDF to.
- Upload the PDF directly into the article you want to embed it in. Once you've inserted it, select the hyperlink, select Edit Link, and copy the URL.
https://dyzz9obi78pm5.cloudfront.net/app/image/id/5da780688e121c1973a70e2a/n/sample-presentation.pptx -
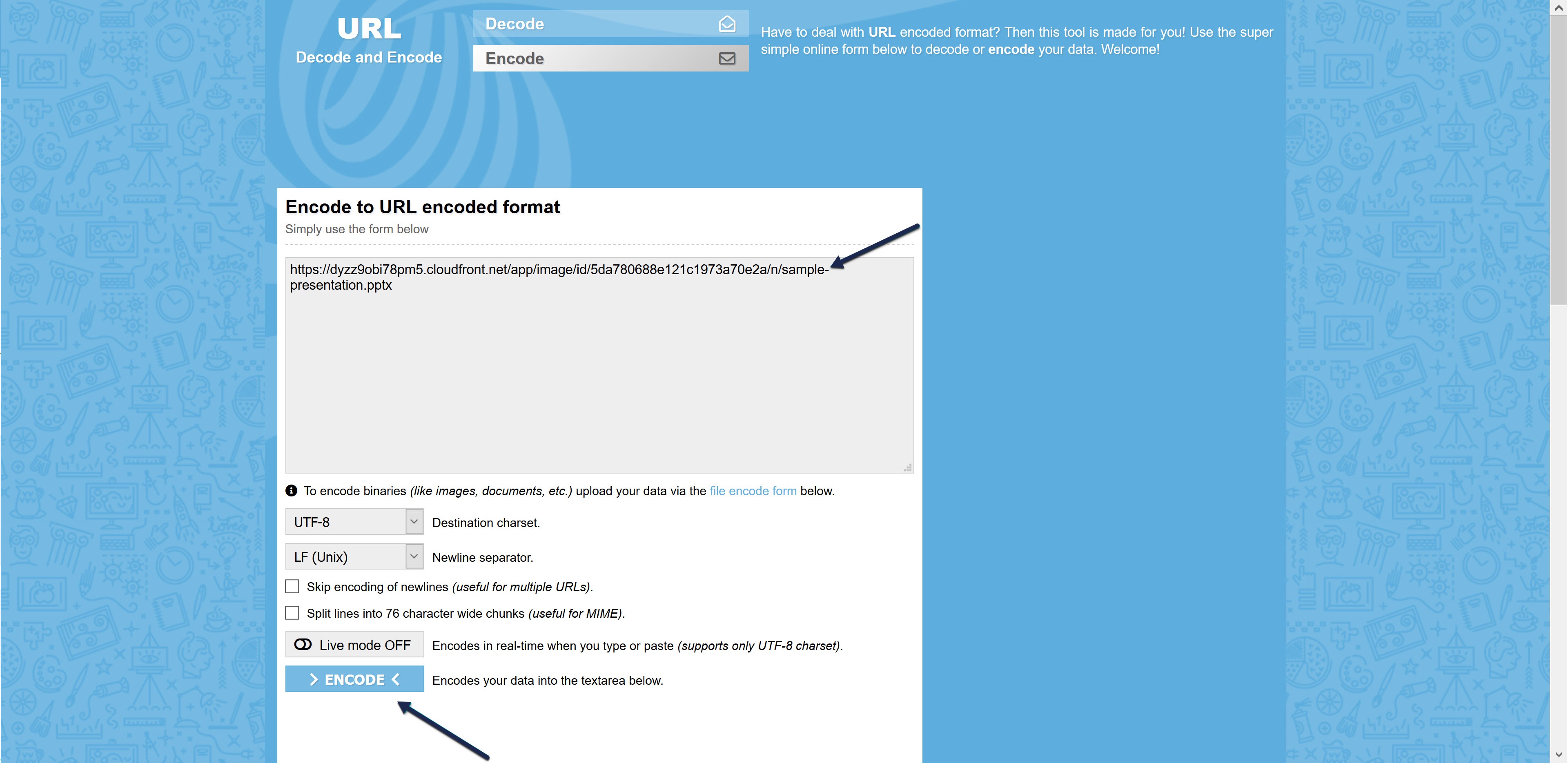
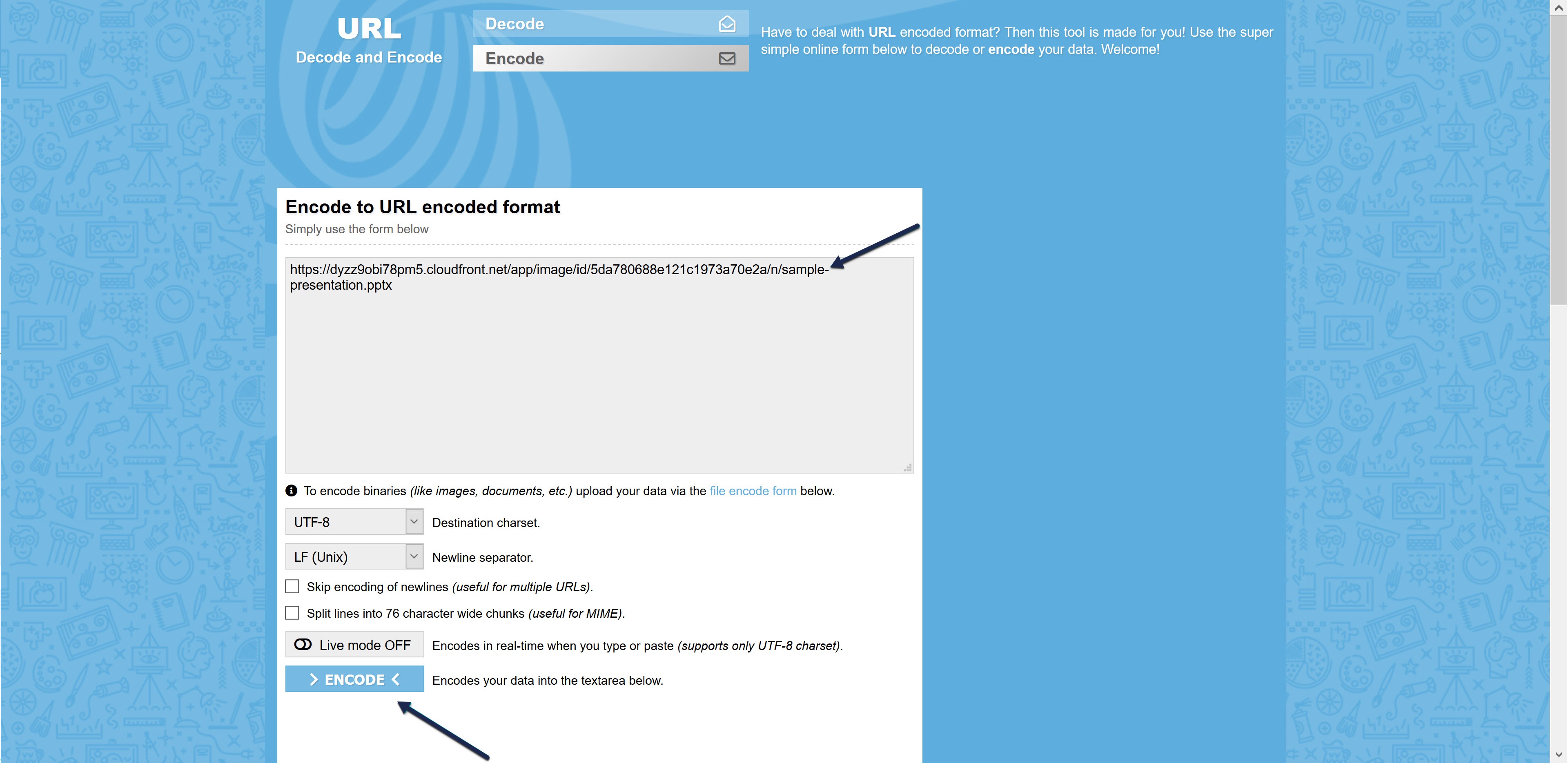
In a separate browser tab, go to URL Encode and Decode. Paste your file's URL into the top section and select Encode.
 Sample URL Encode and Decode
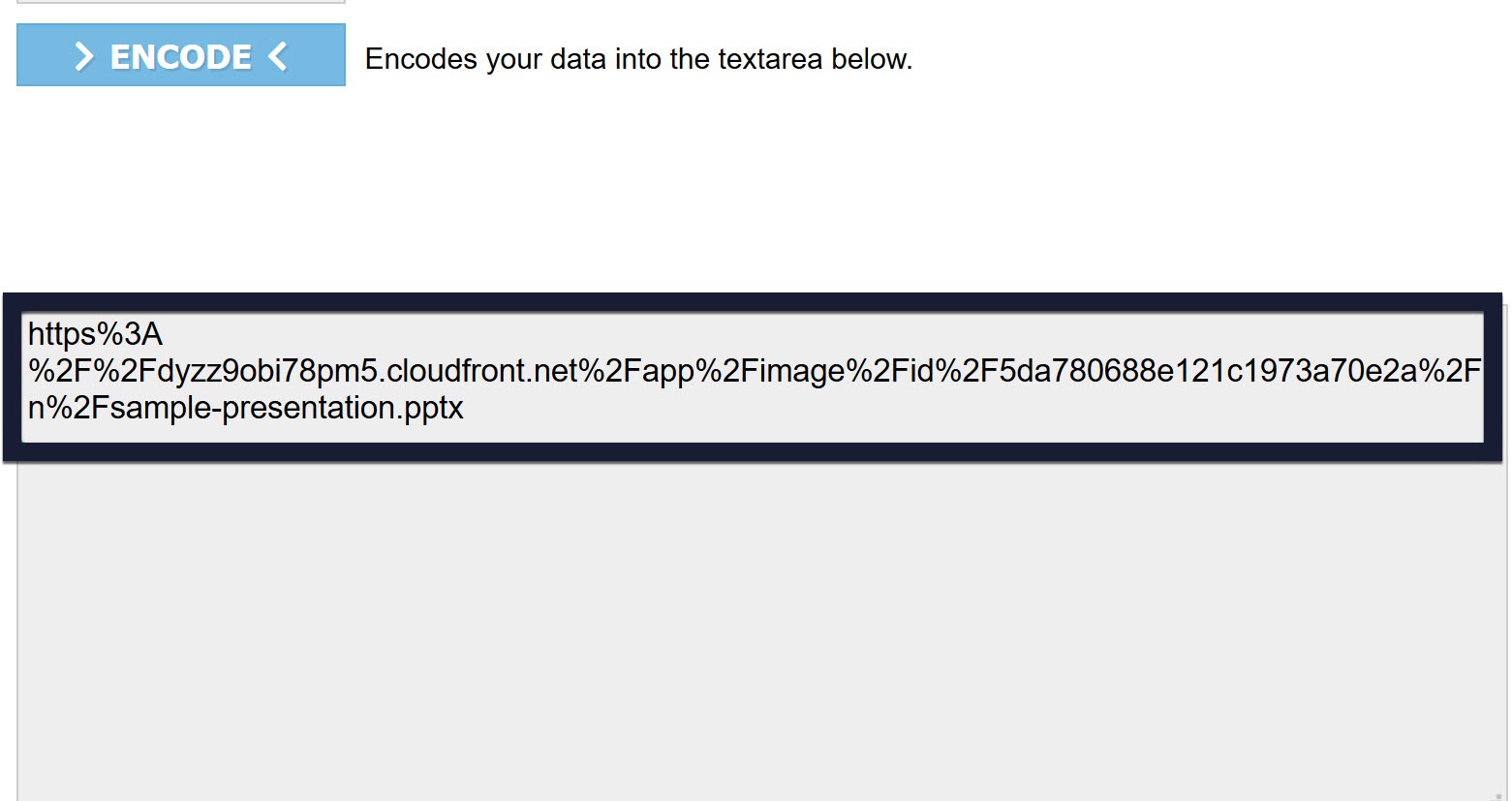
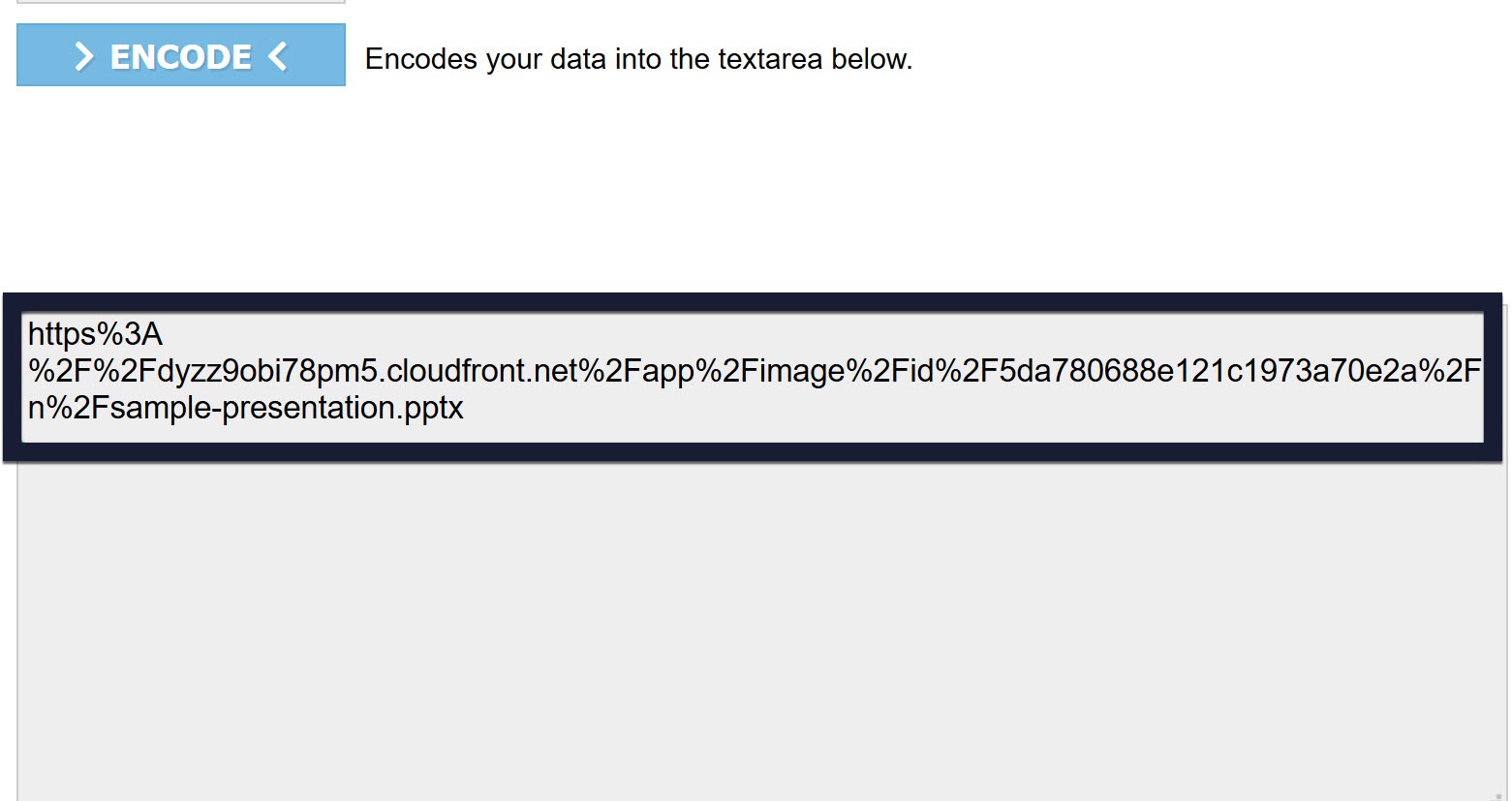
Sample URL Encode and Decode - This will generate an encoded version of your URL which you can use in your iframe. Copy that URL:
 Sample encoded URL
Sample encoded URL
- In KnowledgeOwl, select the </> Code View icon in the editor to toggle to code view:

- Copy the code below and paste it where you want the file to appear:
<iframe width="100%" height="600" scrolling="yes" src="https://view.officeapps.live.com/op/view.aspx?src=ENCODED-URL-HERE"> </iframe> - Replace
ENCODED-URL-HEREwith the encoded URL you copied in Step 3. - Be sure to Save your changes.
Here's what a PowerPoint presentation looks like embedded in an iframe using this method: