Except in true lone writer setups, at some point, you're probably going to need to share a draft or in-progress article with other people to get input. These might be other KO editors and admins, but it might just as readily be a Subject Matter Expert (SME), someone in your support or marketing department, or a manager.
There are two ways to quickly share an in-progress article with others. The option you choose depends on two factors:
- Is the person you're sharing with able to log in to app.knowledgeowl.com and view the article in edit mode?
- Would you rather they review it in edit mode or view it as it will appear live to readers of the knowledge base?
For other KnowledgeOwl authors
For other KnowledgeOwl authors (i.e. people who log in to app.knowledgeowl.com and can see the content in edit mode):
- For the article you want reviewed, copy the app.knowledgeowl.com URL for that article. It will look something like:
/55aaaaabbbbbbb55555577777
- Share that link with the person you'd like to review the article.
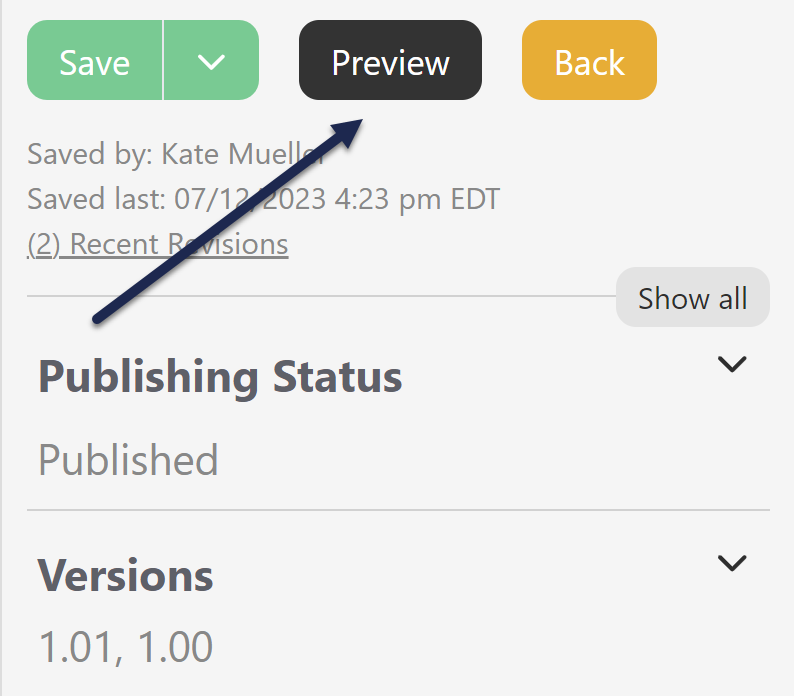
- Opening that link will take them directly to the article in edit mode; they could then click the Preview button in the upper right to view the article more or less how it will appear live.
 The Preview button lets you view an article in a Draft state as it will appear when published
The Preview button lets you view an article in a Draft state as it will appear when published
Preview links are not persistent, so you can't copy the Preview link and share it with another author. Preview mode doesn't support all snippet logic, so if you're using a series of snippets, try the next option.
For reviewers without KnowledgeOwl author access
For reviewers who do not have author accounts at app.knowledgeowl.com, you'll need to share the article as it appears in the live knowledge base. We recommend hiding the article from search and navigation, publishing it, and sharing the direct URL to the article. The advantages to this approach:
- All reviewers see the article exactly as readers will
- You don't have to use additional author seats for people who aren't editing content
- This is basically like a hidden published article. It won't show up in the table of contents or search, and only people with the direct URL can view it.
To share an article this way:
- Open the article in edit mode.
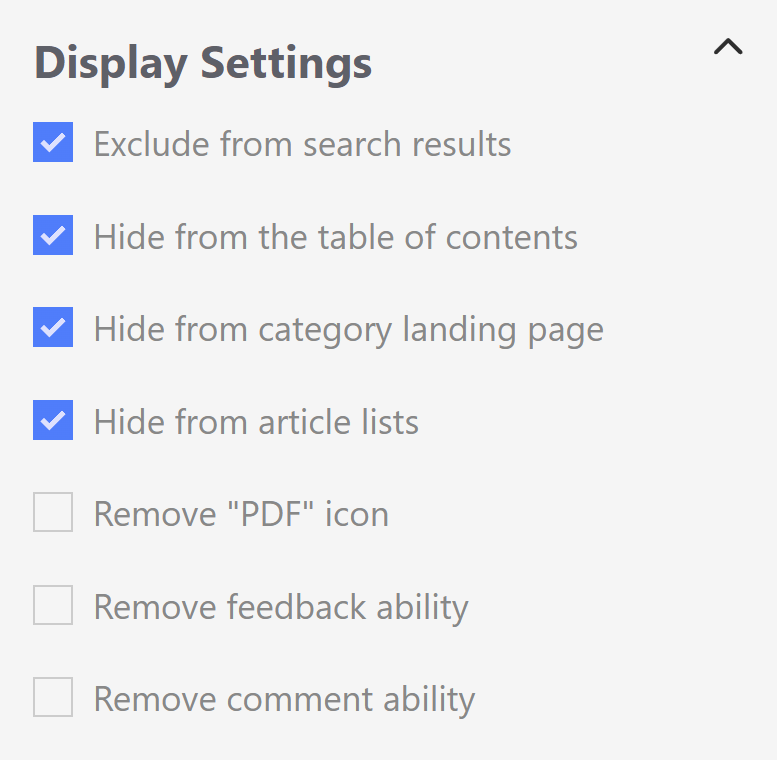
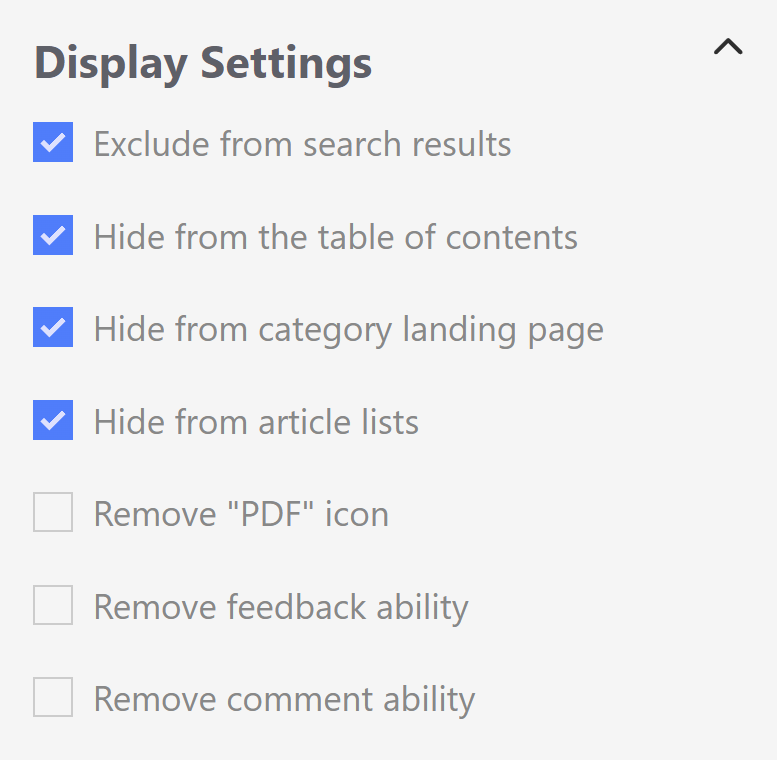
- Scroll to the Display Settings section and check the boxes next to Exclude from search results, Hide from table of contents, Hide from category landing page, and Hide from widgets. See Display Settings for more information on these options.
 Select the Exclude from search results and Hide from... optionsYou can skip this step if you don't mind the article showing up in search, navigation, the table of contents, and the widgets, but most people don't like in-progress articles to show there!
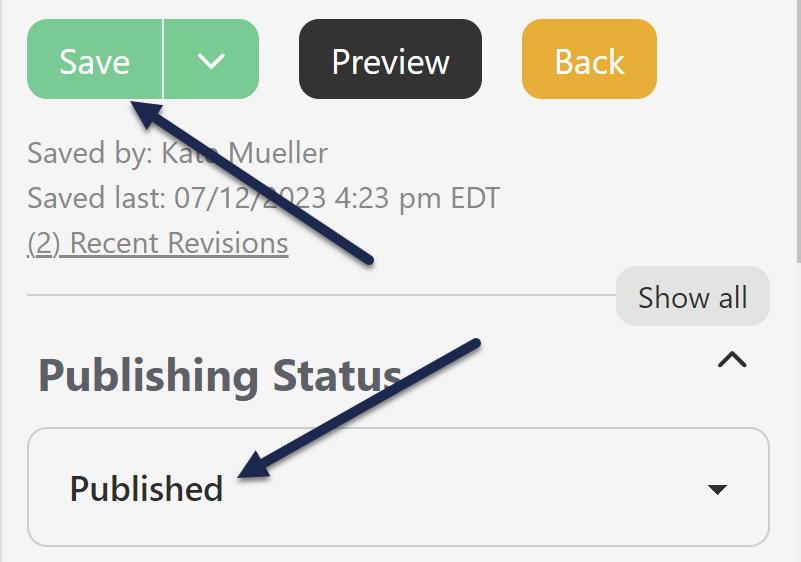
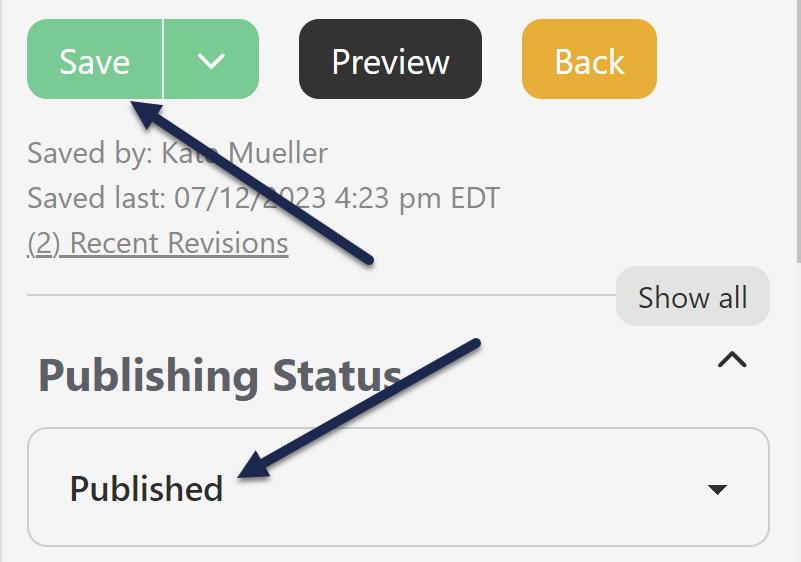
Select the Exclude from search results and Hide from... optionsYou can skip this step if you don't mind the article showing up in search, navigation, the table of contents, and the widgets, but most people don't like in-progress articles to show there! - Change the Publishing Status to Published.
- Click the Save button.
 Set Publishing Status to Published and click Save
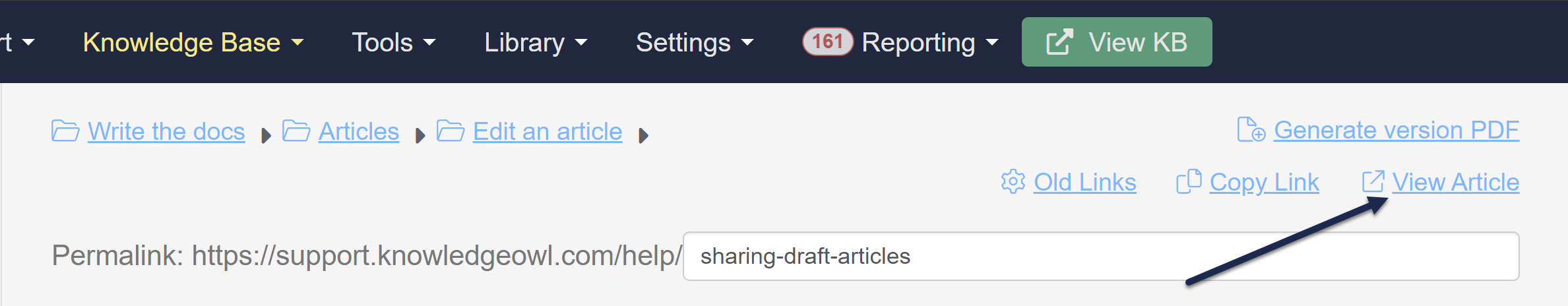
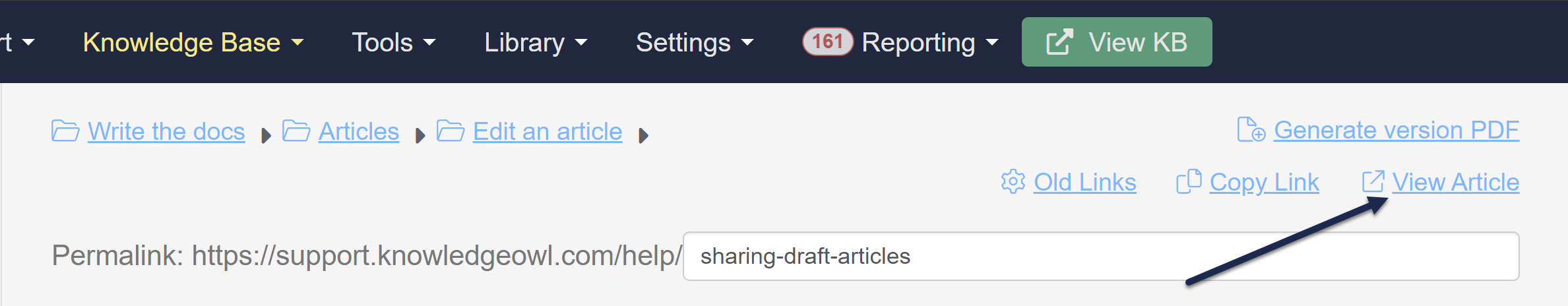
Set Publishing Status to Published and click Save - Now your article is published, but hidden from search and navigation. Click the View Article link to the left of the Save button to view the article as it appears in your knowledge base.
 The View Article link appears once an article is published--it will open the live article in a separate tab
The View Article link appears once an article is published--it will open the live article in a separate tab - This will open the article within the knowledge base in a separate tab. Copy the URL it opens to.
- Share that URL with your reviewers.
- Once your review is done, you can uncheck any of the Display Settings boxes you checked in Step 2 to make the article publicly visible, Save, and continue with your normal workflow.
Using versions? Versions have a "Make Visible to Groups" option so you can share an inactive version in the live knowledge base for review, too!






— Anna Kent on 04/29/2020
A third way to do this is to preview the draft, print it to a .pdf, and share the .pdf (if you really don't want to publish the article.)