One of the biggest concerns folks have when adopting a knowledge base is that toughest of questions: how do I get people to actually use my documentation? Requiring readers to go to yet another website--like your KnowledgeOwl knowledge base--seems like an extra step that may discourage people from using your documentation.
That's where our knowledge base widget comes in handy. You can embed this widget directly in other websites and browser-based applications. You set a few things up on the KnowledgeOwl side, copy an embed code from your knowledge base, and have your developers add that script to the website or application where you want your knowledge base web widget.
You can see this widget in action:
- On this documentation site, click "Contact Support" in the upper right (set to open to the Contact tab)
- In app.knowledgeowl.com as you are editing things, click the Help link in the upper right corner
Widget layout
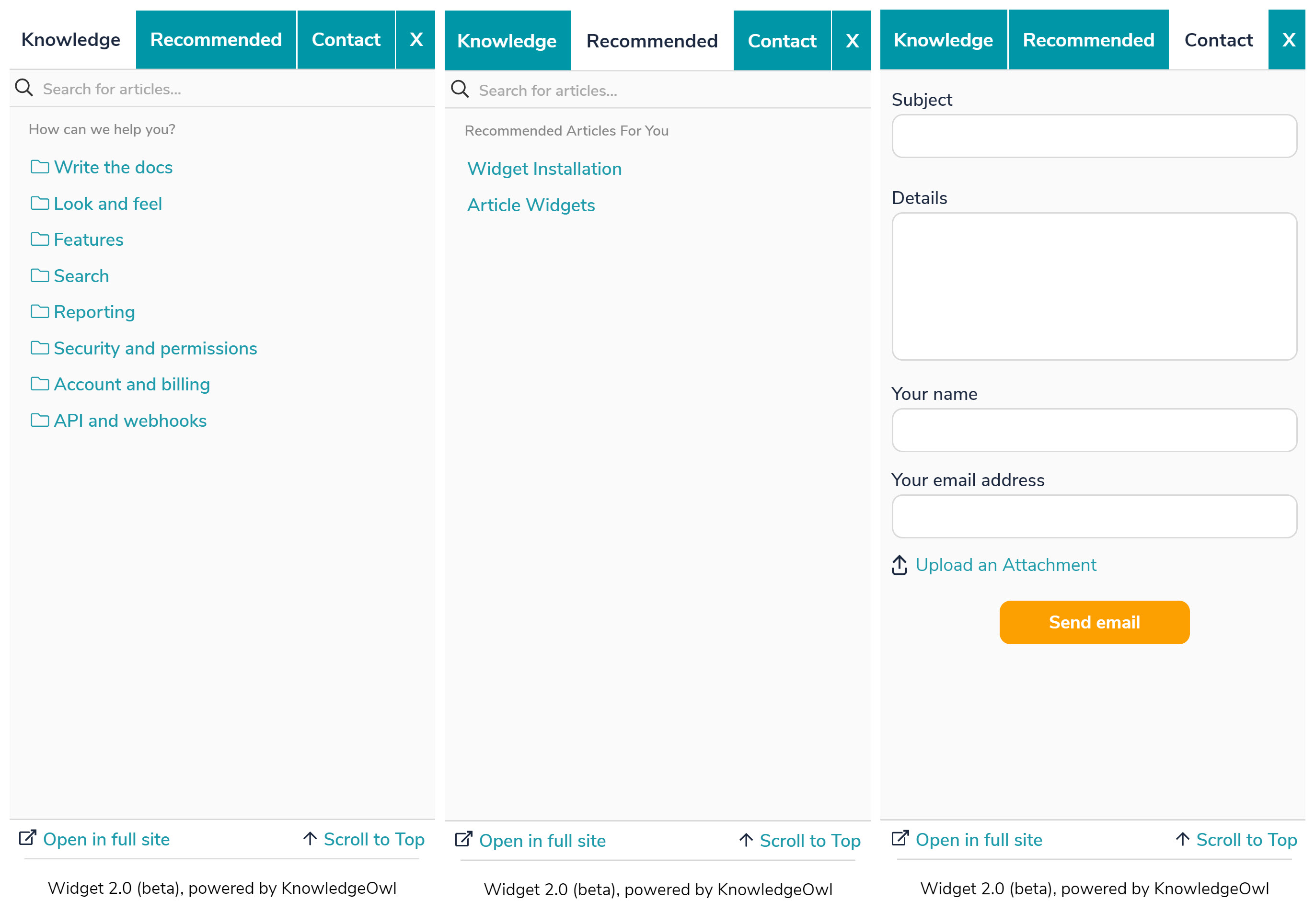
Out of the box, the widget has three tabs:
 Sample widget tabs
Sample widget tabs
- Knowledge: This tab is basically a miniature version of your entire knowledge base. It opens to the homepage of your knowledge base by default. It's streamlined for navigation, so you can click into any of the content here to drill into it, just as you would on your full knowledge base.
- If no recommended articles for the current page exist, the widget will automatically open to this tab.
- Recommended: This tab will display articles that are recommended for the page you're currently on. Learn more about Using the Widget for Contextual Help: Pages to Recommend On.
- If recommended articles exist, the widget will automatically open to this tab.
- You can control the order in which recommended articles appear by editing Recommended Article Weights in Reporting > Widget.
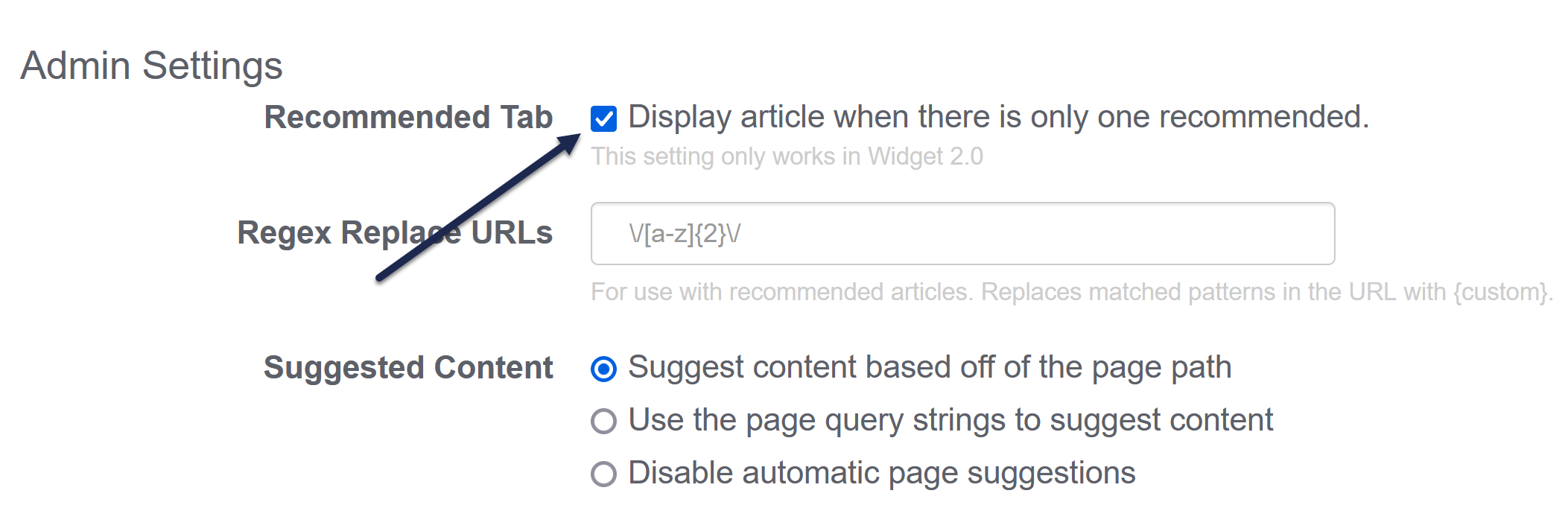
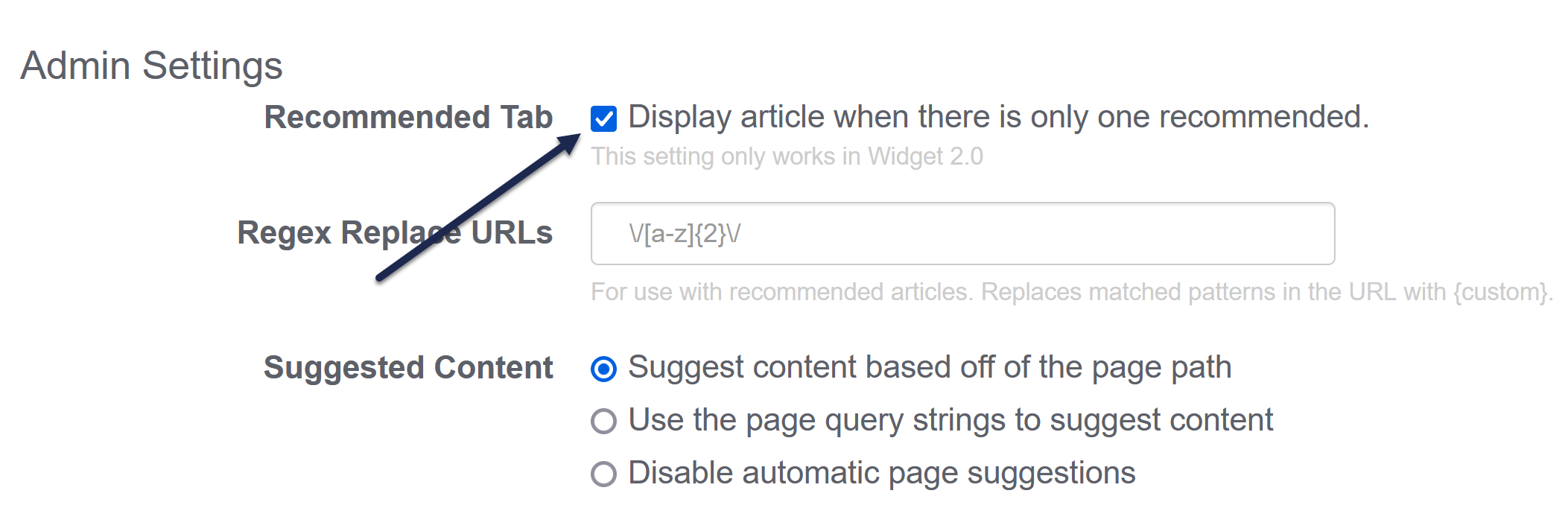
- Optional: when only one recommended article exists, you can set the widget to automatically open to that article instead of opening to the Recommended tab:
 Check this box to set the widget to automatically open to single recommended articles
Check this box to set the widget to automatically open to single recommended articles
- Contact: If you have enabled the Contact Form in your knowledge base, this tab will display it. If you aren't using Contact Form, you won't see this tab. Once a reader submits the contact form, the Contact tab will display a thank-you message until that reader either:
- Closes and reopens the widget
- Clicks to one of the other tabs and then clicks back to the Contact tab
How to use the widget
First, configure the widget in Settings > Widget.
Once you've saved those configurations, copy the embed code provided at the bottom. Give this code to your developers to embed in your website, software application, etc. (We recommend tying it to a button or a link, but there are all kinds of possibilities.) See Widget configuration & installation for more information.
Once your developers have added the embed code and properly tied it to something in your website/application (such as a button, link, etc.), your readers will be able to use the widget. To get your Recommended tab working fully, see Using Widget 2.0 for Contextual Help: Pages to Recommend On.
If your knowledge base requires readers to login to view your knowledge base, or if you have content restricted to specific groups and you want the widget to know about that, you'll need to add authentication to your widget to show the restricted content. Widget 2.0 supports OAuth2 and JWT authentication.
If you're working with one of your developers, you might also want to review the options in Advanced widget configuration & methods, particularly if you're trying to use the widget in a single page application.