Your knowledge base comes with three article lists on the homepage:
You can also add a Recent Articles list to your homepage.
You can also build your own list. Our favorite approach to this is to build a homepage articles list that populates with articles assigned a specific tag using an API Snippet. It can be useful for setting up Frequently Referenced articles, Quick Links, and so on.
Before you begin
You must have at least one active API key in your account with ONLY GET permission to use this functionality. To retrieve / generate a KnowledgeOwl API key, have an account administrator go to to Account > API and create/verify that a GET-only API key exists. This feature is available on select plans. Refer to API keys for more information.
Step 1: Create your tag and add it to articles
In order to have a list that pulls all articles with a particular tag, the tag needs to exist and needs to be assigned to articles.
Create new tags directly in the Tags page, or create them on the fly by opening an article in edit mode and typing into the Tags section. Once you save, the tag is created and assigned to the article.
Review all tags in your knowledge base by going to Tags in the lefthand navigation.
Step 2: Get your tag's ID
Once your tag has been created, you'll need to know its tag ID, which is a unique identifier for that tag. We use the ID here in case the tag is ever edited--the ID won't change even if the spelling of the tag does.
There are few ways to get your tag's ID. The fastest way is to go the Tags page and inspect the tag. We offer instructions on how to do that below. (If you have an API key and you're comfortable using it, you can make an API call to the tag endpoint to get it.)
Get the tag ID from the Tags page
To get the tag ID from the Tags page, we'll use your browser's built-in Inspect option to look at the code in the page.
- In the lefthand navigation, go to Tags. The Tags page opens.
- Right-click on the tag whose ID you want to get and select Inspect.
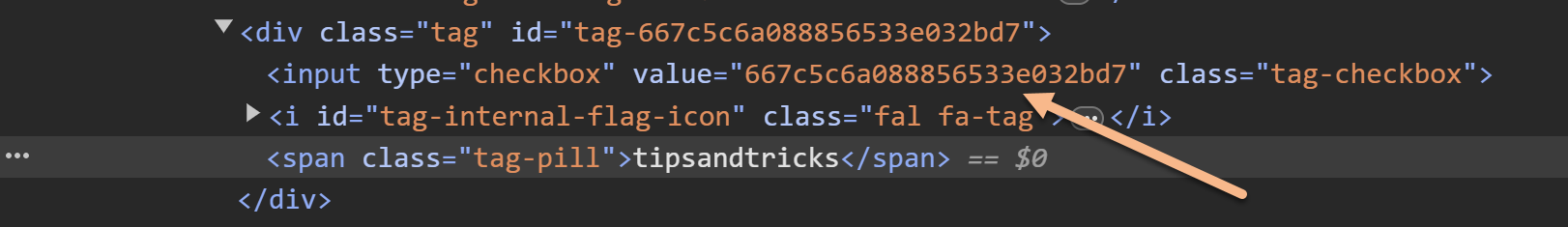
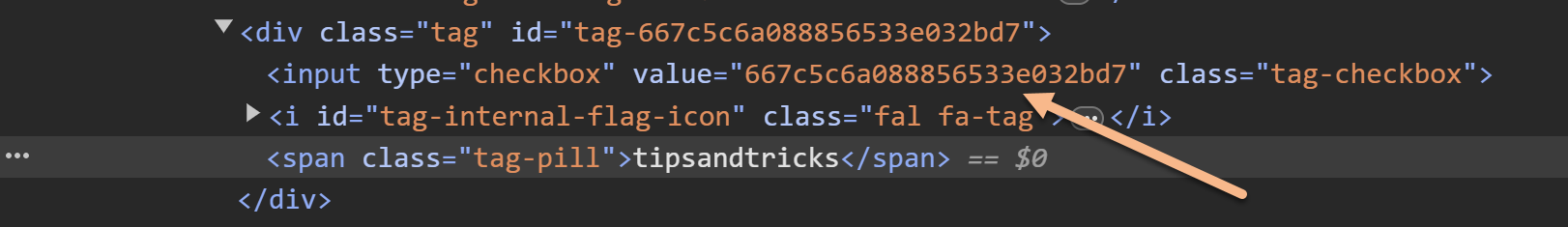
- This will open some element details for the tag in a different pane. Look two rows up from the tag-pill with the text of the tag you selected. The value listed there is the tag ID. For example, your Inspect code will show something like this:
 Sample tag ID in dev tools
Sample tag ID in dev tools<div class="tag" id="tag-667c5c6a088856533e032bd7"> <input type="checkbox" value="667c5c6a088856533e032bd7" class="tag-checkbox"> <i id="tag-internal-flag-icon" class="fal fa-tag"></i> <span class="tag-pill">tipsandtricks</span> </div> - The
valuein row 2 is your tag ID. In our example,667c5c6a088856533e032bd7. - Copy and paste this tag ID somewhere for later.
Step 3: Create a snippet that looks up articles for your tag
Now the real fun begins. We'll create an API snippet that will pull the list of articles that have that tag assigned, so it can be displayed in a list on the homepage:
- In the lefthand navigation, go to Snippets. The Snippets page opens.
- Select + Create New Snippet to create a new snippet. If you're unfamiliar with creating snippets, refer to Create a snippet for more detailed instructions.
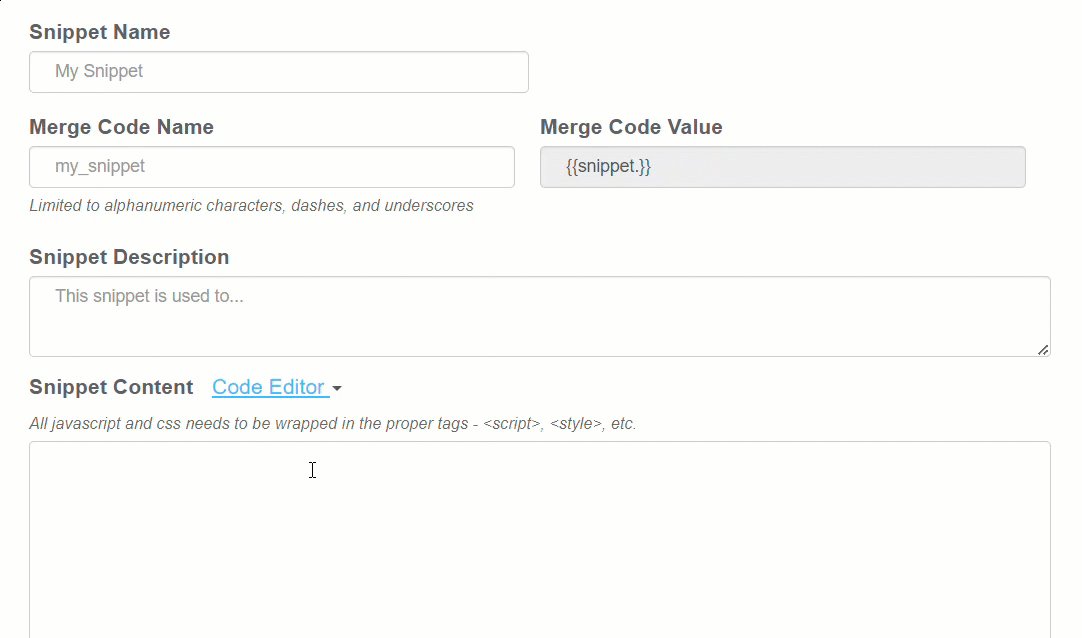
- Enter a Snippet Name. Since we're using a tag, we might use a name format like
<tagName> article list. Since this example uses the tipsandtricks tag, we'll usetipsandtricks article list. - The Merge Code Name is automatically generated from the snippet name. You can edit it if you'd like.
- Enter a Snippet Description so you remember what this snippet does, for example
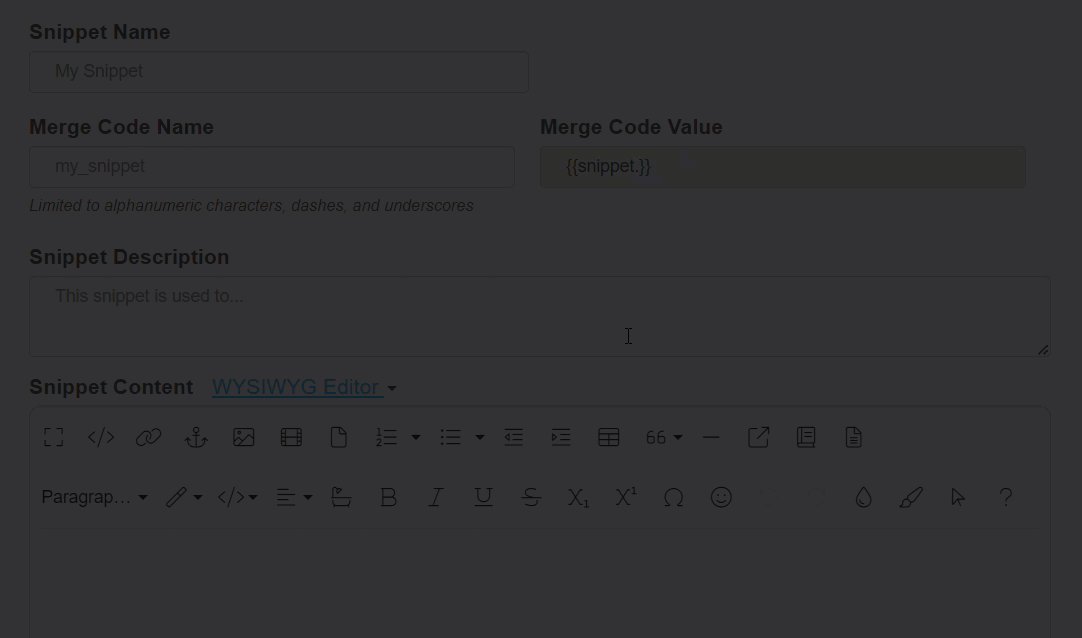
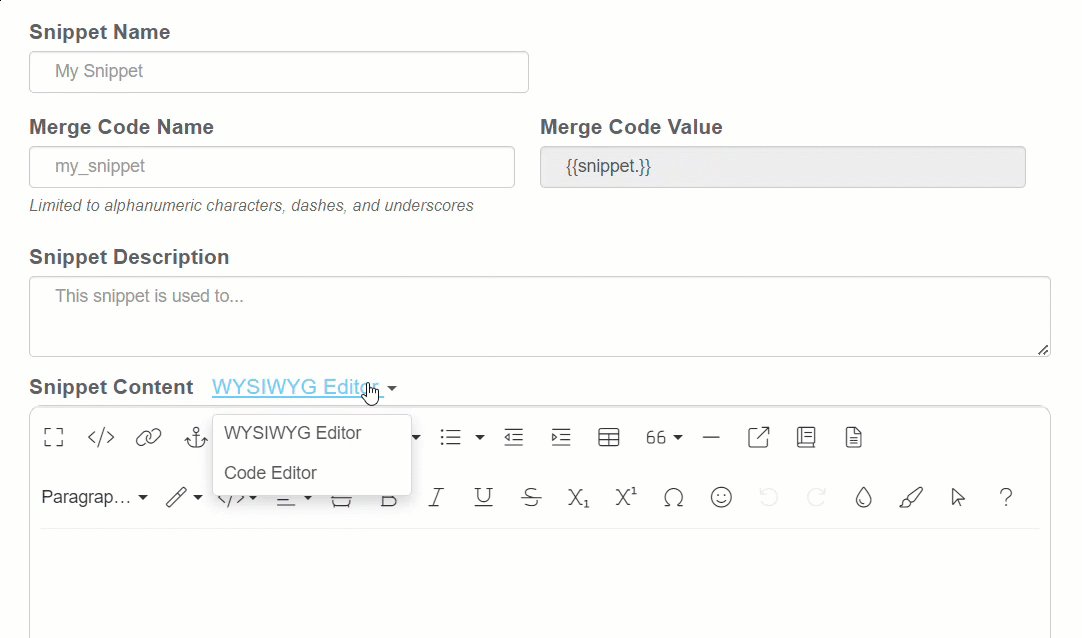
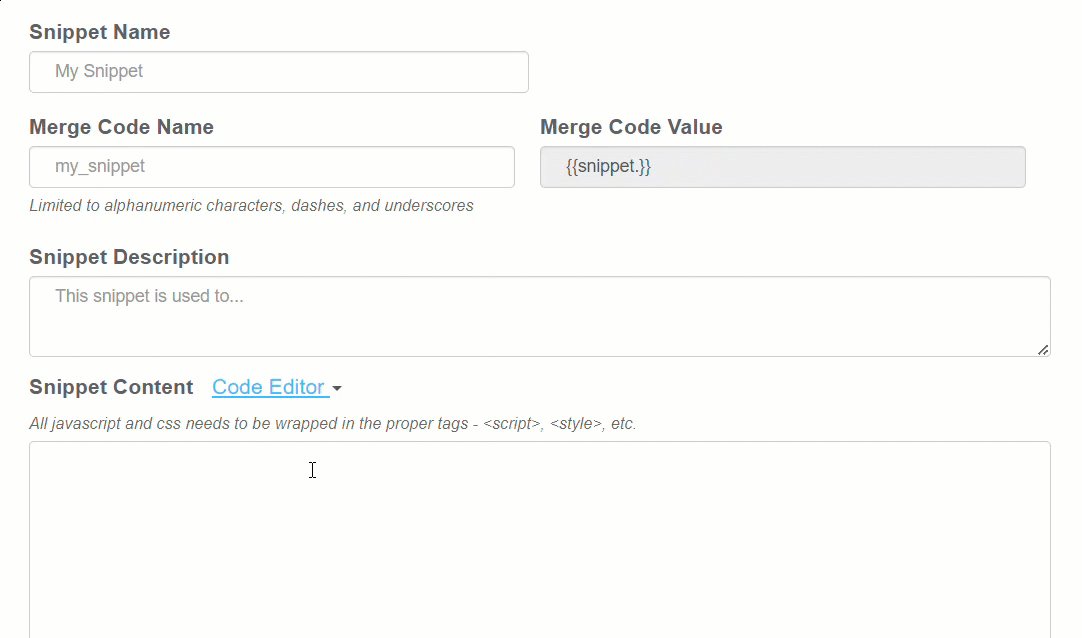
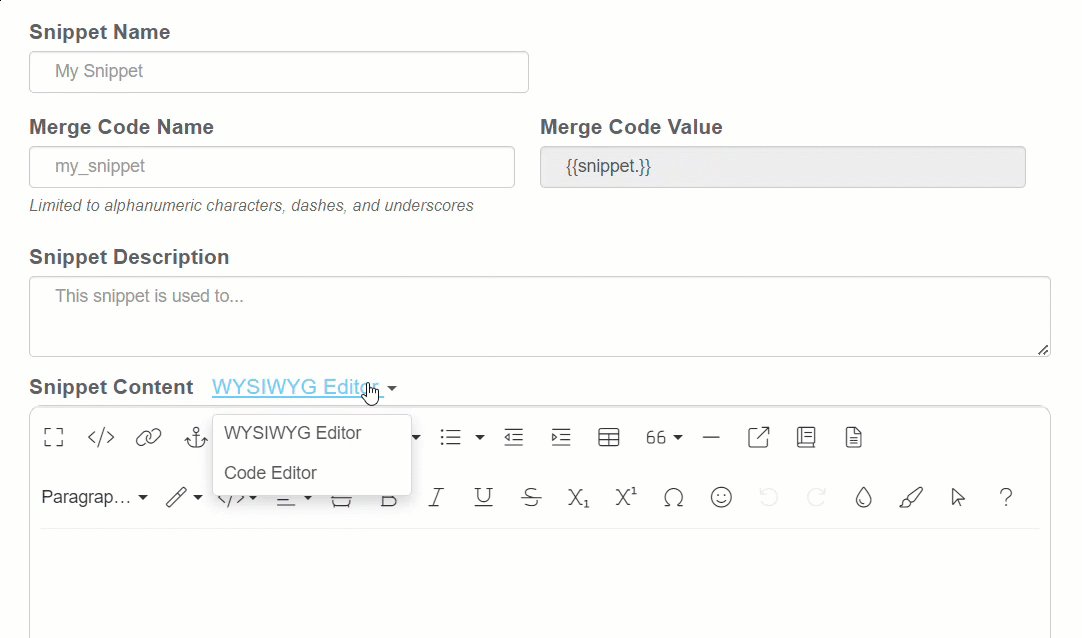
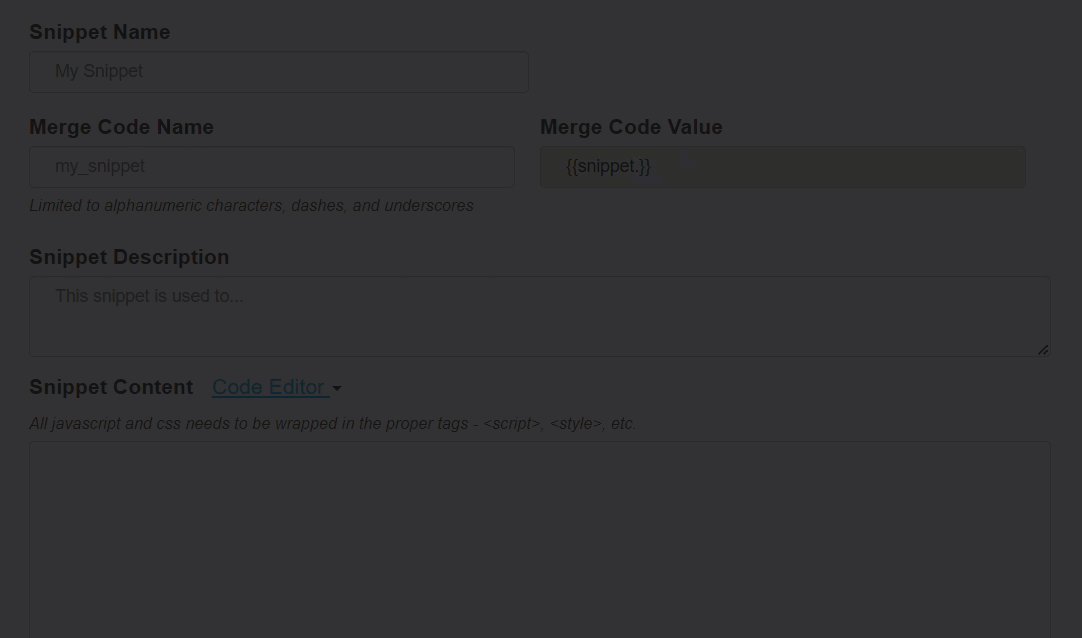
Builds a list of articles based on the tipsandtricks tag (ID 667c5c6a088856533e032bd7). - Select the Snippet Content dropdown and select Code Editor.
 Sample gif showing the switch to Code Editor. Hover to play.
Sample gif showing the switch to Code Editor. Hover to play. - Once in Code Editor, copy and paste the code below into the editor:
<ul class="list-unstyled stat-list" id="<name>"> </ul> <script> $(function(){ //get all articles inside $.get('[ko_api(article|{"project_id": "%cur_kb_id%", "tags": {"$in":["<tag-id>"]},"status": {"$in": ["published", "review"]}, "_fields": ["url_hash","name"],"sort": {"name": 1}})]', function(data) { if(data && data.data && data.data.length > 0) { $.each(data.data, function(index, article){ $("#<name>").append('<li><div><a href="/help/'+article.url_hash+'">'+article.name+'</a></div></li>') }); } }).fail(function(error) { //failed }); }); </script> - In row 1, replace
<name>with a label or name that makes sense for your list. Be sure you keep the quotes around it. So if I'm creating this for my tips and tricks, I might useid="tips". - Use that same name in row 11, where it says
$("#<name>"). Be sure to keep the quotes and the # in front of it. So if I usedid="tips"for the first one, I'll use$("#tips")here. - In row 7, replace
<tag-id>with the tag ID you copied in Step 3. Keep it in "quotes". - In row 11, if your knowledge base URL ends in something other than /help (such as /docs or /home), update the <a href="/help/' portion to have the correct location. Replace "/help' with "/home' or "/docs' as appropriate.
- Here is what my complete snippet looks like for my tipsandtricks tag in a knowledge base using /docs/ as the root path:
- Optional: if you'd like this list to only be displayed to certain groups, use the Restrict to Reader Groups checkboxes in the right panel to choose the groups to show it to.
- Once you've finished making changes, select Create to create and save your snippet.
<ul class="list-unstyled stat-list" id="tips">
</ul>
<script>
$(function(){
//get all articles inside
$.get('[ko_api(article|{"project_id": "%cur_kb_id%", "tags": {"$in":["667c5c6a088856533e032bd7"]},"status": {"$in": ["published", "review"]}, "_fields": ["url_hash","name"],"sort": {"name": 1}})]',
function(data) {
if(data && data.data && data.data.length > 0) {
$.each(data.data, function(index, article){
$("#tips").append('<li><div><a href="/docs/'+article.url_hash+'">'+article.name+'</a></div></li>')
});
}
}).fail(function(error) {
//failed
});
});
</script>Step 4: Test your snippet
To test that your snippet is working:
- Create a new article.
- Add the snippet to your article.
- Publish the article and view it. If your snippet is working, you'll see a list of the articles with the tag you used. If it's not working, be sure you have at least one API key, and be sure that the a href path in row 11 matches your knowledge base. Reach out to our support team if you're having issues.
Step 5: Add your snippet to your homepage
Now that all the architecture is built for the list, let's add it to the homepage. How to do this depends on where you'd like to add the list:
- If you'd like to add the list in with your existing article lists, or replace one of those article lists, follow the instructions to Update the Homepage Custom HTML.
- If you'd like to add the list below the categories on the homepage but above all the other lists, follow the instructions to Update the Homepage content.
Update the Homepage Custom HTML
If your knowledge base is not using the [homepage("body")] template, you can add the snippet merge code for your API snippet directly into the Custom HTML. You'll need to reference the snippet's Merge Code Value:
- In the lefthand navigation, go to Snippets. The Snippets page opens.
- Open the snippet you created for this list.
- Copy the snippet's Merge Code Value.
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Homepage from the Select HTML section to edit dropdown.
- Paste the merge code into an appropriate div, paragraph, or whatever you'd like here. If in doubt, you can copy the HTML for one of the other lists, swap out the titles, and replace the article list's template merge code with the snippet merge code.
Update the Homepage content
If you want to place this list in your homepage's body content within the [homepage("body")] template, rather than editing the Custom HTML directly, it is easier to edit the homepage content itself. To do so:
- Go to Customize > Homepage.
- Create a heading for the section, like "Tips & Tricks".
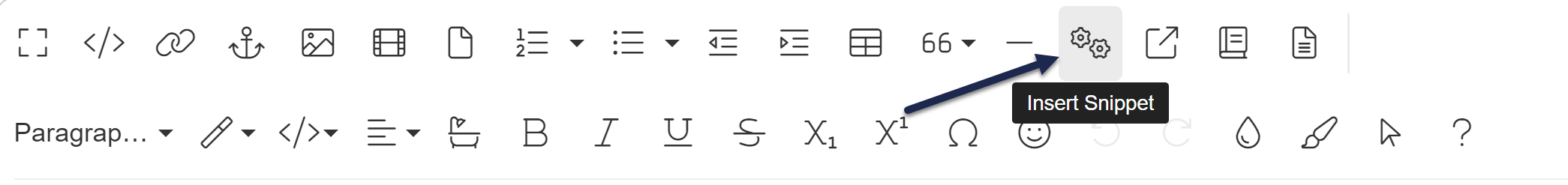
- Use the Insert Snippet option to insert your snippet merge code beneath the heading.
 Use the Insert Snippet option
Use the Insert Snippet option - You can Preview the changes if you'd like, but be sure you click Save to save them!
Homepage content looking weird?
If something in the format doesn't look correct, switch to Code View, copy the HTML for one of the other lists to ensure it matches, paste it, and then update it with the snippet merge code and title of your choice!
Use Cases
Use lists like this to provide curated lists of content on your homepage that will update dynamically based on a tag being added to or removed from articles. In internal knowledge bases, these can be a great way to put frequently-referenced articles on your homepage. In software support knowledge bases, these can be a great way to highlight documentation from your latest release. We've also seen customers use these for Announcements.
You can replace all the out-of-the-box homepage article lists, or just one, or add additional lists (though you may have to play with formatting for more than 3 to look good).
Have you added a custom article list to your homepage? Share your use case with us!