The Popular Articles List displays articles with the most views. This list helps readers navigate to your most-viewed articles quickly.
By default, new knowledge bases display this list on the homepage:
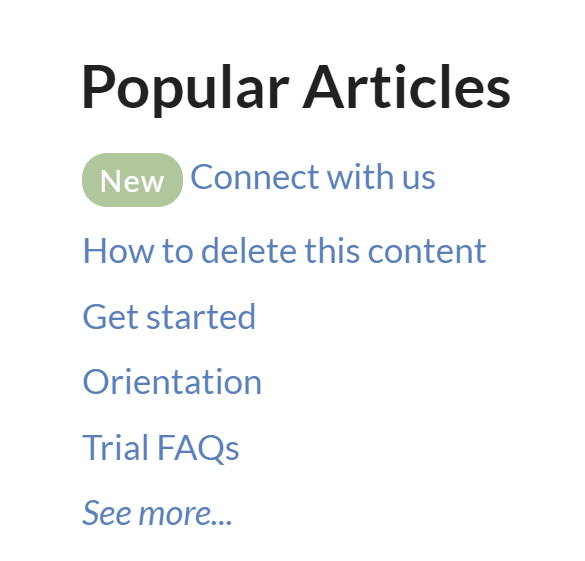
 Sample Popular Articles list in a knowledge base
Sample Popular Articles list in a knowledge baseHow does it work?
Wherever the popular articles merge code is used, KnowledgeOwl displays a list of the articles with the highest number of views as displayed in the Popular Articles Report in Reporting > Dashboard, sorted with the most views at the top. You can also Reset article views in the Popular Articles report.
The list includes a See more... link to take readers to a full page of all Popular Articles, located at /popular-articles in your knowledge base. For example, the Popular Articles page for this Support knowledge base is here: https://support.knowledgeowl.com/help/popular-articles. The Popular Articles page displays the top 100 articles with the most views.
If no articles are available, it displays the text "None." If more than five are available, it includes a "See more..." link at the bottom of the list.
You can choose to display up to 10 articles in the list. You can also change the article list heading, the Popular Articles page heading, "None", and "See more..." text.
To update any of the text, use the options in Customize > Default text in the Article Lists Knowledge Base Section. Refer to Customize Text: Article Lists for more information.
Change number of articles in the list
By default, the list displays the five most popular articles (those with the most views). You can change this to display between 1-10:
- Go to Customize > Website.
- In the Article list settings section, use the Most popular dropdown to select the number of articles you'd like the list to display.
- Be sure to Save your changes.
In new knowledge bases, the Popular Articles List is already added to:
- Your knowledge base homepage
- Your 404 error page
If you'd like to add it somewhere else, or if you've customized the HTML and no longer see the list on the pages listed above, review the directions below to add it! You'll need this merge code:[template("pop-articles")]
Add the Popular Articles list to all articles
To display the Popular Articles list in all articles:
- Go to Customize > Style (HTML & CSS).
- In the Customize HTML, CSS, and JS section, select Custom HTML.
- Select Article from the Select HTML section to edit dropdown.
- Copy the code below and paste it wherever you'd like the list to appear. (After the article body merge code or in the hg-article-footer div are good choices!):
<div class="pop-articles"> <h3>[translation("article-lists:popular-articles")]</h3> [template("pop-articles")] </div> - Be sure to Save your changes.
Add the Popular Articles list to individual articles
If you only want to display the Popular Articles List in certain articles:
- Open the article you'd like to add the list to.
- Highlight some text near where you want to add the list.
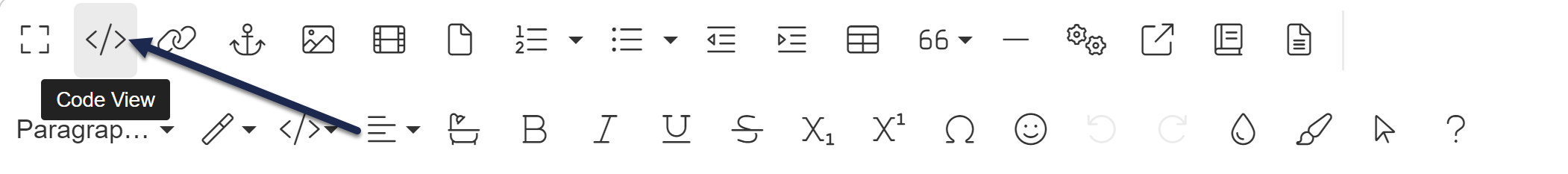
- Select the </> Code View button in the editor toolbar to toggle to Code View:
 Select the Code View button
Select the Code View button - Copy the code below and paste it wherever you'd like the list to appear:
<div class="pop-articles"> <h3>[translation("article-lists:popular-articles")]</h3> [template("pop-articles")] </div> - Be sure to Save your changes.
Save time
If you do this often, create a snippet that holds that code and insert the snippet into your article, instead!
Re-add the Popular Articles list to your homepage
If you've removed the Popular Articles list from your homepage, you can re-add it to by copying and pasting the relevant HTML from Default Homepage HTML.

